개발자입니다
노마드코더 JS로 크롬앱만들기) #4 LOGIN - 유효성 검증, preventDefault, `${변수명}`, localStorage 본문
노마드코더 JS로 크롬앱만들기) #4 LOGIN - 유효성 검증, preventDefault, `${변수명}`, localStorage
끈기JK 2022. 9. 26. 11:37<!-- index.html -->
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<div id="login-form">
<input type="text" placeholder="What is your name?" />
<button>Log In</button>
</div>
<script src="app.js"></script>
</body>
</html>
-이름 입력 창과 로그인 버튼 만들기
id: login-form을 상수 저장해서 querySelector로 선택하는 방법이 있다.
// app.js
const loginForm = document.getElementById("login-Form");
const loginInput = loginForm.querySelector("input");
const loginButton = loginForm.querySelector("button");하지만 아래처럼 바로 축약해서 가져오는 방법이 있다.
// app.js
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function onLoginBtnClick() {
console.log("hello", loginInput.value);
}
loginButton.addEventListener("click", onLoginBtnClick);
-username 유효성 검증
username이 null일 경우, >15 일 경우 경고창 발생시킨다.
String.length : String 길이를 반환한다.
// app.js
function onLoginBtnClick() { // 수정
const username = loginInput.value;
if (username === "") {
alert("Please write your name");
} else if (username.length > 15) {
alert("Your name is too long");
}
}
-Log In시 페이지 새로고침 막기
*input의 유효성을 검사하기 위해서는 <form> 태그 안에 있어야 한다.
<form>에서 엔터를 치거나 클릭하면 submit 되며 페이지가 새로고침 된다.
*required : 서버로 제출되기 전 반드시 채워져 있어야 하는 입력 필드
*maxlength="15" : 입력 최대 길이를 15자로 제한한다.
<!-- index.html -->
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<form id="login-form">
<input required maxlength="15" type="text" placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<script src="app.js"></script>
</body>
</html>event.preventDefault() : 브라우저의 기본 동작을 막는다.
// app.js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(event) { // event: javascript가 주는 기본 정보를 argument로 받는다. 생략하면 받지 않는다.
event.preventDefault();
console.log(loginInput.value);
}
loginForm.addEventListener("submit", onLoginSubmit);
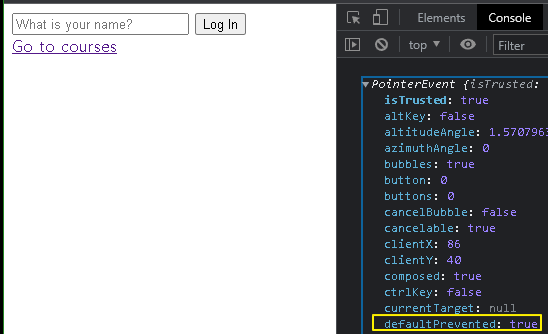
-(번외)브라우저의 기본동작을 막는 preventDefault()
위의 코드를 보충 설명하기 위해 아래와 같이 </form> 태그 아래에 <a> 태그를 추가하였다.
그리고 app.js에 preventDefault를 입력하여 a의 기본 동작을 막았다.
console.log(event)로 defaultPrevented: true 등 여러 정보 확인 할 수 있다.
<!-- index.html -->
</form>
<a href="https://nomadcoders.co">Go to courses</a>// app.js
function handleLinkeClick(event) {
event.preventDefault();
console.log(event);
}
link.addEventListener("click", handleLinkeClick);
-username을 <h1> 태그에 나타내기
<!-- index.html -->
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<form id="login-form">
<input required maxlength="15" type="text" placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1> <!-- 추가 -->
<script src="app.js"></script>
</body>
</html>
${변수명} 방식은 2가지 사항 준수해야 한다.
1 ``(백틱)으로 감싸야 한다.
2 ${변수명}을 사용해야 한다.
// app.js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden"; // String을 상수 저장시 변수명에 대문자 사용한다.
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
greeting.innerText = `Hello ${username}`; // "Hello " + username 와 동일
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);/* style.css */
.hidden {
display: none;
}
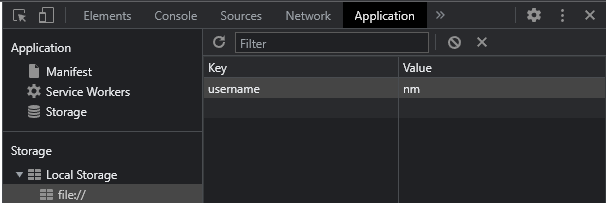
■ localStorage
개발자도구에서 확인할 수 있다.
참고 사이트: https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage

*localStorage 코드 추가하여 Item을 기억하게 할 수 있다.
localStorage.setItem("key", "value") : Item setter
localStorage.getItem("key") : Item getter
localStorage.removeItem("key") : Item 삭제
function onLoginSubmit(event) {
localStorage.setItem("username", username); // 추가
<form> 태그에 class="hidden" 추가해준다
<!-- index.html -->
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<form id="login-form" class="hidden"> <!-- 수정 -->
<input required maxlength="15" type="text" placeholder="What is your name?" />
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1>
<script src="app.js"></script>
</body>
</html>*중복 코드 함수화한다.
*localStorage에 저장된 username 없으면 login form 표시한다.
// app.js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden"; // String을 상수 저장시 변수명에 대문자 사용한다.
const USERNAME_KEY = "username";
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
localStorage.setItem(USERNAME_KEY, username);
paintGreetings(username);
}
function paintGreetings(username) { // 중복으로 쓰이는 코드 함수화
greeting.innerText = `Hello ${username}`; // "Hello " + username 와 동일
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);
const savedUsername = localStorage.getItem(USERNAME_KEY);
if (savedUsername === null) { // localStorage에 저장된 username 없으면 login form 표시
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else {
paintGreetings(savedUsername);
}




