개발자입니다
노마드코더 JS로 크롬앱만들기) #8 WEATHER - geolocation, fetch 본문
Javascript/노마드코더 - JS로 크롬앱 만들기
노마드코더 JS로 크롬앱만들기) #8 WEATHER - geolocation, fetch
끈기JK 2022. 9. 27. 15:06■ 날씨
*navigator.geolocation.getCurrentPosition(성공시 실행할 함수, 실패시 실행할 함수)
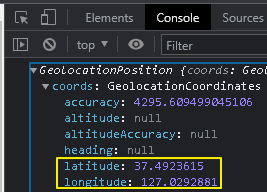
*console.log 확인시 latitude(위도), longitude(경도) 확인 가능
function onGeoOk(position) {
console.log(position);
}
function onGeoError() {
alert("Can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);
위를 토대로 위도, 경도 가져온다.
function onGeoOk(position) {
const lat = position.coords.latitude;
const lng = position.coords.longitude;
console.log("You live in", lat, lng);
}
function onGeoError() {
alert("Can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);
날씨 정보 가져올 사이트: https://openweathermap.org/ 가입해서 Geocoding API 가져온다.
*API : 다른 서버와 이야기할 수 있는 방법
My API keys에서 Key 복사해 상수로 저장한다.

const API_KEY = "14b12daf543b404115d9861b83d898a9";
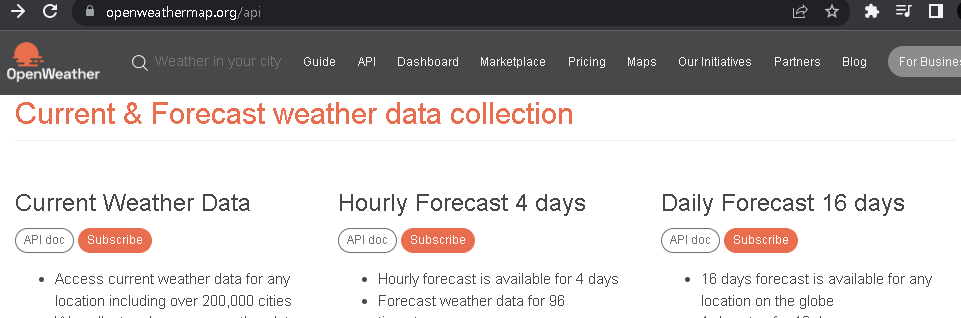
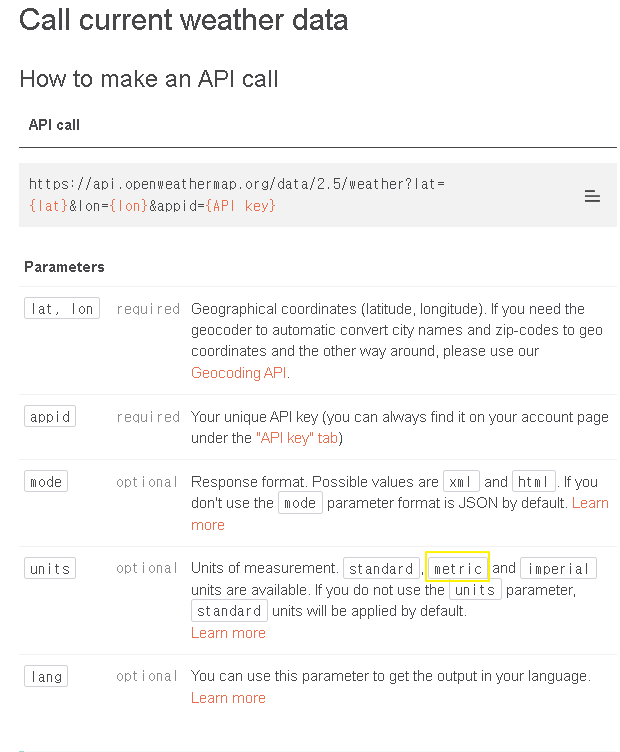
Current Weather Data - API doc 클릭

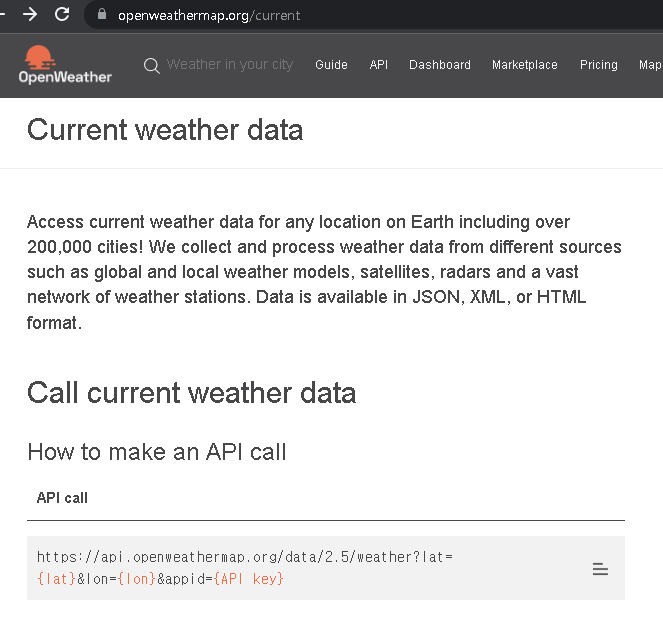
API call 복사

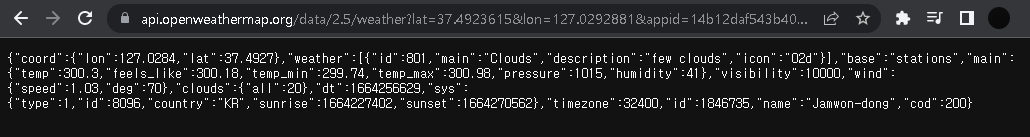
{lat}, {lon}, {API key}에 적절한 숫자 입력하면 아래 처럼 나온다

const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`
-url 맨 끝에 &units=metric 붙이면 화씨가 섭씨로 바뀐다.

*fetch(url) : 자바스크립트를 사용하면 필요할 때 서버에 네트워크 요청을 보내고 새로운 정보를 받아오는 일을 할 수 있다.
// weather.js
const API_KEY = "14b12daf543b404115d9861b83d898a9";
function onGeoOk(position) {
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`
console.log(url);
fetch(url)
.then(response => response.json())
.then((data) => {
const weather = document.querySelector("#weather span:nth-child(1)");
const city = document.querySelector("#weather span:nth-child(2)");
city.innerText = data.name;
weather.innerText = `${data.weather[0].main} / ${data.main.temp}`;
});
}
function onGeoError() {
alert("Can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);<!-- index.html -->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css">
<title>Momentum App</title>
</head>
<body>
<h2 id="clock">00:00:00</h2>
<form id="login-form" class="hidden">
<input required maxlength="15" type="text" placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter">
</form>
<ul id="todo-list"></ul>
<div id="quote">
<span></span>
<span></span>
</div>
<div id="weather"> // 4줄 추가
<span></span>
<span></span>
</div>
<script src="js/greetings.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/background.js"></script>
<script src="js/todo.js"></script>
<script src="js/weather.js"></script>
</body>
</html>




