목록HTML & CSS/생활코딩 - CSS 기본부터 활용까지 (10)
개발자입니다
 Inflearn Egoing) 섹션 9. fontello 서비스 사용하기 - fontello
Inflearn Egoing) 섹션 9. fontello 서비스 사용하기 - fontello
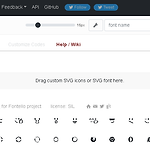
■ fontello : 특정 문자를 특정 이미지로 표현되도록 하는 방법. 벡터 방식이므로 화면 크기를 변경해도 자연스럽게 바뀐다. 폰트 공급자 모은 사이트: https://fontello.com/ 폰트 선택 후 우 상단 Download webfont로 다운 받는다. 전 세계 unicode 사이트: https://unicode-table.com/en/#0041 demo.html 을 열어서 아이콘 확인 가능하다. 우측 show codes 클릭해서 코드 복사한다. 맨 앞의 0 삭제하고 &#을 붙인다.  위 아이콘을 코드 대신에 으로 지정할 수 있다. 이 경우 font-family 지정은 안해도 된다. ■ fontello의 class 작동 원리 :before : 해당 태그의 앞에 적용할 서식 지정...
 Inflearn Egoing) 섹션 8. CSS 뛰어넘기 - preprocessor
Inflearn Egoing) 섹션 8. CSS 뛰어넘기 - preprocessor
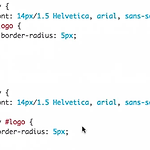
■ preprocessor : 방대한 CSS 문서를 효율적으로 관리해주는 도구 아래는 대표적인 preprocessor들입니다. http://lesscss.org/ (온라인 변환기) http://sass-lang.com/ http://stylus-lang.com/ (온라인 변환기) 아래는 이런 도구들에 대해서 비교한 사이트입니다. https://csspre.com/compile/ stylus-lang.com 사이트에서 위 코드를 아래처럼 바꿔준다. -코딩 프로그램에서 stylus 사용하기 *minify 기능 사용 가능(compress:true) 위 .styl 파일을 아래 .css 파일로 바꿔준다. -명령어로 컴파일 리눅스 명령어로도 변환 가능하다.
 Inflearn Egoing) 섹션 7. 유지보수 - link, import, minify
Inflearn Egoing) 섹션 7. 유지보수 - link, import, minify
사용자, 제공자 모두를 위해 중복을 제거하라 ■ link, import link: HTML 태그 안에서 불러들일때 사용 import: CSS 태그 안에서 불러들일때 사용 아래 두 코드는 같은 의미이다. ■ minify(코드 경량화) : 방문자가 많아질 경우 매출 증가에 영향 미침 경량화 사이트: https://www.cleancss.com/css-beautify/ 사이트 외에 코딩 프로그램에 확장기능으로 minifier 있음 node.js 기능중에 minifier 있음
 Inflearn Egoing) 섹션 6. 그래픽 - 배경, 필터, transform, transition
Inflearn Egoing) 섹션 6. 그래픽 - 배경, 필터, transform, transition
■ background background-color: 배경 색상 지정 background-image: 배경을 사진으로 지정 background-repeat: 배경을 사진으로 할 때 반복할지 여부 background-attachment: 스크롤에 따라 배경 움직일지 여부 background-size: 배경 사진 크기가 box를 넘어갈때 어떻게 처리할지 선택 background-position: 배경 사진 위치 정렬 background: color image repeat attachment position; 배경 지정 축약형으로 사용 background-color: tomato; background-image: url('gogh.png'); background-repeat: no-repeat; /* rep..
 Inflearn Egoing) 섹션 5. 레이아웃 활용 - FLEX, Holy Grail Layout, 미디어쿼리, Multi column
Inflearn Egoing) 섹션 5. 레이아웃 활용 - FLEX, Holy Grail Layout, 미디어쿼리, Multi column
■ FLEX layout의 코드 표현 방법 변화: table → position → float → flex ■ flex 기본 item을 담는 container에 적용하는 속성이 있고 item에 적용하는 속성이 있다. flex 미적용 1 2 3 4 5 flex 적용 : 행 방향 왼쪽부터 쌓음 .container{ display: flex /* 추가 */ } flex-direction: row-reverse 적용(기본 값: row). 행 방향 오른쪽부터 쌓음 .container{ flex-direction: row-reverse; /* 추가 */ } flex-direction: column 적용. 열 방향 위부터 쌓음 .container{ flex-direction: column; /* 변경 */ } fle..
 Inflearn Egoing) 섹션 4. 레이아웃 기본 - inline, block level, box model, box-sizing, 마진 겹침, 포지션
Inflearn Egoing) 섹션 4. 레이아웃 기본 - inline, block level, box model, box-sizing, 마진 겹침, 포지션
■ inline vs block level 화면 한줄 다 쓰는 태그 : block level element 자기 영역만 쓰는 태그 : inline element Hello world 안녕하세요. 생활코딩입니다. inline을 block으로 바꿀 수 있음 : display: inline or block h1{display: inline;} a{display: block} ■ box model Microsoft CSS Usage에서 CSS 사용 빈도수 확인 border: box 경계선. box 모델 크기 보기위해 사용됨 padding: box 모델 안쪽 간격 margin: box 모델 바깥쪽 간격 width: box 모델 너비 height: box 모델 높이 *inline에서는 width, height 값이..
