개발자입니다
Inflearn Egoing) 섹션 2. 적용 순서 - 상속, 상속되지 않는 속성, 캐스케이딩, !important 본문
HTML & CSS/생활코딩 - CSS 기본부터 활용까지
Inflearn Egoing) 섹션 2. 적용 순서 - 상속, 상속되지 않는 속성, 캐스케이딩, !important
끈기JK 2022. 9. 13. 10:22■ 상속
상위 태그인 <html>에 color 적용시 하위 태그에 상속되어 모두 적용
<head>
<style>
html{color:red;}
#select{color:black;}
</style>
</head>
<body>
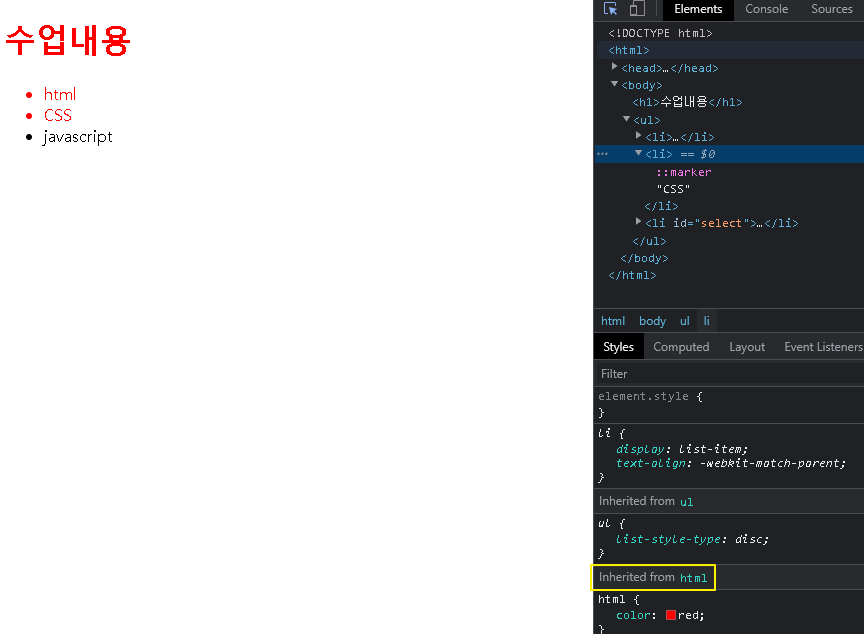
<h1>수업내용</h1>
<ul>
<li>html</li>
<li>CSS</li>
<li id="select">javascript</li>
</ul>
</body>
웹브라우저 개발자 도구에 <li>태그 선택시 상속 정보 나옴(inherited from html)

■ 상속되지 않는 속성
<style>내 body에 CSS 적용으로 border 지정 하였으나 상속되지 않음
<head>
<style>
/* li{color:red;}
h1{color:red;} */
html{color:red;}
#select{color:black;}
body{border: 1px solid red;}
</style>
</head>
<body>
<h1>수업내용</h1>
<ul>
<li>html</li>
<li>CSS</li>
<li id="select">javascript</li>
</ul>
</body>
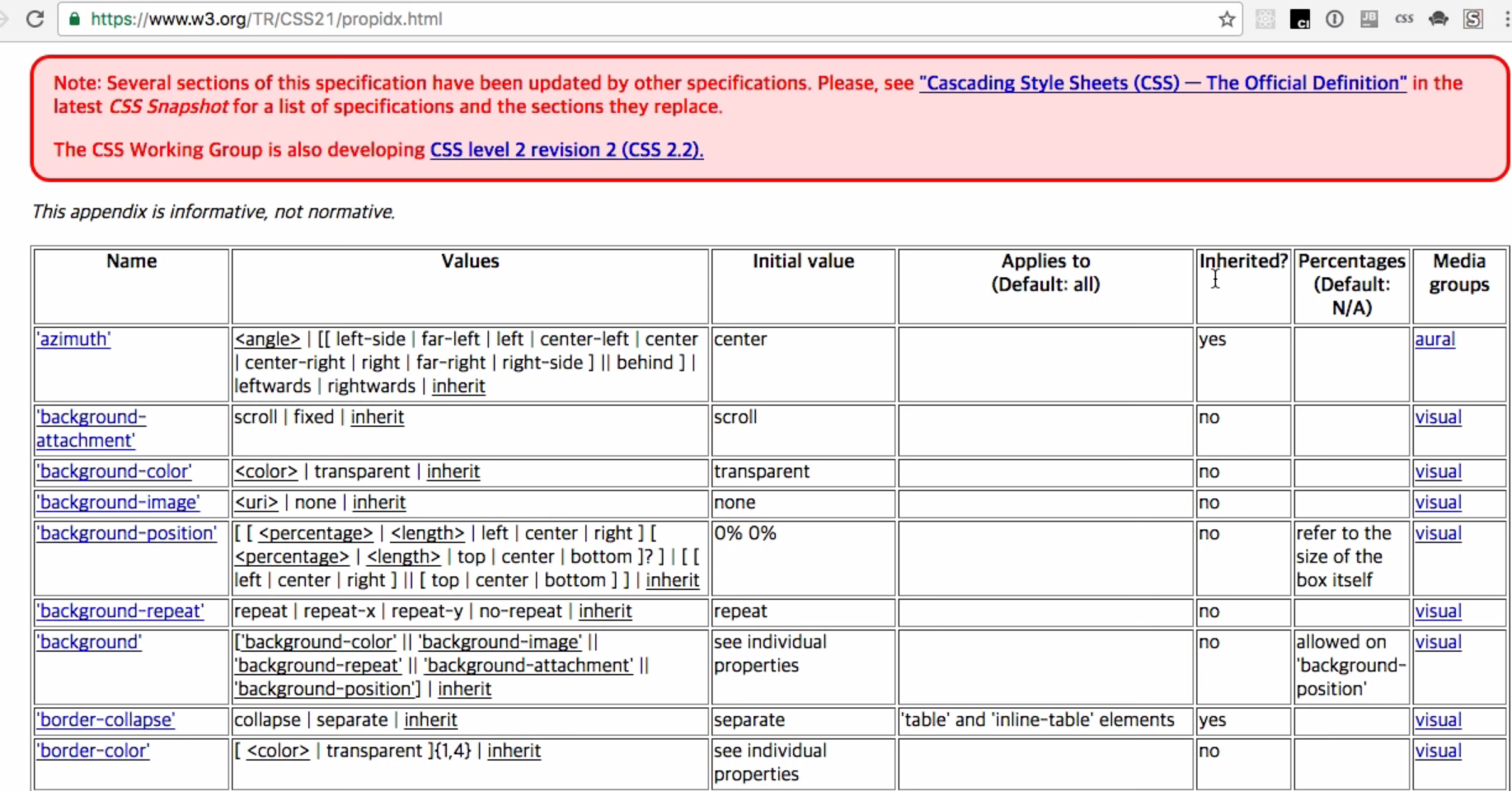
아래 사이트에서 상속여부 확인 가능

■ 캐스케이딩
-우선순위: 구체적일수록 우선순위가 높음
1. style attribute
2. id selector
3. class selector
4. tag selector
<head>
<style>
li{color:red;}
#idsel{color:blue;}
.classsel{color:green;}
</style>
</head>
<body>
<ul>
<li>html</li>
<li id="idsel" class="classsel" style="color: powderblue">css</li>
<li>javascript</li>
</ul>
</body>
-우선순위 뛰어넘는 방법: !important 추가
<style>
li{color:red !important;}
#idsel{color:blue;}
.classsel{color:green;}
</style>