개발자입니다
Inflearn Egoing) 섹션 4. 레이아웃 기본 - inline, block level, box model, box-sizing, 마진 겹침, 포지션 본문
Inflearn Egoing) 섹션 4. 레이아웃 기본 - inline, block level, box model, box-sizing, 마진 겹침, 포지션
끈기JK 2022. 9. 14. 08:21■ inline vs block level
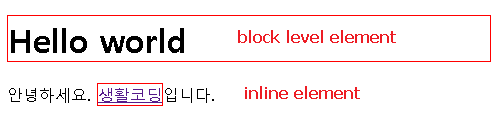
화면 한줄 다 쓰는 태그 : block level element
자기 영역만 쓰는 태그 : inline element
<style>
h1,a{border: 1px solid red;}
</style>
</head>
<body>
<h1>Hello world</h1>
안녕하세요. <a href="https://opentutorials.org">생활코딩</a>입니다.
</body>
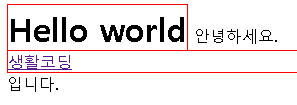
inline을 block으로 바꿀 수 있음
: display: inline or block
h1{display: inline;}
a{display: block}
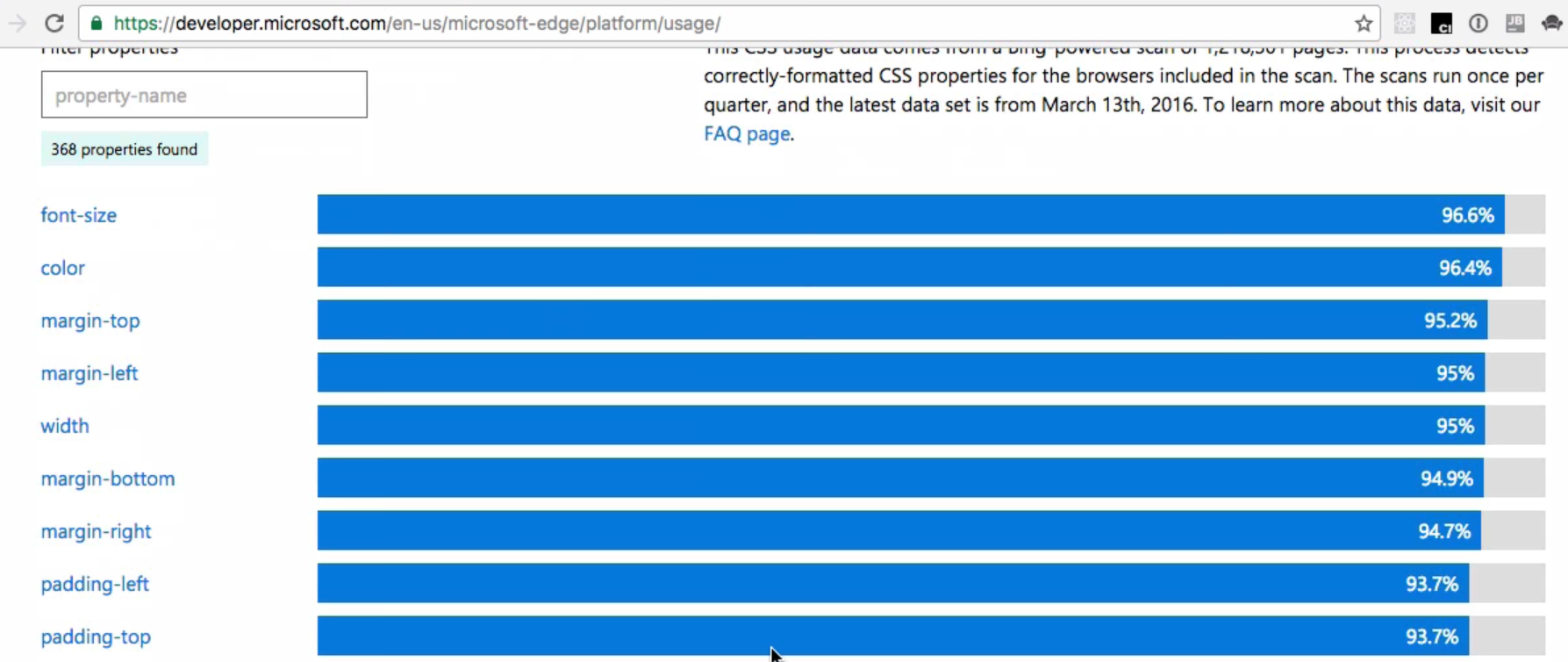
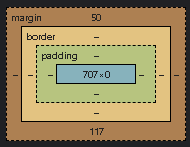
■ box model
Microsoft CSS Usage에서 CSS 사용 빈도수 확인


border: box 경계선. box 모델 크기 보기위해 사용됨
padding: box 모델 안쪽 간격
margin: box 모델 바깥쪽 간격
width: box 모델 너비
height: box 모델 높이
*inline에서는 width, height 값이 무시된다.
<style>
p, a{
border: 10px solid red; /* border-width, border-style, border-color 표현 가능 */
padding: 20px;
margin: 40px;
width: 120px;
}
</style>
</head>
<body>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</p>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
</p>
안녕하세요.<a href="https://a.com">생활코딩</a>입니다.
</body>
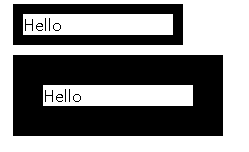
■ box-sizing
-아래와 같이 border 크기 + width 크기로 box 크기가 결정된다.
<style>
div{
margin: 10px;
width: 150px;
}
#small{
border: 10px solid black;
}
#large{
border: 30px solid black;
}
</style>
</head>
<body>
<div id="small">Hello</div>
<div id="large">Hello</div>
</body>
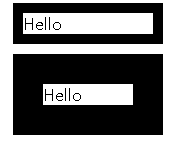
여기서 box-sizing: border-box 코드 사용하면 box 크기를 제한할 수 있다.
· content-box는 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다.
· border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.
div{
margin: 10px;
width: 150px;
box-sizing: border-box; /* 추가 */
}
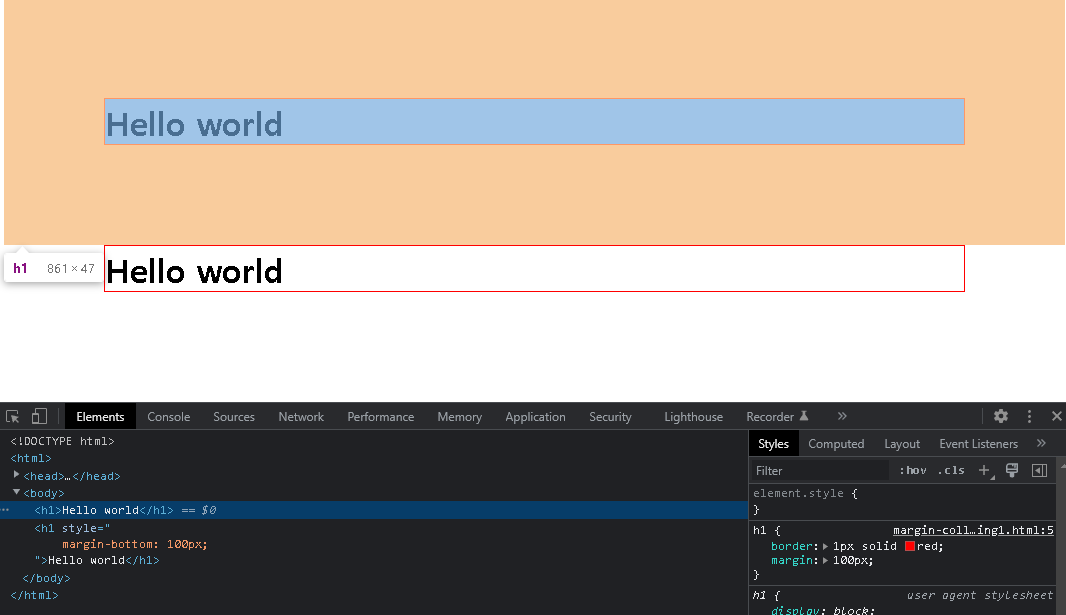
■ 마진 겹침
위 box 아래 margin과 아래 box 위 margin이 서로 겹친다.
<style>
h1{
border: 1px solid red;
margin: 100px;
}
</style>
</head>
<body>
<h1>Hello world</h1>
<h1>Hello world</h1>
</body>
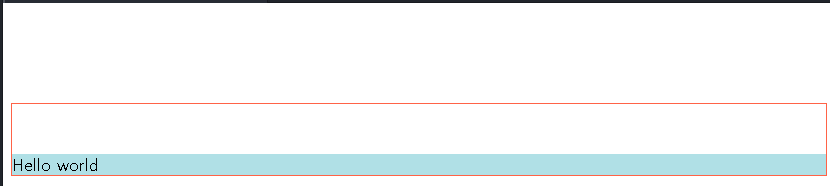
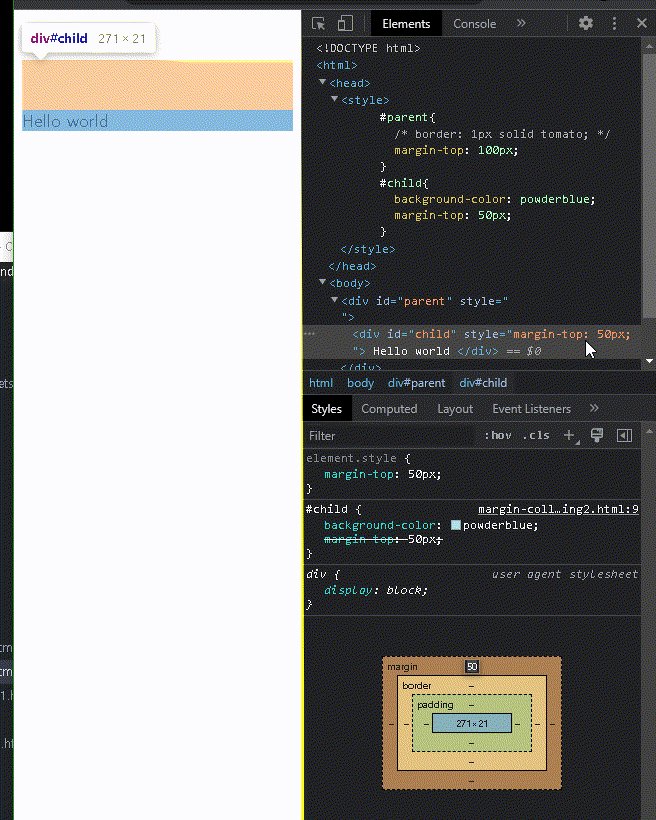
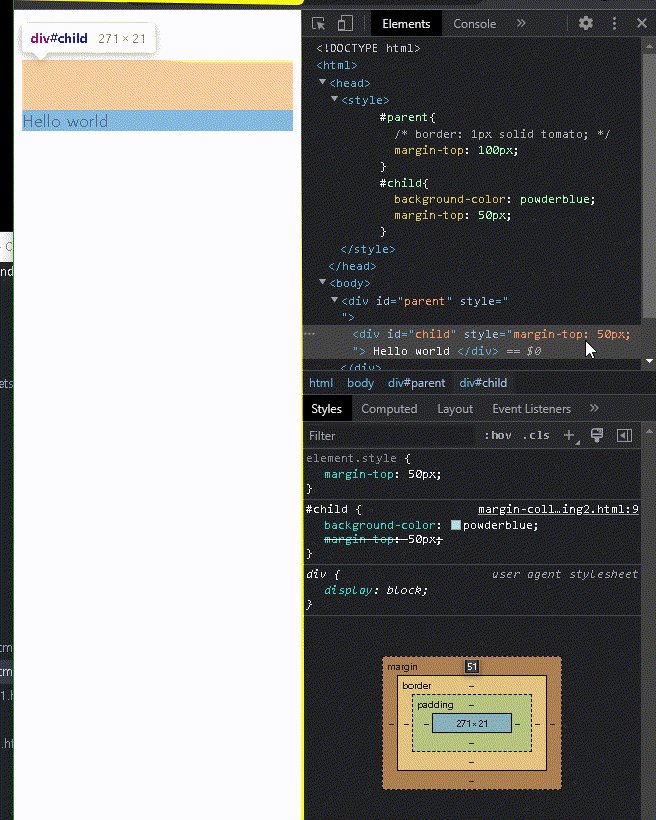
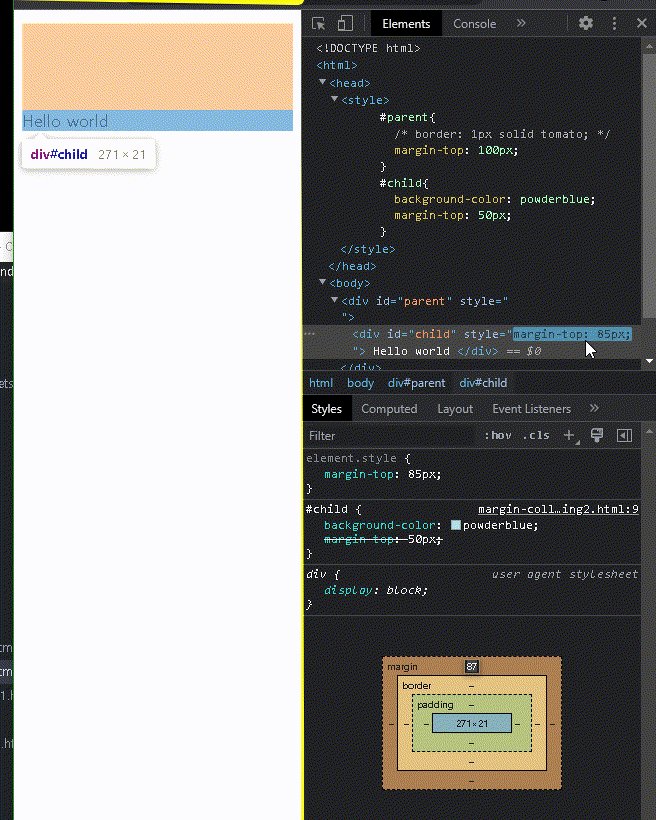
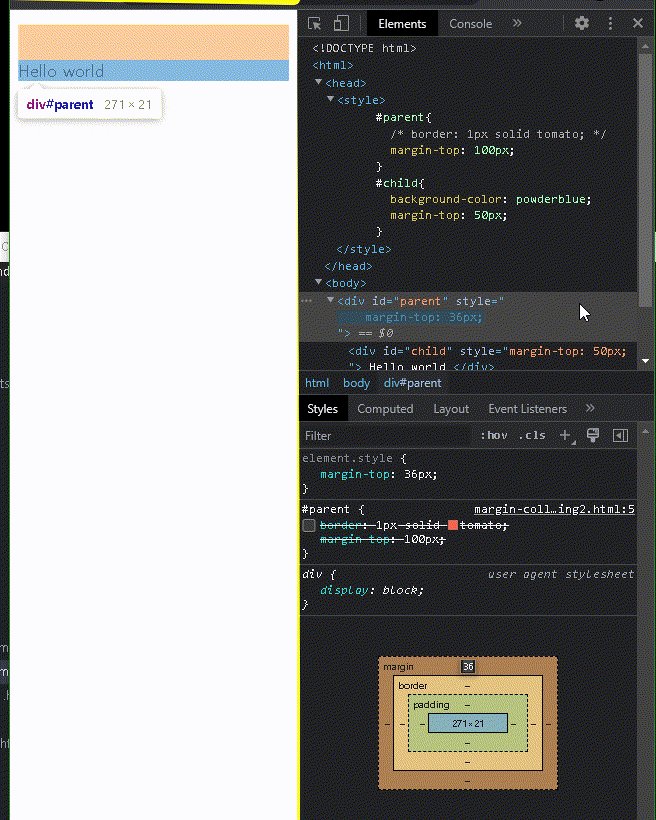
■ 마진 겹침2
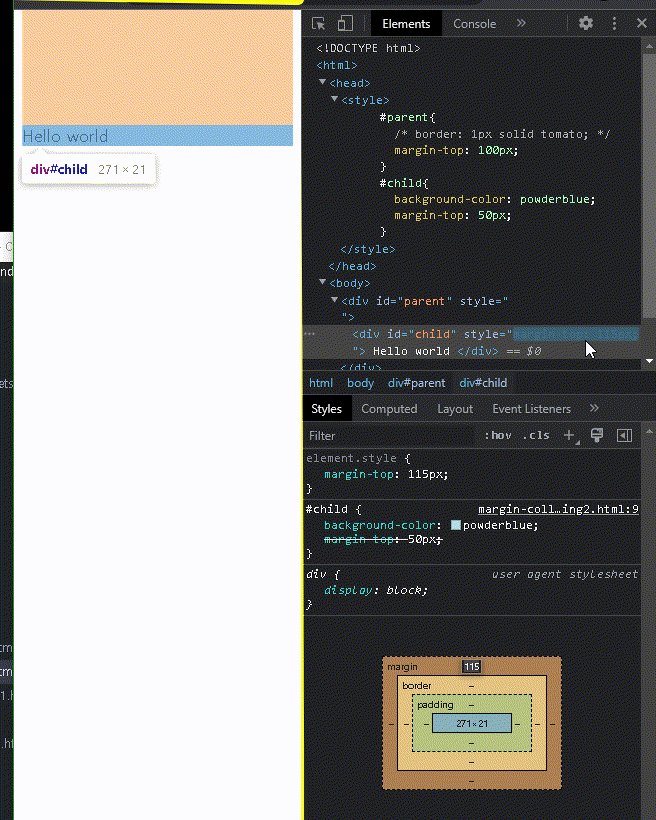
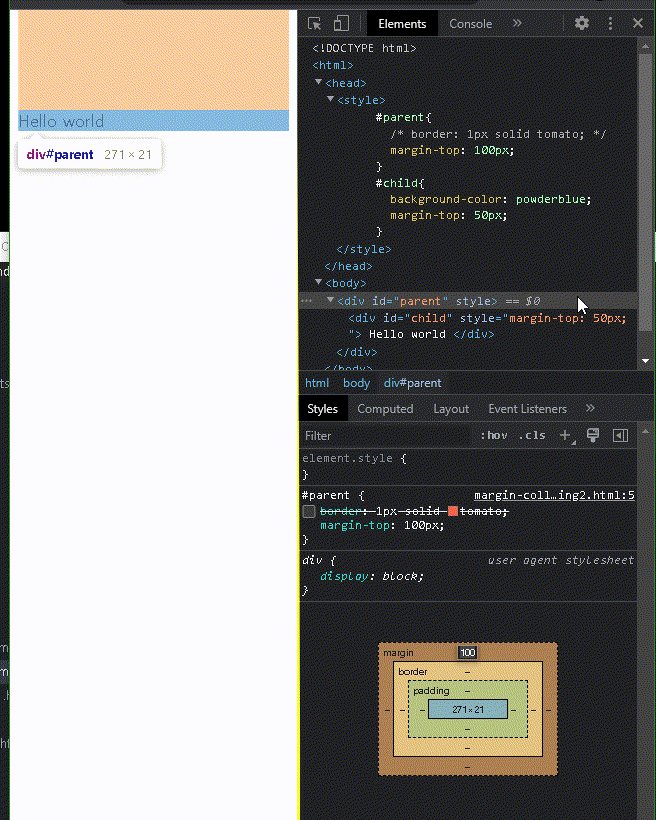
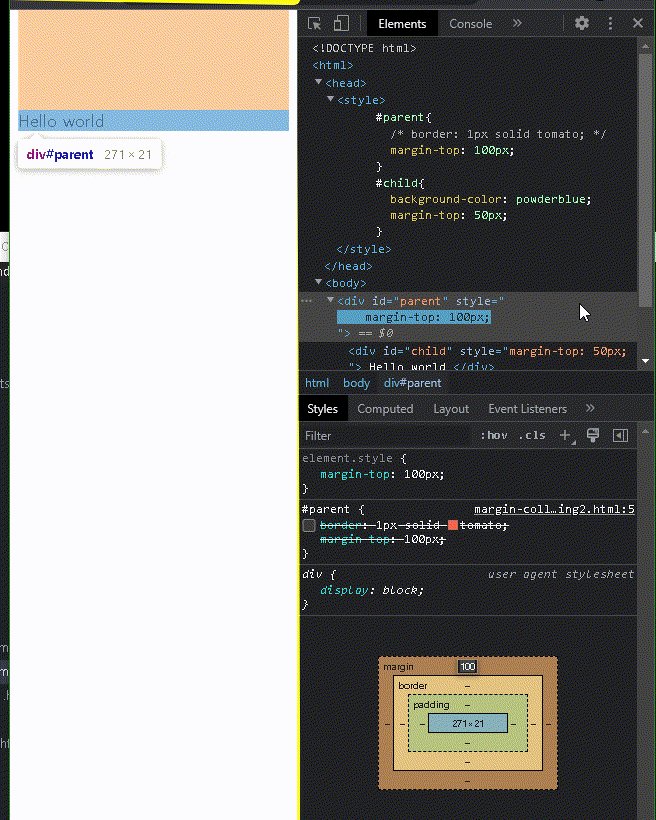
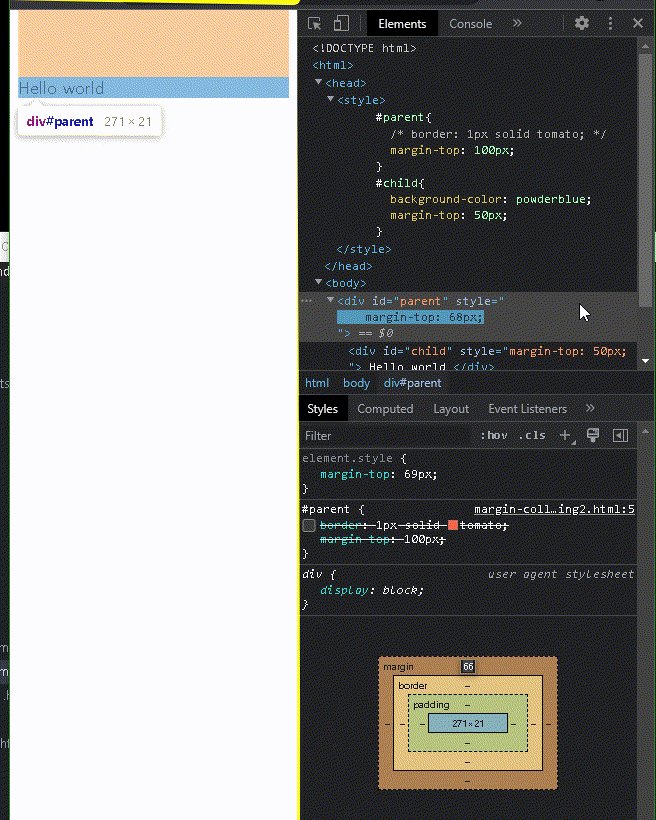
부모 element가 시각적 요소가 없는 투명한 상태일 때, 자식 element의 margin 값은 부모의 margin값과 자식의 margin값 중 큰 값을 갖는다.
<style>
#parent{
border: 1px solid tomato;
margin-top: 100px;
}
#child{
background-color: powderblue;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">
Hello world
</div>
</div>
</body>
위 코드에서 부모 element의 border 코드를 지우면(투명한 상태가 되면), 부모 element의 margin이 적용되지 않는다.

부모 element maring: 100px 일 때, 자식 element margin 증가시 100px 이상부터 margin 증가

자식 element margin: 50px 일 때, 부모 element margin 감소시 50px 전까지 margin 감소

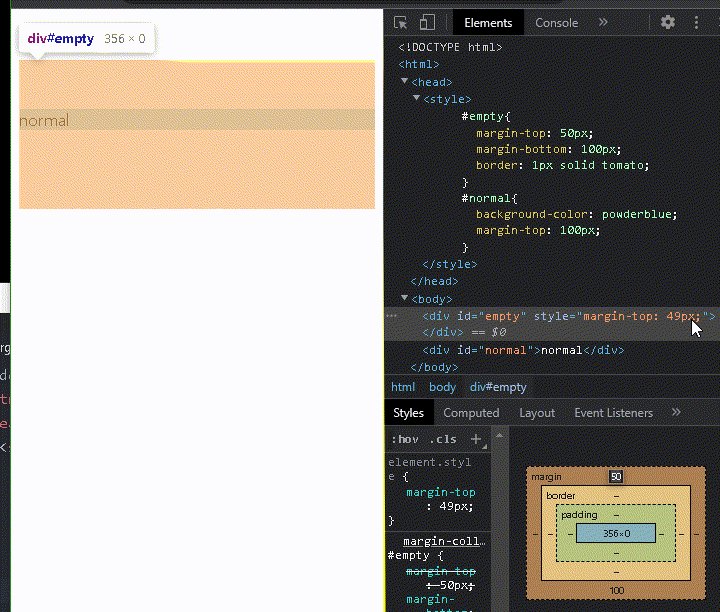
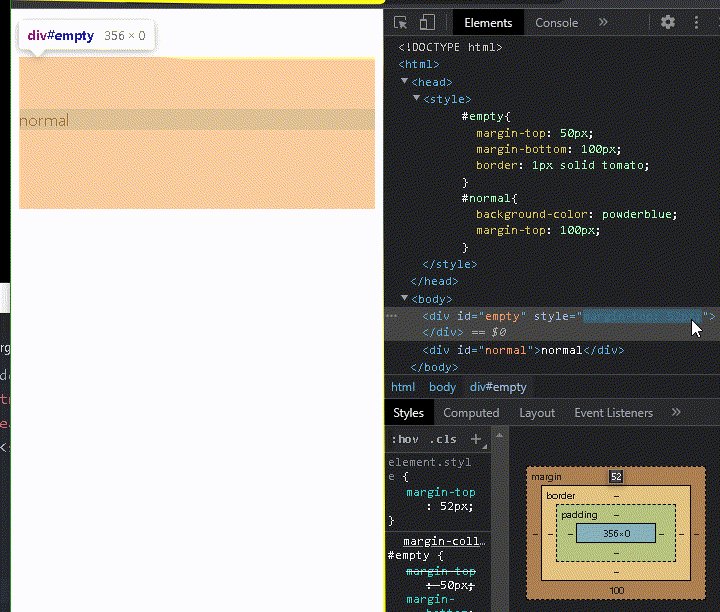
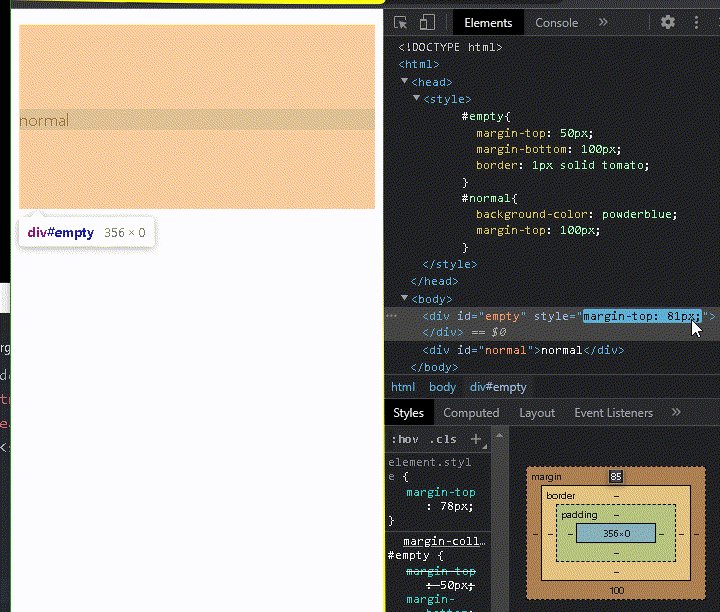
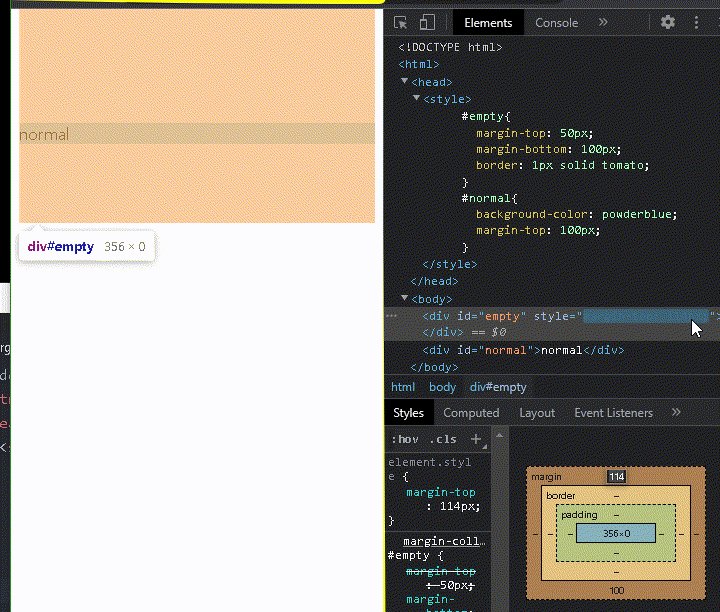
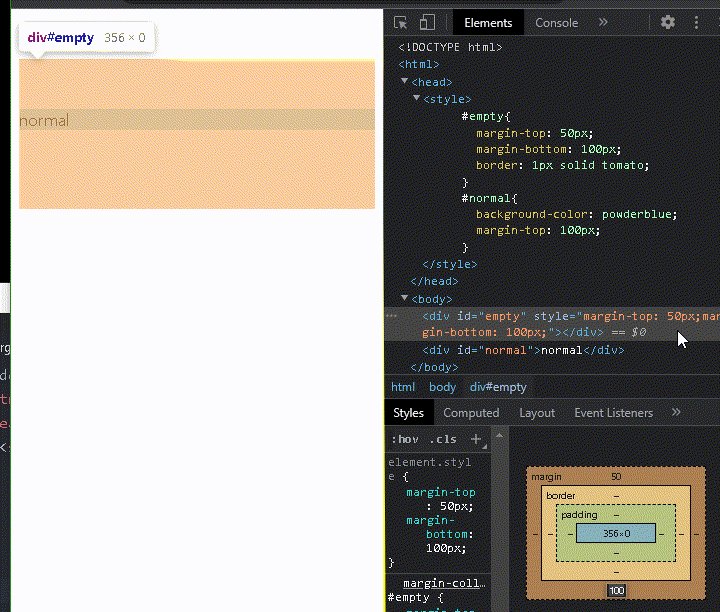
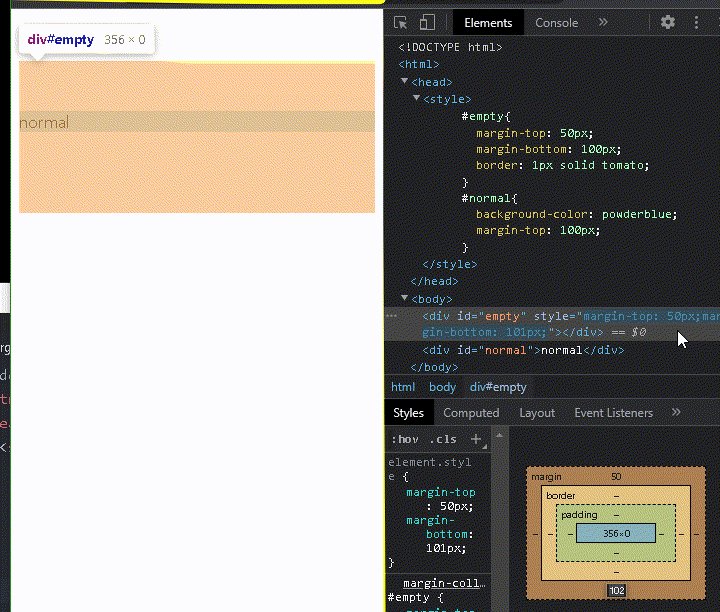
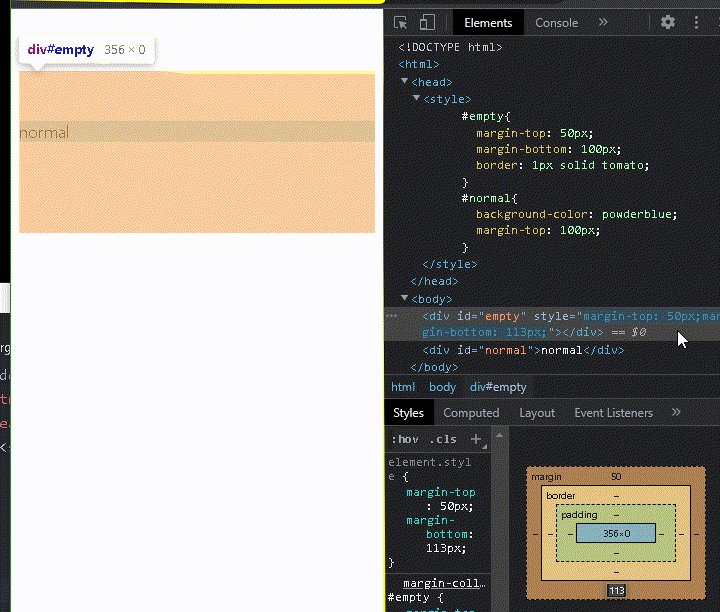
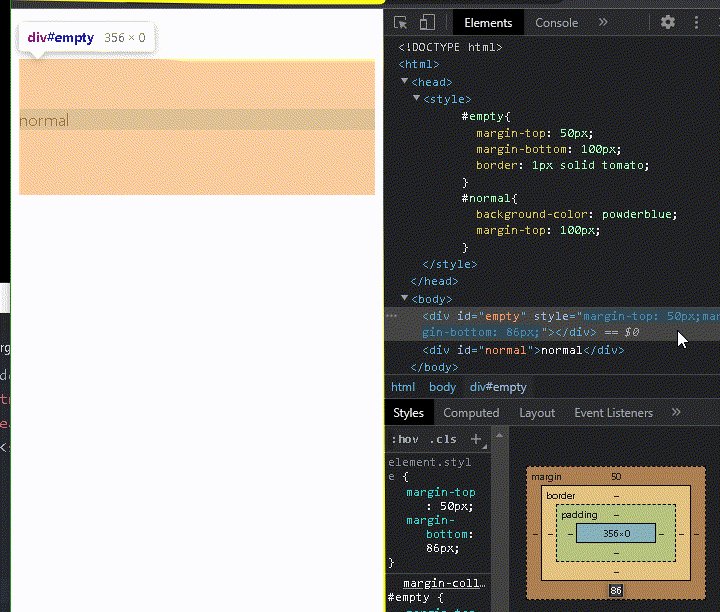
■ 마진 겹침3
두 개의 <div> 태그가 동등 위치일 때
<style>
#empty{
margin-top: 50px;
margin-bottom: 100px;
/* border: 1px solid tomato; */
}
#normal{
background-color: powderblue;
margin-top: 100px;
}
</style>
</head>
<body>
<div id="empty"></div>
<div id="normal">normal</div>
</body>
시각적 요소가 없는 #empty의 margin-top은 #normal의 margin-top의 값인 100px이 넘어야 증가한다.

시각적 요소가 없는 #empty의 margin-bottom은 #normal의 margin-top의 값인 100px 넘어야 증가한다.
→ 솔직히 이해가 잘 안간다

■ 포지션(position) -relative vs static
-모든 element 기본 position: static
-position 우선순위
left>right
top>bottom
| static | 기준 없음 (배치 불가능 / 기본값) |
| relative | 요소 자기 자신을 기준으로 배치 |
| absolute | 부모(조상) 요소를 기준으로 배치 |
| fixed | 뷰포트 기준으로 배치 |
| stickey | 스크롤 영역 기준으로 배치 |
<style>
html{border: 1px solid gray;}
div{
border: 5px solid tomato;
margin: 10px;
}
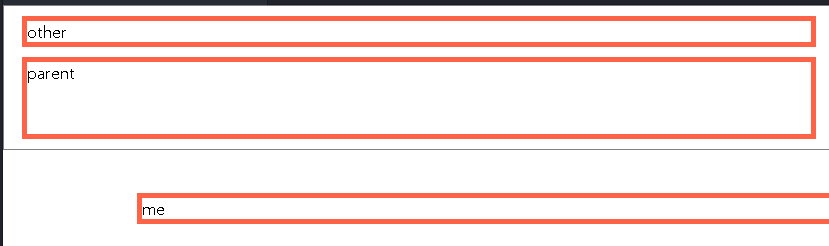
#me{
position: relative; /* 해당 코드에 따라 위치 변화 */
left: 100px;
top: 100px;
}
</style>
</head>
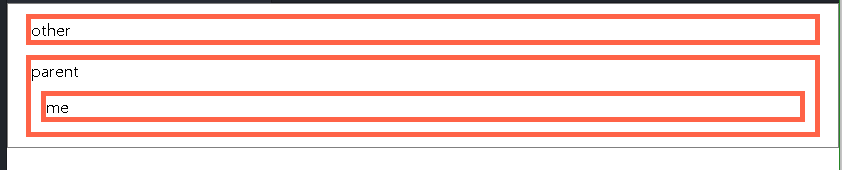
<body>
<div id="other">other</div>
<div id="parent">
parent
<div id="me">me</div>
</div>
</body>
#me의 position: static 일 때

#me의 position: relative 일 때

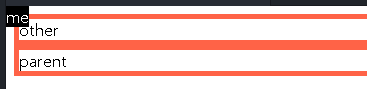
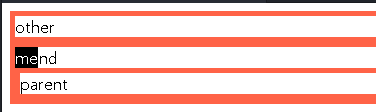
■ 포지션(position) - absolute
position: absolute 로 하면 웹브라우저 좌상단 점을 기준으로 절대 위치를 잡는다.
<style>
#parent, #other{
border: 5px solid tomato;
}
#me{
background-color: black;
color: white;
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div id="other">other</div>
<div id="parent">
parent
<div id="me">me</div>
</div>
</body>
자식의 position이 absolute일 때, static이 아닌 부모가 나타날때 그 위치를 기준으로 잡는다.
<style>
#parent, #other, #grand{
border: 5px solid tomato;
}
#grand{
position: relative;
}
#me{
background-color: black;
color: white;
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div id="other">other</div>
<div id="grand">
grand
<div id="parent">
parent
<div id="me">me</div>
</div>
</div>
</body>
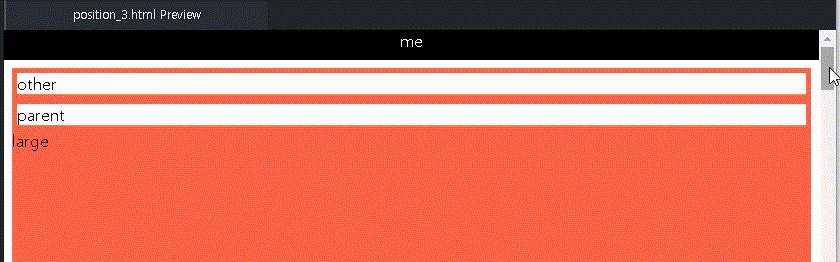
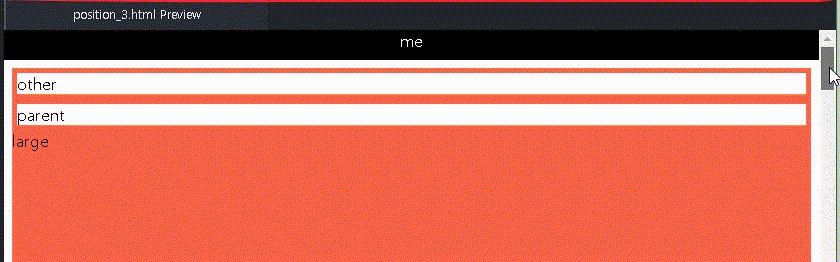
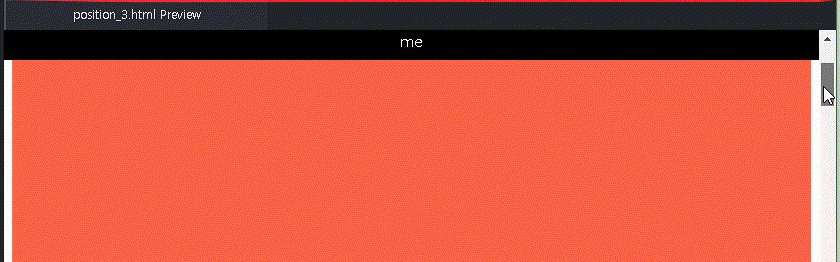
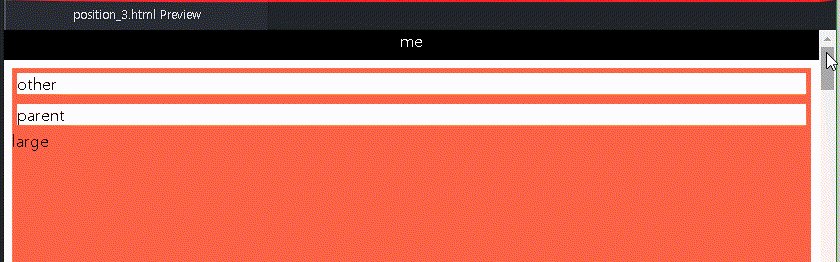
■ 포지션(position) - fixed
position: fixed 는 스크롤 해도 위치가 고정된다.
<style>
body{
padding-top: 30px;
}
#parent, #other{
border: 5px solid tomato;
}
#me{
background-color: black;
color: white;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 30px;
text-align: center;
}
#large{
height: 10000px;
background-color: tomato;
}
</style>
</head>
<body>
<div id="other">other</div>
<div id="parent">
parent
<div id="me">me</div>
</div>
<div id="large">large</div>
</body>