개발자입니다
노마드코더 JS로 크롬앱만들기) #3 JAVASCRIPT ON THE BROWSER - document, querySelector, addEventListener, CSS 변경 본문
노마드코더 JS로 크롬앱만들기) #3 JAVASCRIPT ON THE BROWSER - document, querySelector, addEventListener, CSS 변경
끈기JK 2022. 9. 26. 10:39■ JS에서 HTML 태그 선택
document. 다음 아래와 같이 HTML 태그를 선택할 수 있다.
document.title = "Hi" // HTML <title>을 Hi로 변경한다.
document.body // HTML <body>
document.location // HTML page 주소
getElements의 여러 방법들
const title = document.getElementById("title");
const hellos = document.getElementsByClassName("hello");
const hellos = document.getElementsByTagName("h1");
■ querySelector
노마드 코더에서는 99% querySelector 방식을 사용한다.
querySelector는 CSS에서 선택하는 방식으로 입력한다.
// index.html
<div class="hello">
<h1>Grab me!</h1>
</div>// app.js
const title = document.querySelector(".hello h1");
class가 여러개일 경우 첫 번째 class만 가져온다.
모든 class 다 가져오려면 querySelectorAll 사용한다. 반환값은 Array이다.
하나의 element만 반환받는 방법
const title = document.querySelector(".hello h1:first-child");
아래 두 코드는 같은 의미이다.
const title = document.querySelector("#hello");
const title = document.getElementById("hello");
console.dir(elements) : elements 상태 모두 보여준다
const title = document.querySelector("div.hello:first-child h1");
console.dir(title);
■ EventListener
-addEventListener("이벤트", 동작) : 이벤트 발생시 동작을 실행한다. 동작에 ()를 붙이지 않는다. ()를 브라우저가 보면 바로 실행시킨다.
-"이벤트" 목록
"click" : 클릭시 실행
"mouseenter" : 마우스 포인터 진입시 실행
"mouseleave" : 마우스 포인터 나갈시 실행
-removeEventListener("이벤트", 동작) : 이벤트 발생 관련 동작을 제거한다.
// app.js
const title = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
title.innerText = "title was clicked!";
}
function handleMouseEnter() {
title.innerText = "mouse is here!";
}
function handleMouseLeave() {
title.innerText = "mouse is gone!";
}
title.addEventListener("click", handleTitleClick);
title.addEventListener("mouseenter", handleMouseEnter);
title.addEventListener("mouseleave", handleMouseLeave);
// 위 코드는 모두 아래처럼 대체 가능하다. 그러나 제거가 안돼서 위를 선호한다.
title.onclick = handleTitleClick;
title.onmouseenter = handleMouseEnter;
title.onmouseleave = handleMouseLeave;
// 이벤트 제거
title.removeEventListener("click", handleTitleClick);구글에 h1 html element mdn 검색해서 정보 확인한다.
console.dir 에서 나오는 정보 중 on이 앞에 있는게 eventListener 이다.
-창 크기 변경시 이벤트 발생(배경색 변경)
"resize" : 창 크기 변경시 이벤트 발생시킨다.
// app.js
function handleWindowResize() {
document.body.style.backgroundColor = "tomato";
}
window.addEventListener("resize", handleWindowResize);document.body, title, head는 중요하기 때문에 document 밑에 존재한다. 하지만 div는 존재하지 않는다.
-"copy" : 복사시 이벤트 발생
function handleWindowCopy() {
alert("copier!");
}
window.addEventListener("copy", handleWindowCopy);
-"offline" : 네트워크 연결 끊겼을때
"online" : 연결시 이벤트 발생
function handleWindowOffline() {
alert("SOS! no WIFI!");
}
function handleWindowOnline() {
alert("ALL GOOOOOD!");
}
window.addEventListener("offline", handleWindowOffline);
window.addEventListener("online", handleWindowOnline);
window 관련 이벤트 사이트: https://developer.mozilla.org/ko/docs/Web/API/window
DOM 인터페이스 사이트: https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model#dom_%EC%9D%B8%ED%84%B0%ED%8E%98%EC%9D%B4%EC%8A%A4
■ if 함수 넣어 이벤트 발생
// app.js
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
const currentColor = h1.style.color;
let newColor;
if (currentColor === "blue") {
newColor = "tomato";
} else {
newColor = "blue";
}
h1.style.color = newColor;
}
h1.addEventListener("click", handleTitleClick);
-위 코드에 CSS 적용
javascript에서 스타일 변경하는건 용도에 맞지 않아 CSS로 스타일 변경한다.
*h1.className : getter면서 setter이다.
*const clickedClass 정의해서 사용하는 이유는 직접 "clicked"를 입력했을때 오타가 나면 찾기 힘들기 때문이다.
*클릭시 h1.className 코드에 의해 class="clicked"가 입력되고 CSS style을 적용받는다.
// app.js
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
const clickedClass = "clicked"; // 직접 "clicked"를 입력했을때 오타가 나면 찾기 힘들기 때문
if (h1.className === clickedClass) {
h1.className = "";
} else {
h1.className = clickedClass;
}
}
h1.addEventListener("click", handleTitleClick);/* style.css */
body {
background-color: beige;
}
h1 {
color: cornflowerblue;
transition: color .5s ease-in-out;
}
.clicked {
color: tomato;
}
-위 코드에 .classList 사용
h1.className으로 class 지정하면 기존에 지정된 class를 제거한다.
h1.classList를 사용하면 제거하지 않고 추가할 수 있다. .contains, .remove, .add로 제어한다.
// app.js
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
const clickedClass = "clicked";
if (h1.classList.contains(clickedClass)) {
h1.classList.remove(clickedClass);
} else {
h1.classList.add(clickedClass);
}
}
h1.addEventListener("click", handleTitleClick);/* style.css */
body {
background-color: beige;
}
h1 {
color: cornflowerblue;
transition: color .5s ease-in-out;
}
.clicked {
color: tomato;
}
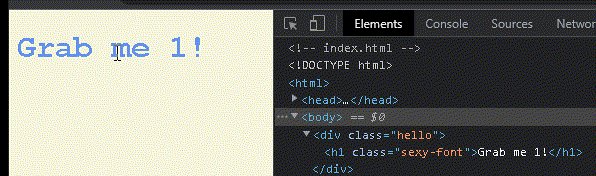
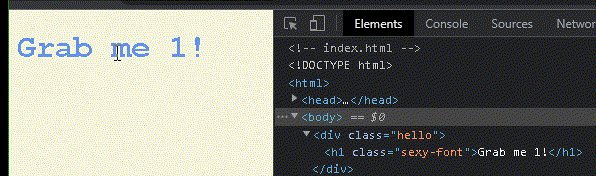
.sexy-font {
font-family: 'Courier New', Courier, monospace;
}
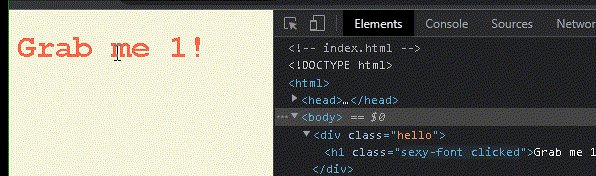
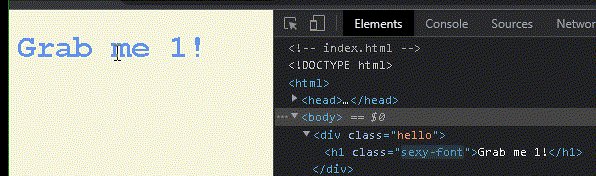
-.toggle 사용하여 적용
.toggle을 사용하여 동일하게 만들 수 있다.
classList.toggle("클래스명") : 클래스명이 해당 태그에 있는지 확인하고, 없으면 클래스를 추가하고 있으면 클래스를 제거한다.
// app.js
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
h1.classList.toggle("clicked");
}
h1.addEventListener("click", handleTitleClick);




