개발자입니다
Inflearn Egoing) CSS 기본부터 활용까지 - 섹션 0. 오리엔테이션 및 준비 - 소개, 단축키, Atom 사용법 본문
HTML & CSS/생활코딩 - CSS 기본부터 활용까지
Inflearn Egoing) CSS 기본부터 활용까지 - 섹션 0. 오리엔테이션 및 준비 - 소개, 단축키, Atom 사용법
끈기JK 2022. 9. 10. 10:17■ CSS 소개
HTML 본질 = 정보
CSS 본질 = 디자인
파일 html 저장 후 웹 브라우저에서 열기(ctrl + o) 눌러서 불러들이기

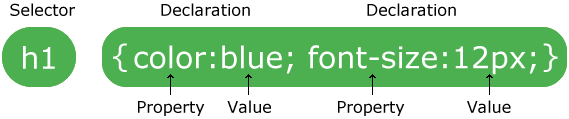
구글에 css selector 검색하여 이미지로 파악

■ Atom 단축키

■ Atom 사용법
#small+#large 입력 후 Tab키 누르면 아래 코드 나옴
→ .small+.large 에 Tap 하면 class로 지정된다.
<div id="small"></div>
<div id="large"></div>
html>head>style^body 에서 tab 키 누르면 아래 코드 나옴
<html>
<head>
<style></style>
</head>
<body>
</body>
</html>
.container>.item{$}*5 코드 다음과 같이 변환
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>




