목록네이버클라우드 AIaaS 개발자 양성과정 1기/React (3)
개발자입니다
 [비트캠프] 91일차(19주차4일) - React(state 끌어올리기, 화면 레이아웃 만들기, React로 사고하기)
[비트캠프] 91일차(19주차4일) - React(state 끌어올리기, 화면 레이아웃 만들기, React로 사고하기)
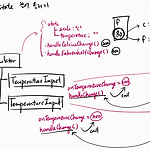
state 끌어올리기 root 밑에 Calculator, 그 밑에 TemperatureInput 2개 있다. Calculator 멤버에 state { scale: "c", temperature: "" }, handleCelsiusChange(), HandleFahrenheitChange() 가 있다. TemperatureInput 멤버에 onTemperatureChange, handleChange() 가 있다. *자식 컴포넌트가 다루는 값은 자식들의 공통 조상에 두라! 화면 레이아웃 만들기 root 밑에 App 이 있고, 그 밑에 SplitPane 이 있다. left={} 저장, right={} 저장한다. 화면에서 left div 에 가, right div 에 가 렌더링 된다. React로 사고하기 Re..
eomcs-java\eomcs-web\app\src\main\resources\static\react\ex01~10 예제 소스 정리 react resources\react\ex01 빌드 도구 없이 사용하기 빌드 도구 없이 사용하기 // ex01/test1.js 'use strict'; class LikeButton extends React.Component { constructor(props) { super(props); this.state = { liked: false }; } render() { if (this.state.liked) { return 'You liked this.'; } return React.createElement( 'button', { onClick: () => this.setS..
 [비트캠프] 90일차(19주차3일) - React(기초, 저장소: properties and state, Terser, Babel)
[비트캠프] 90일차(19주차3일) - React(기초, 저장소: properties and state, Terser, Babel)
React 사용법 "react" 검색해서 아래 사이트 문서 참고한다. https://ko.reactjs.org/docs/add-react-to-a-website.html 문서 > 1분 안에 HTML 페이지에 React를 추가할 수 있습니다. 들어가서 아래 코드 보기 한다. Add React in One Minute This page demonstrates using React with no build tooling. React is loaded as a script tag. 50. React ... ← DOM 의 컴포넌트(태그, element)이다. Web Browser 가 생성 및 관리한다. 이와 매핑 되는 것이 React.Component 이다. - DOM 의 데이터 관리 - DOM 을 제어 - 하위..
