개발자입니다
Inflearn Egoing) 섹션 1. 선택자 (selector) - 선택자, 가상선택자 본문
HTML & CSS/생활코딩 - CSS 기본부터 활용까지
Inflearn Egoing) 섹션 1. 선택자 (selector) - 선택자, 가상선택자
끈기JK 2022. 9. 11. 10:43<li>의 특정 문구만 선택하여 CSS 설정 : id 사용
<head>
<style>
li{
color:red;
text-decoration:underline
}
#select{
font-size:50px;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li id="select">CSS</li>
<li>JavaScript</li>
</ul>
</body>
1 ul li : <ul> 태그 아래 <li> 태그인 것에 모두 스타일 지정
2 #lectur>li : id가 lecture인 태그 바로 아래있는 <li> 태그에 스타일 지정
3 ul,ol : <ul>태그와 <ol>태그에 동시에 속성 지정
*background-attachment로 배경 이미지의 스크롤 여부를 정합니다.
- scroll : 선택한 요소와 같이 움직입니다. 내용을 스크롤하면 배경 이미지는 스크롤되지 않습니다.
- fixed : 움직이지 않습니다.
- local : 선택한 요소와 같이 움직입니다. 내용을 스크롤하면 배경 이미지도 스크롤됩니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
<head>
<style>
ul li{
color:red;
}
#lectur>li{
border:1px solid red;
color:blue;
}
ul,ol{
background-attachment: powderblue;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol id="lectur">
<li>HTML</li>
<li>CSS
<ol>
<li>selector</li>
<li>declaration</li>
</ol>
</li>
<li>JavaScript</li>
</ol>
</body>
-선택자 지정 게임 : flukeout.github.io

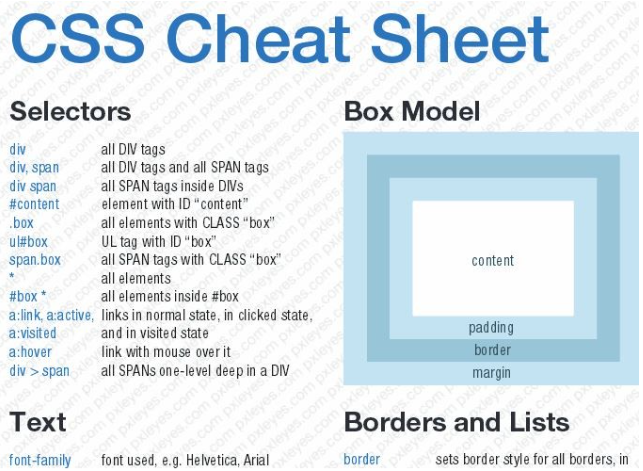
-CSS Cheat Sheet 프린트해서 붙여놓고 사용하면 좋음
구글 검색 : CSS cheatsheet selector

-가상 선택자
:link - 방문한 적이 없는 링크
:visited - 방문한 적이 있는 링크
:hover - 마우스를 롤오버 했을 때
:active - 마우스를 클릭했을 때
:focus - 탭 키 눌렀을때
<head>
<meta charset="utf-8">
<style>
a:link{
color:black;
}
a:visited{
color:red;
}
a:hover{
color:yellow;
}
a:active{
color:green;
}
a:foucs{
color:white;
}
</style>
</head>
<body>
<a href="https://opentutorials.org">방문함</a>
<a href="https://a.a">방문안함</a>
</body>
CSS style이 동급이면 뒤쪽에 있는 것은 선택함




