개발자입니다
노마드코더 JS로 크롬앱만들기) #1 INTRODUCTION - 필요사항, 왜 Javascript 인가, Online IDE, 단축키 본문
Javascript/노마드코더 - JS로 크롬앱 만들기
노마드코더 JS로 크롬앱만들기) #1 INTRODUCTION - 필요사항, 왜 Javascript 인가, Online IDE, 단축키
끈기JK 2022. 9. 24. 09:20-Requirements
HTML : input, form 등 태그가 뭔지 알면 된다.
CSS : id, class가 뭔지, selector가 뭔지 알면 된다.
VS Code 설치해서 사용한다.
-Why Javascript
Javascript는 유일하게 프론트 엔드에서 사용하는 언어이다.
google, apple 등 모든 IT 기업의 프론트 엔드는 Javascript를 사용한다.
Javascript를 깊게 알고 싶으면 프레임을 배워야 한다. React, electron,
-Online IDE
replit: 브라우저에서 무엇이든 코딩 가능하게 해준다. https://replit.com/

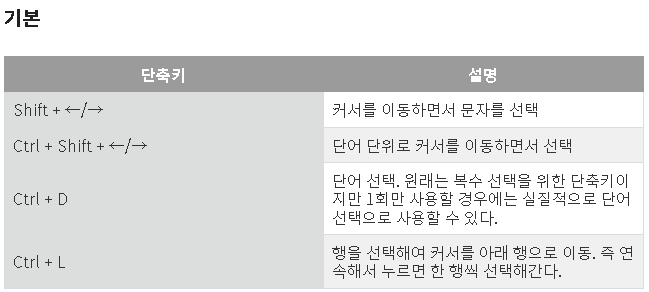
■ VS Code 단축키



Ctrl + Shift + k : 한 줄 삭제
Ctrl + Shift + L : 동일 단어 선택
F12 / Ctrl + 클릭 : 해당 함수 정의문으로 바로 이동
Alt + F12 : 정의문 팝업으로 띄우기
Alt + Shift + a : 블록 주석 묶기




