개발자입니다
Inflearn Egoing) 섹션 5. 레이아웃 활용 - FLEX, Holy Grail Layout, 미디어쿼리, Multi column 본문
Inflearn Egoing) 섹션 5. 레이아웃 활용 - FLEX, Holy Grail Layout, 미디어쿼리, Multi column
끈기JK 2022. 9. 14. 11:25■ FLEX
layout의 코드 표현 방법 변화: table → position → float → flex


■ flex 기본
item을 담는 container에 적용하는 속성이 있고 item에 적용하는 속성이 있다.

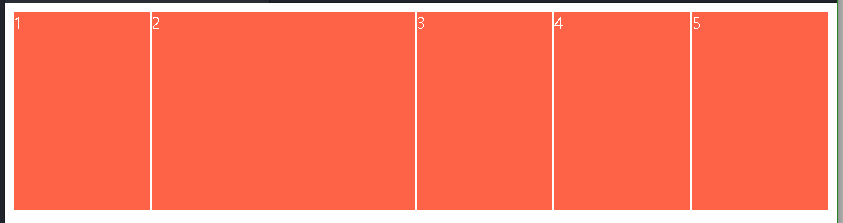
flex 미적용
<style>
.container{
background-color: powderblue;
}
.item{
background-color: tomato;
color: white;
border: 1px solid white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
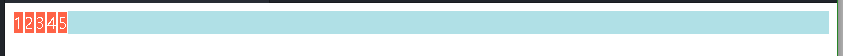
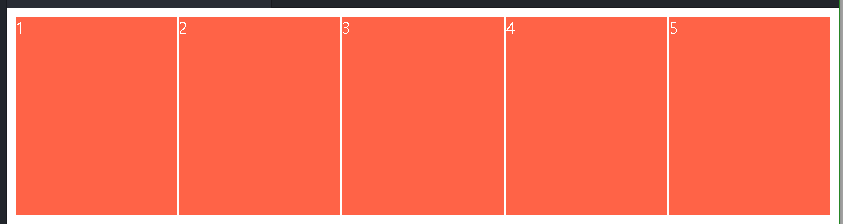
flex 적용 : 행 방향 왼쪽부터 쌓음
.container{
display: flex /* 추가 */
}
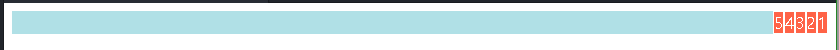
flex-direction: row-reverse 적용(기본 값: row). 행 방향 오른쪽부터 쌓음
.container{
flex-direction: row-reverse; /* 추가 */
}
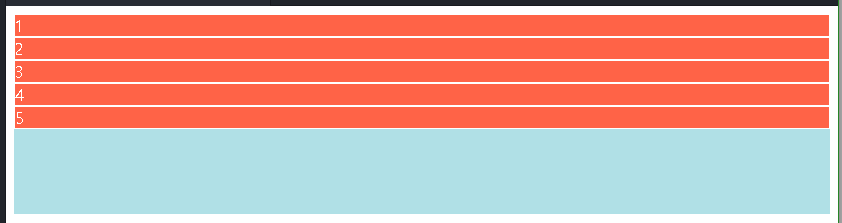
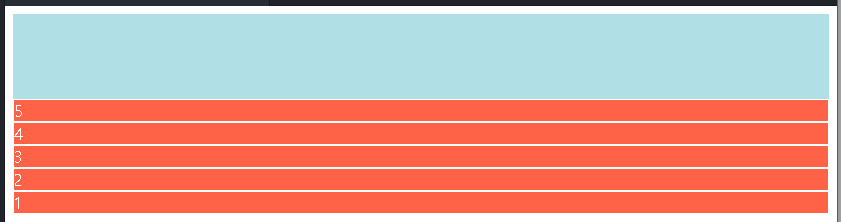
flex-direction: column 적용. 열 방향 위부터 쌓음
.container{
flex-direction: column; /* 변경 */
}
flex-direction: column-reverse 적용. 열 방향 아래부터 쌓음
.container{
flex-direction: column-reverse; /* 변경 */
}
■ flex grow
flex-basis : flex 크기 % 설정
/* .item:nth-child(2) : class="item" 중 2번째 선택 */
<style>
.container{
background-color: powderblue;
height: 200px;
display: flex;
flex-direction: row;
}
.item{
background-color: tomato;
color: white;
border: 1px solid white;
}
.item:nth-child(2){ /* .item:nth-child(2) : class="item" 중 2번째 선택 */
flex-basis: 200px; /* flex-basis */
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
flex-grow 적용 : 모든 item이 동일하게 성장
.item{
flex-grow: 1; /* 추가 */
}
특정 class에 flex-grow 적용해 크기 다르게 지정할 수 있다. 1:2:1:1:1 로 영역 분배된다.
.item:nth-child(2){
flex-grow: 2; /* 추가 */
}
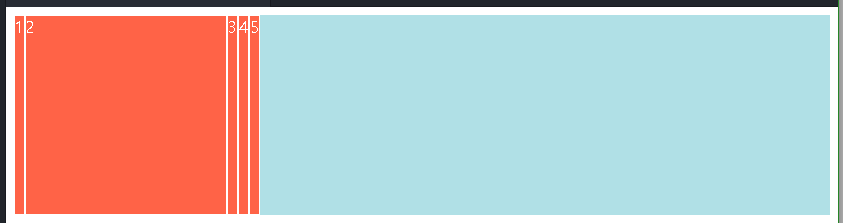
2번 item 만 영역 갖도록 하는것도 가능하다.
.item{
background-color: tomato;
color: white;
border: 1px solid white;
flex-grow: 0;
}
.item:nth-child(2){
flex-grow: 2;
}
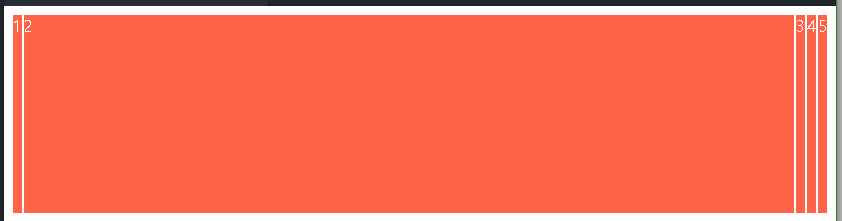
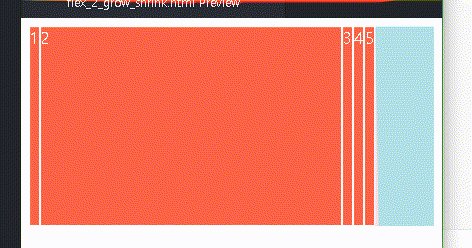
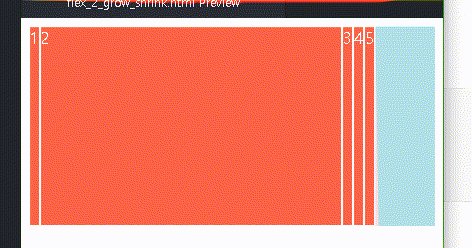
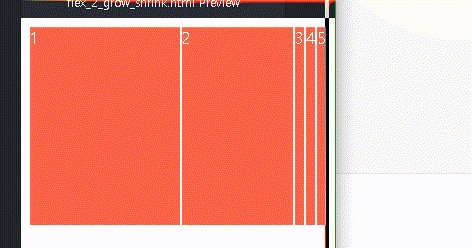
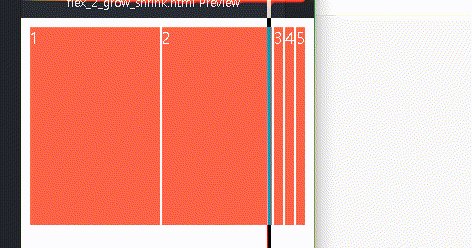
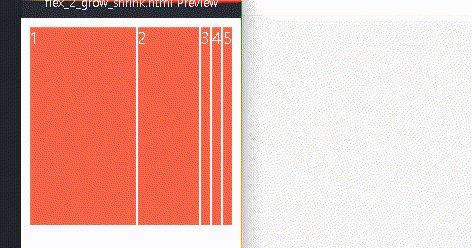
flex-basis: item 2번 300px 적용시 창 크기 줄일 경우 item 2번 크기가 줄어든다.
.item{
background-color: tomato;
color: white;
border: 1px solid white;
}
.item:nth-child(2){
flex-basis: 300px; /* 해당 코드 */
}
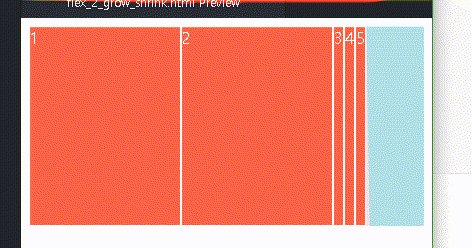
■ flex shrink
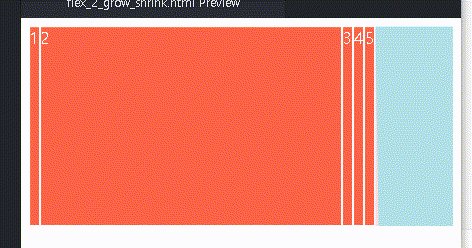
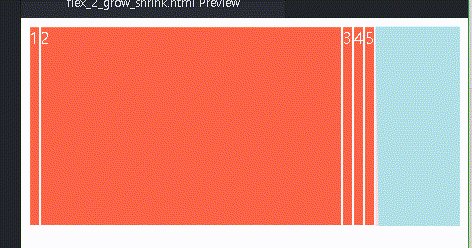
flex-shrink: 0 으로 창 크기 줄여도 줄어들지 않게 할 수 있다.
.item:nth-child(2){
flex-shrink: 0; /* 추가 */
}
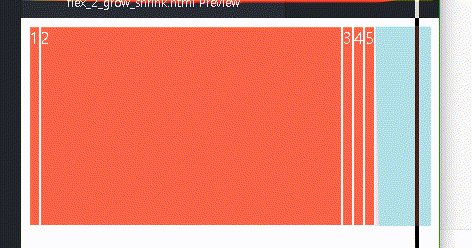
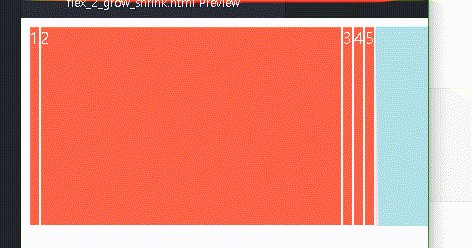
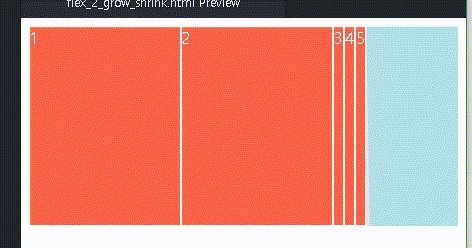
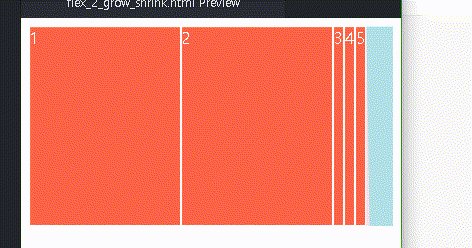
item 1은 줄어들지 않게 하고 item 2만 줄어들게 할 수도 있다.
.item:nth-child(1){
flex-basis: 150px;
flex-shrink: 0;
}
.item:nth-child(2){
flex-basis: 150px;
}
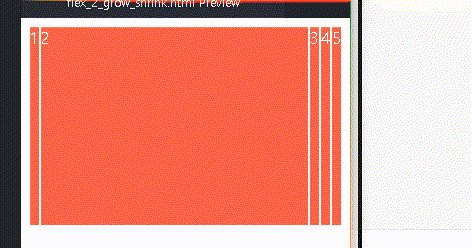
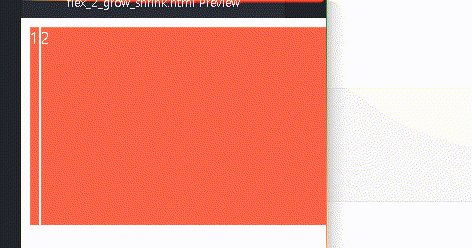
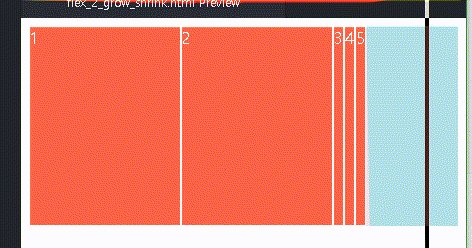
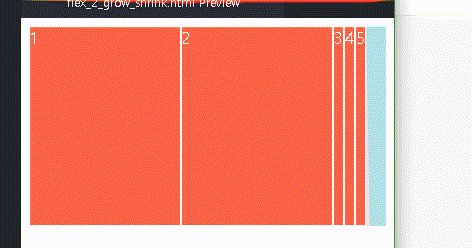
item 1은 1/3 만큼, item 2는 2/3 만큼 공간 분담하게 할 수 있다.
.item:nth-child(1){
flex-basis: 150px;
flex-shrink: 1;
}
.item:nth-child(2){
flex-basis: 150px;
flex-shrink: 2;
}
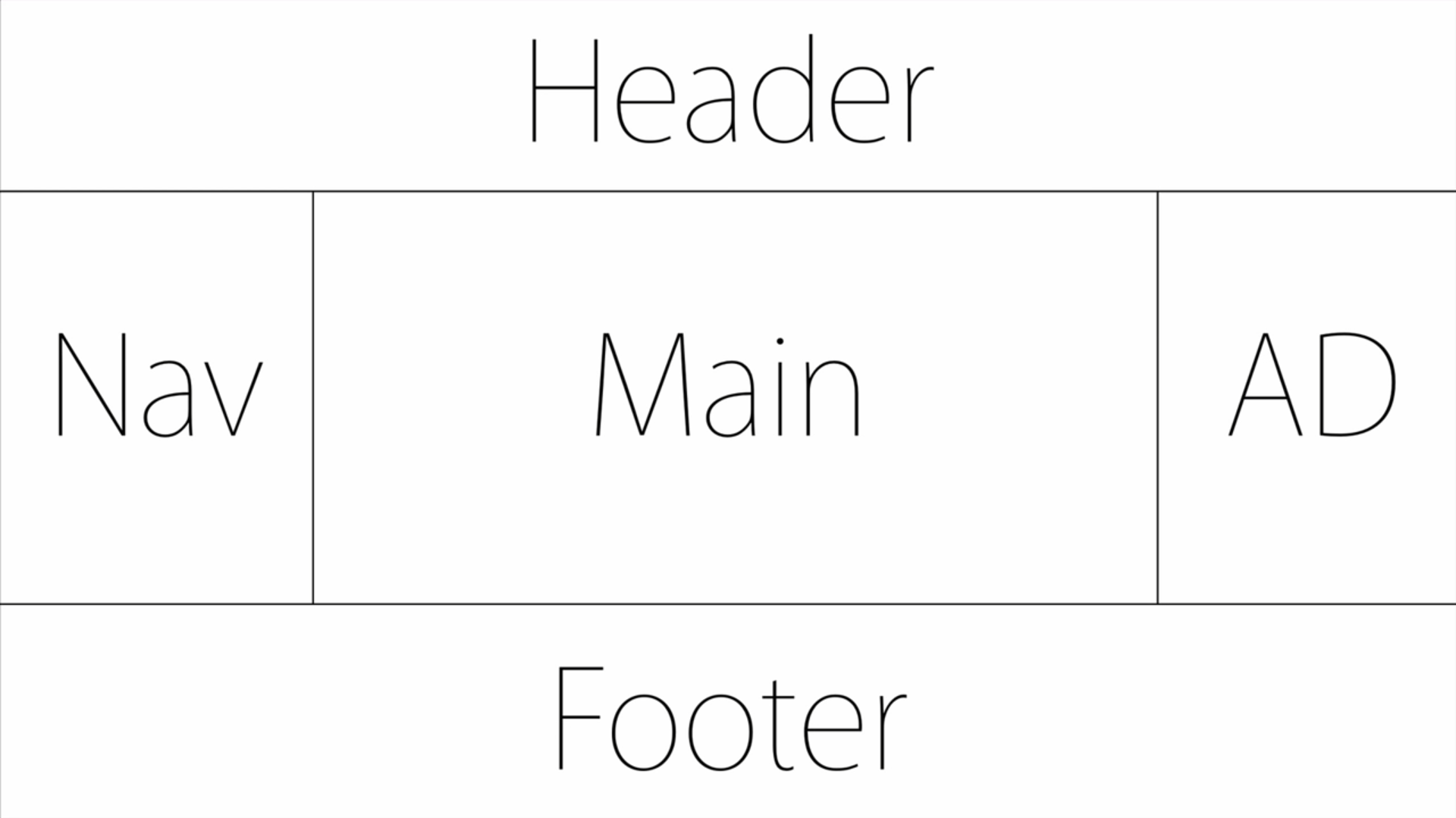
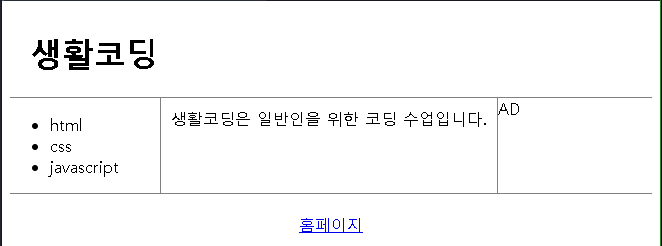
■ Holy grail layout
: 아래와 같이 구성하는 것을 Holy grail layout 이라고 함

<head>
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom: 1px solid gray;
padding-left: 20px;
}
footer{
border-top: 1px solid gray;
padding: 20px;
text-align: center;
}
.content{
display: flex;
}
.content nav{
border-right: 1px solid gray;
}
.content aside{
border-left: 1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>생활코딩</h1>
</header>
<section class="content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
생활코딩은 일반인을 위한 코딩 수업입니다.
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href="https://opentutorials.org/course">홈페이지</a>
</footer>
</div>
</body>
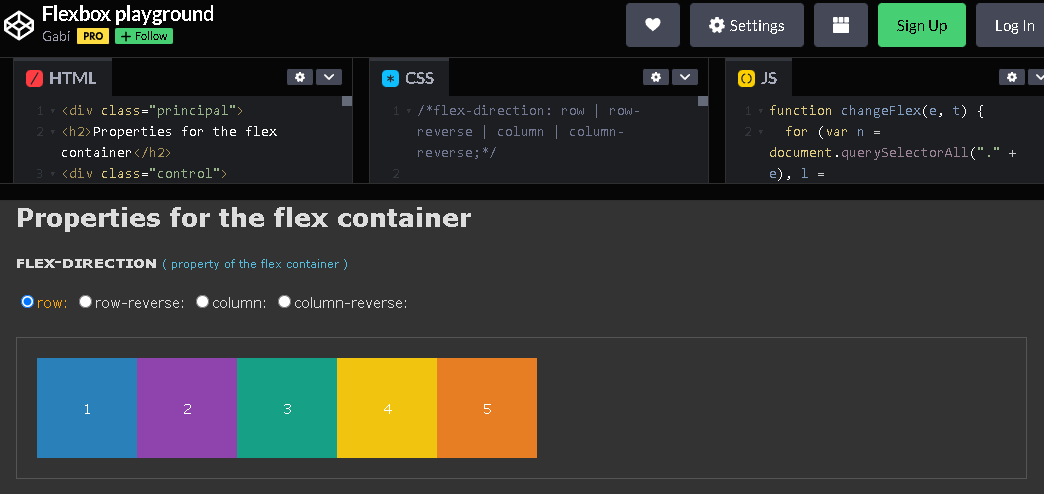
■ flexbox playground
flexbox 여러가지 테스트 가능 사이트: https://codepen.io/enxaneta/pen/adLPwv

-컨테이너 속성
flex-direction : 아이템 배치 방향 지정
flex-wrap : 아이템들이 본문보다 크면 줄 바꿈
align-items : 아이템 수직 위치 정렬
justify-content : 아이템 수평 위치 정렬
align-content : 한 행을 그룹으로 묶고 그룹간 수직 위치 정렬
-아이템 속성
align-self : 특정한 아이템만 수직 정렬
flex-grow : 아이템 크기 성장 비율
flex-shrink : 축소시 크기 제한 비율
flex : flex 순서대로 지정 flex-grow flex-shrink flex-basis → .item { flex: flex-grow [flex-shrink] [flex-basis]; }
order : 아이템 배치 순서 지정
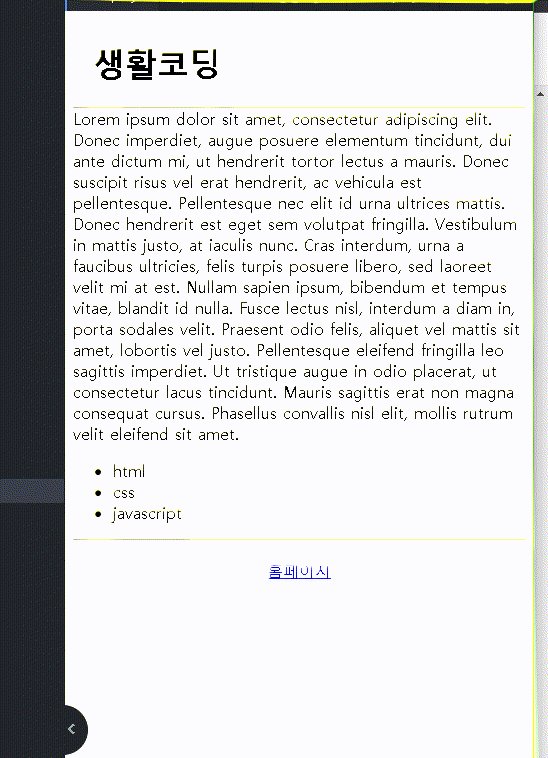
■ 미디어쿼리 기본
: 화면 크기에 맞게 디자인을 보여준다
@media (width: 500px) : width가 500px 일때 스타일 적용
@media (max-width: 600px) : width가 600px 이하일 때 스타일 적용
@media (min-width: 600px) : width가 600px 이상일 때 스타일 적용
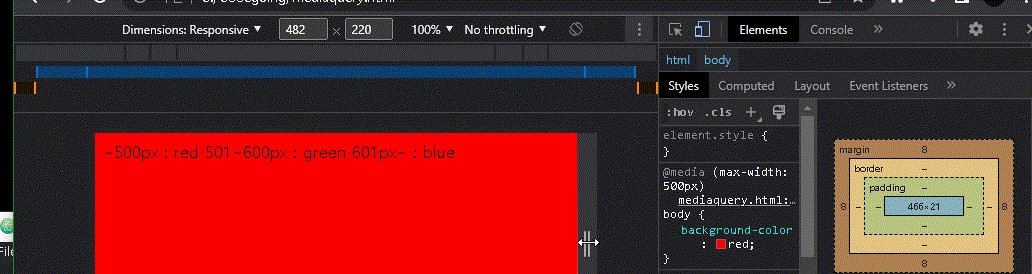
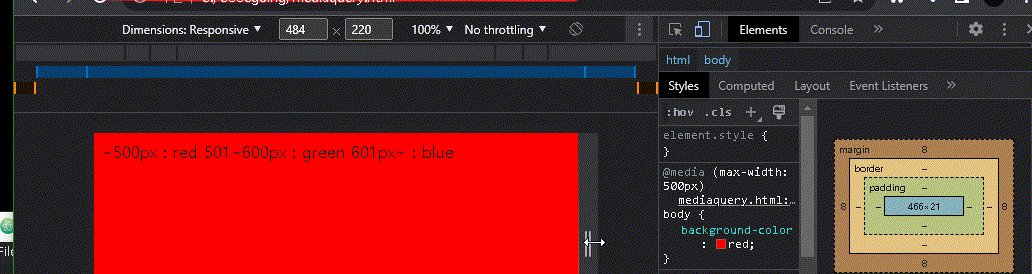
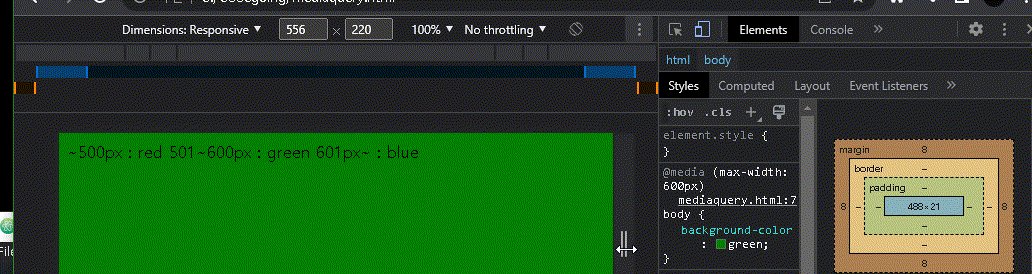
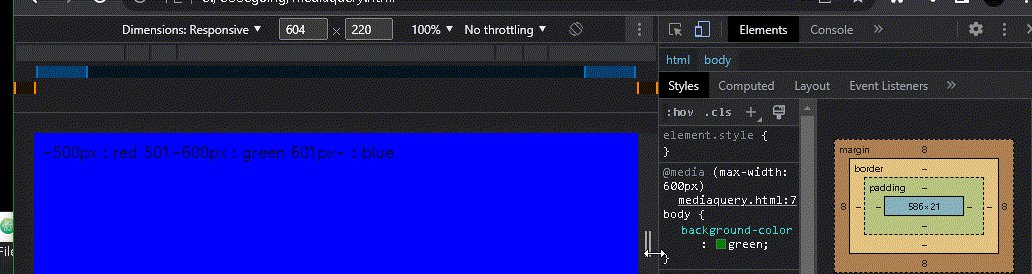
화면 크기 범위별 색상 지정
· 개발자 도구에서 모바일 화면 확인하려면 <meta> 코드 입력
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> /* <meta> 코드 입력 */
<style>
@media (max-width: 600px){
body{background-color: green;}
}
@media (max-width: 500px){
body{background-color: red;}
}
@media (min-width: 601px){
body{background-color: blue;}
}
</style>
</head>
<body>
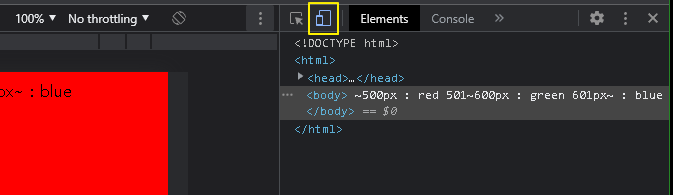
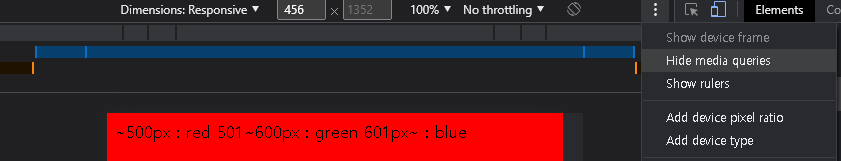
~500px : red
501~600px : green
601px~ : blue
</body>
개발자 도구 - 해당 아이콘 클릭시 모바일 화면에서 보이는것 확인

... - Hide media queries 클릭시 화면 크기에 따른 변화 여부 막대로 표시

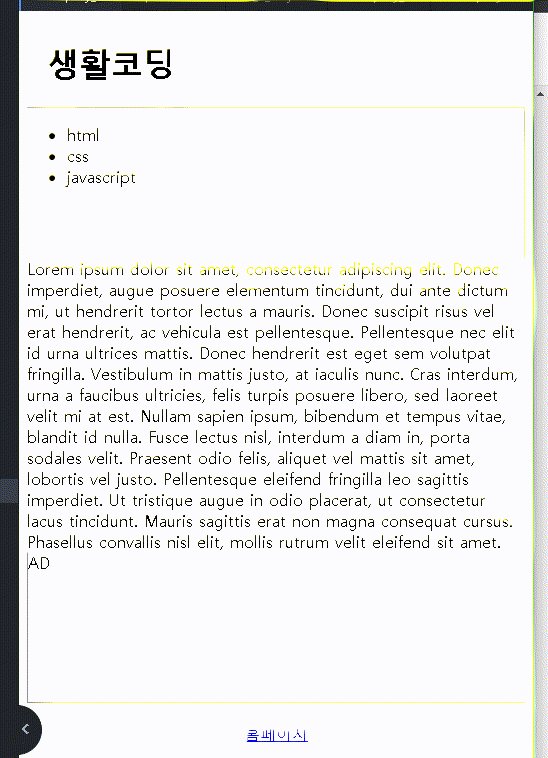
■ 미디어쿼리 응용
W3schools 에서 미디어쿼리 문법 확인
https://www.w3schools.com/css/css3_mediaqueries.asp
-화면 너비 변화에 따른 배치 변경하기
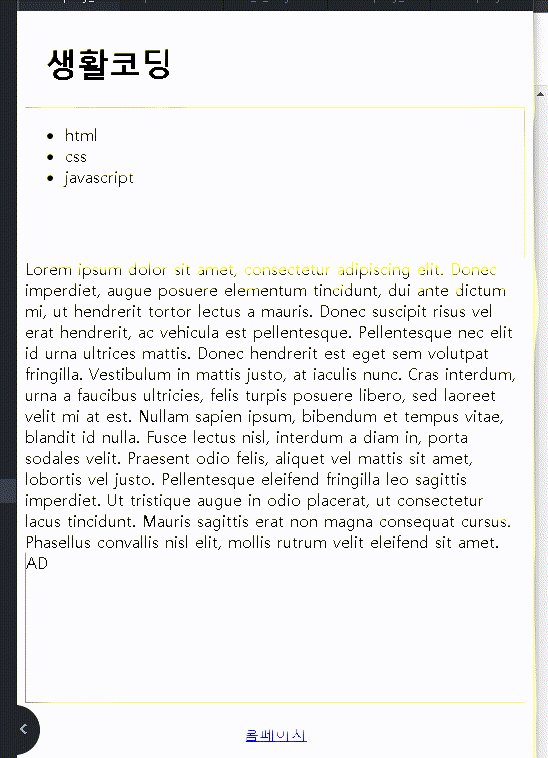
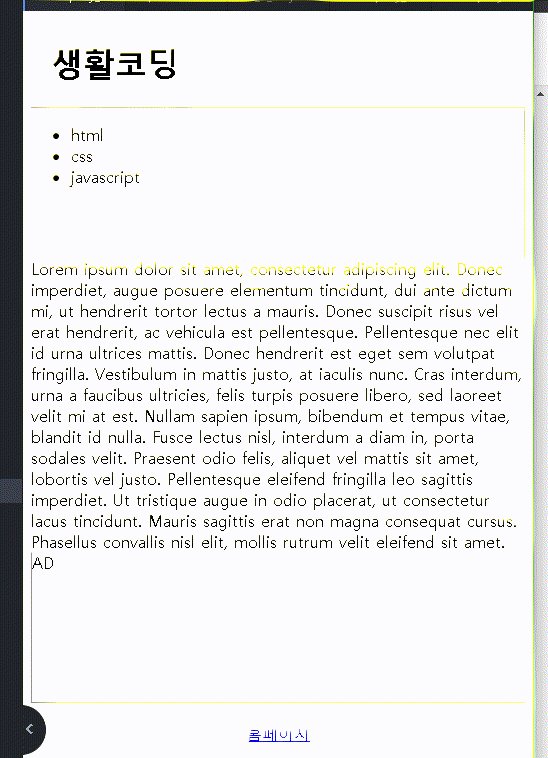
화면 크기 500px 이하일때 배치 변경 (캐스케이딩 때문에 일부 CSS 코드 순서를 앞으로 배치해야함)
@media(max-width: 500px){
.content{
flex-direction: column;
}
.content nav, .content aside{
border-right: none;
flex-basis: auto;
}
main{
order: 0;
}
nav{
order: 1;
}
aside{
order: 2;
display: none;
}
}
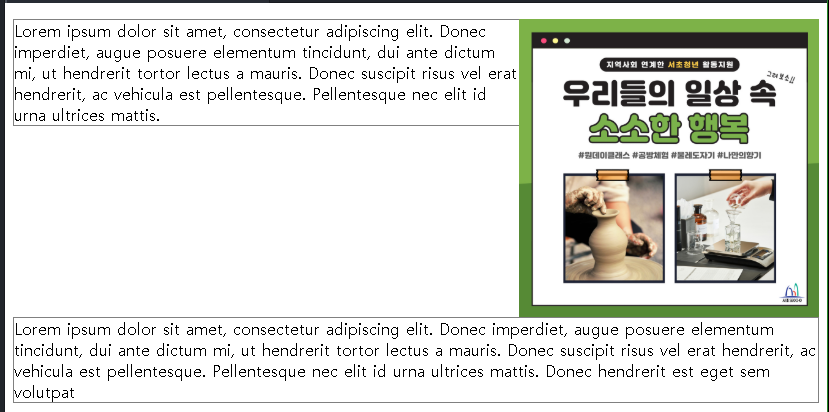
■ float
: element가 정상 흐름에서 빠져나와 텍스트 및 인라인 요소가 좌 또는 우로 감싸도록 지정한다.
clear는 보통 float를 설정하지 않은 텍스트에 지정한다.
clear: left : 왼쪽의 float 속성을 취소한다.
clear: both : 양쪽의 float 속성을 취소한다.
<head>
<style>
img{
width: 300px;
float: right;
margih: 20px;
}
p{
border: 1px solid gray;
}
</style>
</head>
<body>
<img src="sample.png" alt="">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet, augue posuere elementum tincidunt, dui ante dictum mi, ut hendrerit tortor lectus a mauris. Donec suscipit risus vel erat hendrerit, ac vehicula est pellentesque. Pellentesque nec elit id urna ultrices mattis.
</p>
<p style="clear:both;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet, augue posuere elementum tincidunt, dui ante dictum mi, ut hendrerit tortor lectus a mauris. Donec suscipit risus vel erat hendrerit, ac vehicula est pellentesque. Pellentesque nec elit id urna ultrices mattis. Donec hendrerit est eget sem volutpat
</p>
</body>
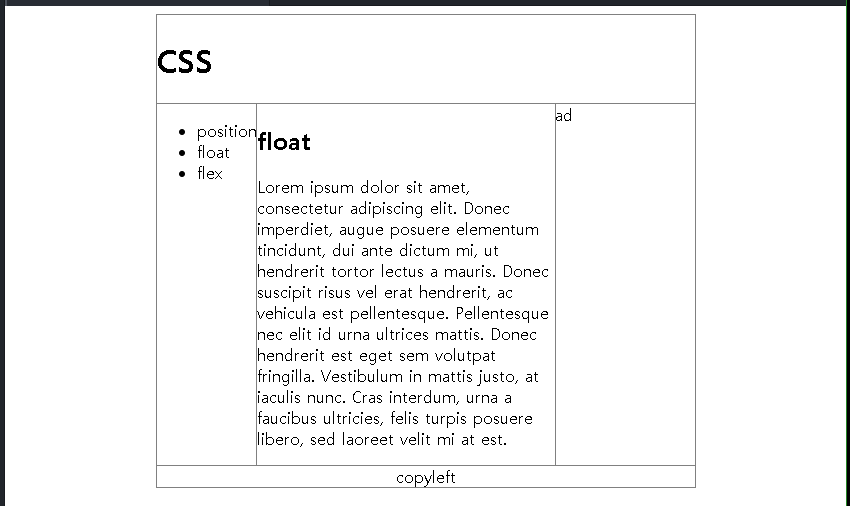
■ float 을 활용한 holy grail 레이아웃

<head>
<style>
*{
box-sizing: border-box; /* 테두리 포함하여 width 지정하기 위해 */
}
.container{
width: 540px;
border: 1px solid gray;
margin: auto; /* 전체 본문 margin 좌우 균등 */
}
header{
border-bottom: 1px solid gray;
}
nav{ /* nav, article, aside에 모두 border 지정한 이유는 어떤 것이든 길어지면 border 길이가 그에 맞게 설정되도록 하기 위해 */
float: left;
width: 120px
border-right: 1px solid gray;
}
article{
float: left;
width: 300px;
border-left: 1px solid gray;
border-right: 1px solid gray;
margin-left: -1px; /* -1px : <nav> 의 border와 겹치게 하기 위해 */
}
aside{
float: left;
width: 120px
border-left: 1px solid gray;
margin-left: -1px;
}
footer{
clear: both;
border-top: 1px solid gray;
text-align: center
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>CSS</h1>
</header>
<nav>
<ul>
<li>position</li>
<li>float</li>
<li>flex</li>
</ul>
</nav>
<article>
<h2>float</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet, augue posuere elementum tincidunt, dui ante dictum mi, ut hendrerit tortor lectus a mauris. Donec suscipit risus vel erat hendrerit, ac vehicula est pellentesque. Pellentesque nec elit id urna ultrices mattis. Donec hendrerit est eget sem volutpat fringilla. Vestibulum in mattis justo, at iaculis nunc. Cras interdum, urna a faucibus ultricies, felis turpis posuere libero, sed laoreet velit mi at est.
</p>
</article>
<aside>ad</aside>
<footer>copyleft</footer>
</div>
</body>
■ multi column
: 신문과 같이 화면이 큰 곳에서 적용하는 기법
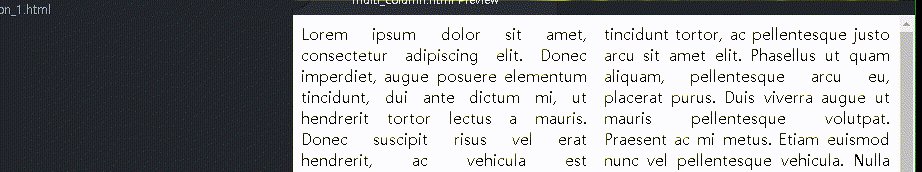
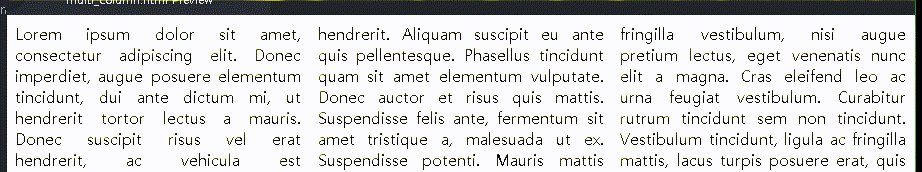
column-count: 2 지정시 두 개로 단 분리
<head>
<style>
.column{
text-align: justify;
column-count: 2;
}
</style>
</head>
<body>
<div class="column">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec imperdiet, augue posuere elementum tincidunt, dui ante dictum mi, ut hendrerit tortor lectus a mauris. Donec suscipit risus vel erat hendrerit, ac vehicula est pellentesque. Pellentesque nec elit id urna ultrices mattis. Donec hendrerit est eget sem volutpat fringilla. Vestibulum in mattis justo, at iaculis nunc. Cras interdum, urna a faucibus ultricies, felis turpis posuere libero, sed laoreet velit mi at est. Nullam sapien ipsum, bibendum et tempus vitae, blandit id nulla. Fusce lectus nisl, interdum a diam in, porta sodales velit. Praesent odio felis, aliquet vel mattis sit amet, lobortis vel justo. Pellentesque eleifend fringilla leo sagittis imperdiet. Ut tristique augue in odio placerat, ut consectetur lacus tincidunt. Mauris sagittis erat non magna consequat cursus. Phasellus convallis nisl elit, mollis rutrum velit eleifend sit amet.
Vestibulum vehicula eleifend tellus eu porta. Sed pretium nunc sit amet hendrerit porta. Phasellus a lacinia lacus. Proin placerat rhoncus hendrerit. Aliquam suscipit eu ante quis pellentesque. Phasellus tincidunt quam sit amet elementum vulputate. Donec auctor et risus quis mattis. Suspendisse felis ante, fermentum sit amet tristique a, malesuada ut ex. Suspendisse potenti. Mauris mattis enim quis tortor dictum, sed luctus nisl vehicula. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae;
Duis at rutrum tortor, tincidunt tempus mauris. Ut posuere eu leo quis tristique. Integer posuere, quam quis condimentum fermentum, velit est tincidunt tortor, ac pellentesque justo arcu sit amet elit. Phasellus ut quam aliquam, pellentesque arcu eu, placerat purus. Duis viverra augue ut mauris pellentesque volutpat. Praesent ac mi metus. Etiam euismod nunc vel pellentesque vehicula. Nulla at risus nec mauris condimentum efficitur.
Cras justo augue, porttitor quis tortor vitae, sodales pretium lectus. Vestibulum tristique dignissim est, sit amet ullamcorper enim luctus vel. Praesent quis dictum ipsum. Nam sodales justo nulla, in pharetra nisi sagittis ac. Duis egestas, nibh a fringilla vestibulum, nisi augue pretium lectus, eget venenatis nunc elit a magna. Cras eleifend leo ac urna feugiat vestibulum. Curabitur rutrum tincidunt sem non tincidunt. Vestibulum tincidunt, ligula ac fringilla mattis, lacus turpis posuere erat, quis sollicitudin lacus felis et enim. Morbi placerat in tortor ac iaculis. Nulla aliquam nec nibh vel euismod. Vestibulum a erat leo. Donec pharetra ornare mauris. Curabitur rhoncus, mi non gravida viverra, erat quam vehicula purus, ac auctor orci enim id magna.
Curabitur eget pretium risus. Sed cursus bibendum odio eu sagittis. Maecenas nibh ipsum, tristique vel lectus pharetra, tempor facilisis ligula. Vestibulum finibus nibh a congue imperdiet. Pellentesque sed tortor at velit tempor fermentum. Morbi faucibus, nunc vel suscipit porttitor, turpis nunc consectetur erat, quis dapibus tellus est eu purus. Maecenas aliquet ante at mi rhoncus, sit amet condimentum metus euismod. Duis iaculis augue ac eros tristique sodales. Nullam sed lobortis dolor.
</div>
</body>
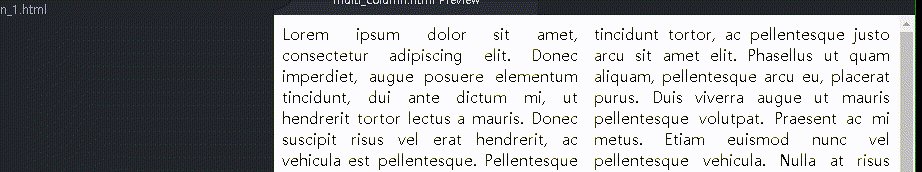
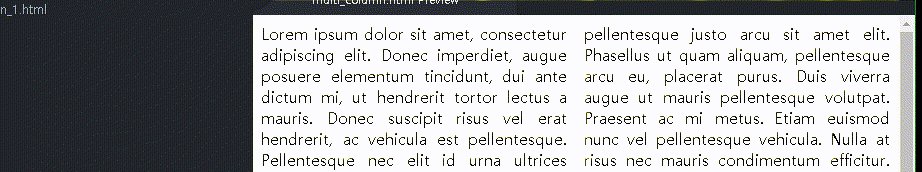
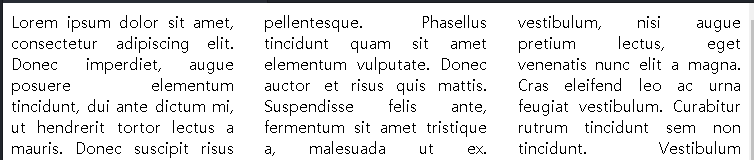
column-width: 200px 지정시 한 단의 크기가 200px이 되는 만큼 단 분리
.column{
text-align: justify;
column-width: 200px;
}
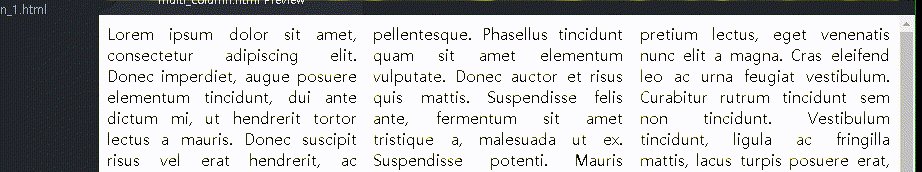
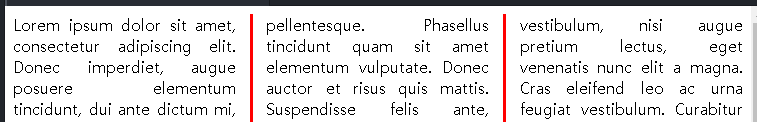
column-count, column-width 아래 코드처럼 동시 사용시 200px짜리 단을 최대 3개까지 분리
.column{
text-align: justify;
column-count: 3;
column-width: 200px;
}
column-gap : 컬럼 간격 조절
column-gap: 30px; /* 추가 */
column-rule-style : 단락 나누는 줄 스타일 선택. solid, dotted, dashed 등
column-rule-width: 단락 나누는 줄 두께
column-rule-color: 단락 나누는 줄 색상
/* 추가 */
column-rule-style: solid;
column-rule-width: 3px;
column-rule-color: red;
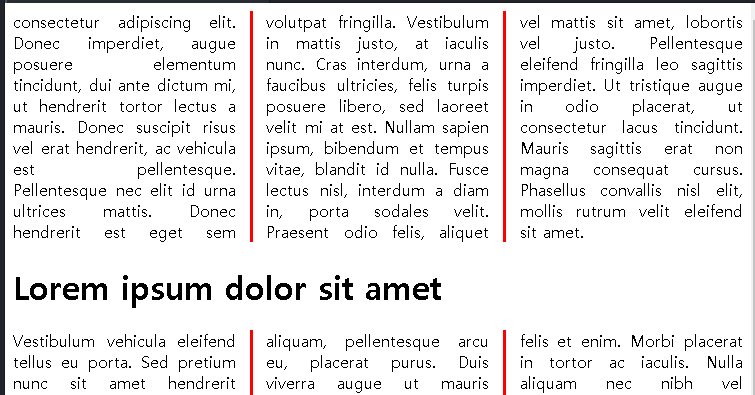
column-span: all : 단락 나누지 않고 표시
h1{
column-span: all;
}
■ HTML/CSS 사용해도 되는지? 통계 사이트