개발자입니다
IT BANK) JSP 4일차 - HTML, CSS 본문
220908
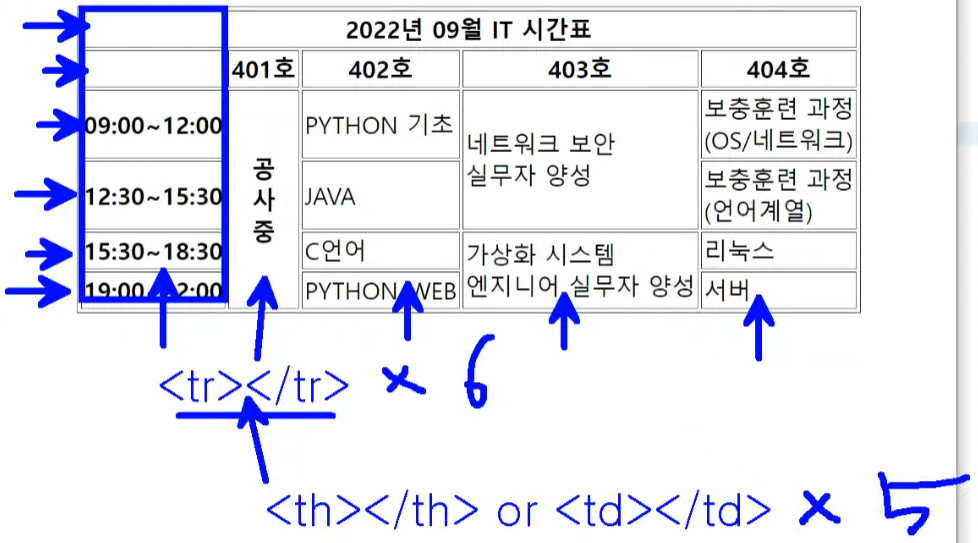
quiz3 풀이

<table border=1>
<tr>
<th colspan=5>2022년 09월 IT 시간표</th>
</tr>
<tr>
<th></th>
<th>401호</th><th>402호</th><th>403호</th><th>404호</th>
</tr>
<tr>
<th>09:00~12:00</th>
<th rowspan=4>공<br>사<br>중</th>
<td>PYTHON 기초</td>
<td rowspan=2>네트워크 보안<br>실무자 양성</td>
<td>보충훈련 과정<br>(OS/네트워크))</td>
</tr>
<tr>
<th>12:30~15:30</th>
<td>JAVA</td>
<td>보충훈련 과정<br>(언어계열)</td>
</tr>
<tr>
<th>15:30~18:30</th>
<td>C언어</td>
<td rowspan=2>가상화 시스템<br>엔지니어 실무자 양성</td>
<td>리눅스</td>
</tr>
<tr>
<th>19:00~22:00</th>
<td>PYTHON_WEB</td>
<td>서버</td>
</tr>
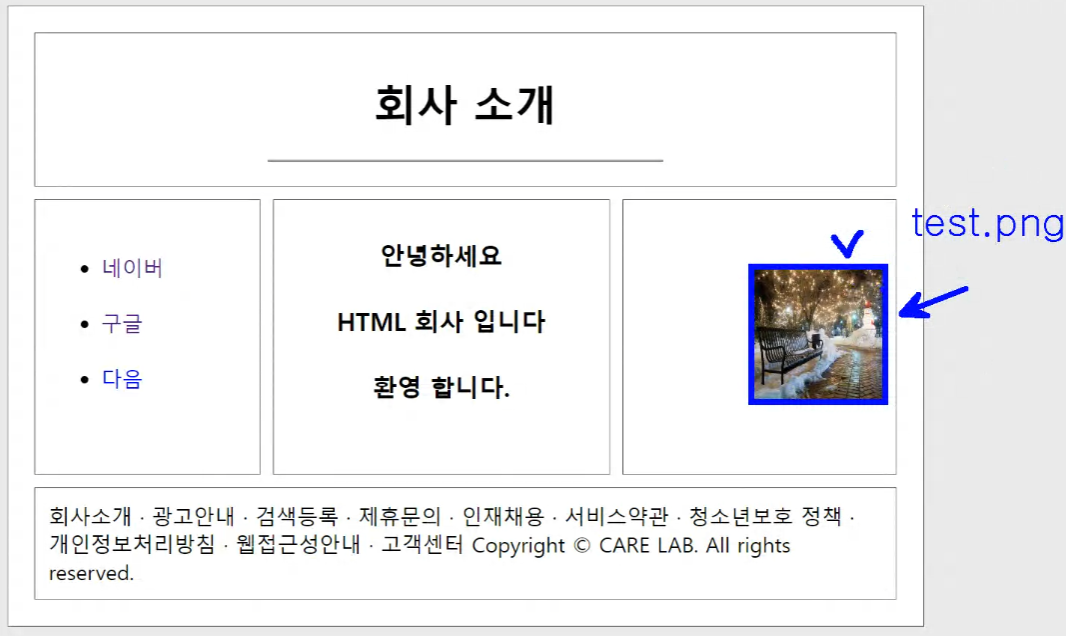
quiz4
그림 마우스 올리면 'quiz3 연결' 글씨 나타나게

<head>
<meta charset="UTF-8">
<title>quiz4</title>
<style>
body{ background: #EAEAEA; }
table{
padding: 10px;
border-spacing: 10px;
background: white;
width: 700px;
margin:auto;
border: 1px solid;
}
th, td{ border: 1px solid; padding: 10px}
hr{background-color: #BDBDBD; width: 300px;}
a {text-decoration: none;}
h3 {text-align: center}
p {text-align : right}
</style></head>
<body>
<table>
<tr>
<th colspan="3">
<h1>회사 소개</h1>
<hr noshade>
</th>
</tr>
<tr>
<td>
<ul>
<li><a href="http://www.naver.com"> 네이버 </a></li>
<br>
<li><a href="http://www.google.com"> 구글 </a></li>
<br>
<li><a href="http://www.daum.net"> 다음 </a></li>
<br>
</ul>
</td>
<td>
<h3 >
안녕하세요<br><br>
HTML 회사 입니다<br><br>
환영 합니다.<br><br>
</h3>
</td>
<td>
<p>
<a href="quiz3.jsp" title="quiz3 연결">
<img src="images/test.jpg" width="100px" height="100px">
</a>
</p>
</td>
</tr>
<tr>
<td colspan="3">
회사소개 · 광고안내 · 검색등록 · 제휴문의 · 인재채용 · 서비스약관 · 청소년보호 정책 · 개인정보처리방침 · 웹접근성안내 · 고객센터
Copyright © CARE LAB. All rights reserved.
</td>
</tr>
</table>
</body>
<input> 태그
type="button", "reset", "submit", "checkbox", "radio", "text", "password", "email", "file"
value="메시지"
placeholder="입력된 텍스트"
<input type="button" value="클릭만 하는 버튼"><br>
<input type="reset" value="데이터 삭제 버튼"><br>
<input type="submit" value="데이터 전송 버튼"><br><br>
지하철<input type="checkbox">
버스<input type="checkbox">
택시<input type="checkbox">
<br>
여성<input type="radio">
남성<input type="radio">
<br>
<input type="text" placeholder="아이디"><br>
<input type="password"><br>
<input type="email"><br>
<br>
<input type="file"><br>
<form> 태그
위 <input> 태그를 <form> 태그 안에 위치시킨다.
type="reset" : 클릭시 입력된 값이 초기화된다.
type="submit" : 클릭시 @ 및 메일주소 입력이 제대로 됐는지 확인한다.
사용자가 클릭하면 action="ex18.jsp"에 따라 ex18.jsp 파일로 전송한다.
<form action="ex18.jsp">
<input type="button" value="클릭만 하는 버튼"><br>
<input type="reset" value="데이터 삭제 버튼"><br>
<input type="submit" value="데이터 전송 버튼"><br><br>
<input type="text" placeholder="아이디"><br>
<input type="password"><br>
<input type="email"><br>
</form>
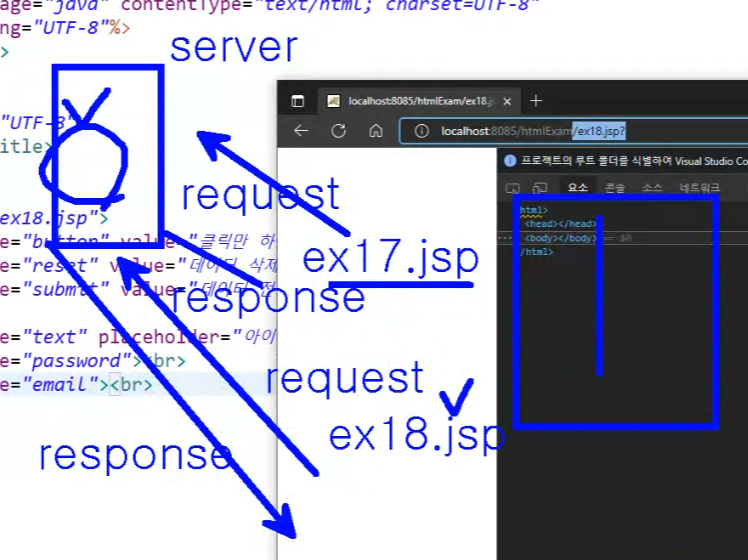
-전송한 데이터 서버에 저장하기
사용자가 클릭하면 ex17 -> ex18 준다
= ex17.jsp request 후 ex17.jsp response. 여기서 ex18.jsp request 후 ex18.jsp response

<input name="id">에서 id가 매개변수 이름이 된다.
<form action="ex18.jsp">
<input type="button" value="클릭만 하는 버튼"><br>
<input type="reset" value="데이터 삭제 버튼"><br>
<input type="submit" value="데이터 전송 버튼"><br><br>
<input type="text" placeholder="아이디" name="id"><br> # name : 매개변수의 이름 지정
<input type="password" name="pass"><br>
<input type="email" name="email"><br>
</form>
server -> client 매개하는 것이 매개 변수(parameter)

ex18.jsp 파일 코딩
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
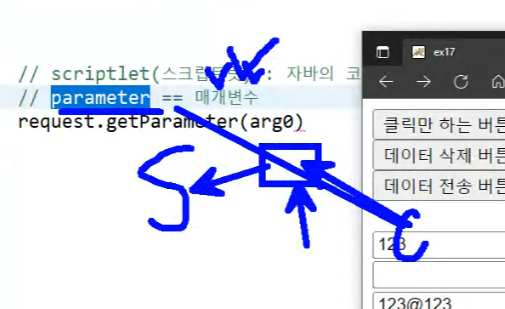
// scriptlet(스크립트릿) : 자바의 코드 작성 영역(범위) 지정에 사용함.
// parameter == 매개변수
/*
http://localhost:8085/htmlExam/ex18.jsp?id=test&pass=1234&email=test%40test.com // @ : %40으로 변경
? : 구분하는 특수문자(구분자)
id=test : id==매개변수, test == 변수 안에 담기는 데이터
& : 구분자, 변수와 변수를 구분할때 사용하는 구분자
pass=1234&email=test%40test.com
*/
String id = request.getParameter("id"); // 우측 "id"는 HTML 태그 내의 name="id" 값임
String pass = request.getParameter("pass");
String email = request.getParameter("email");
System.out.println("아이디 : " + id);
System.out.println("비밀번호 : " + pass);
System.out.println("이메일 : " + email);
%>Console 창 결과

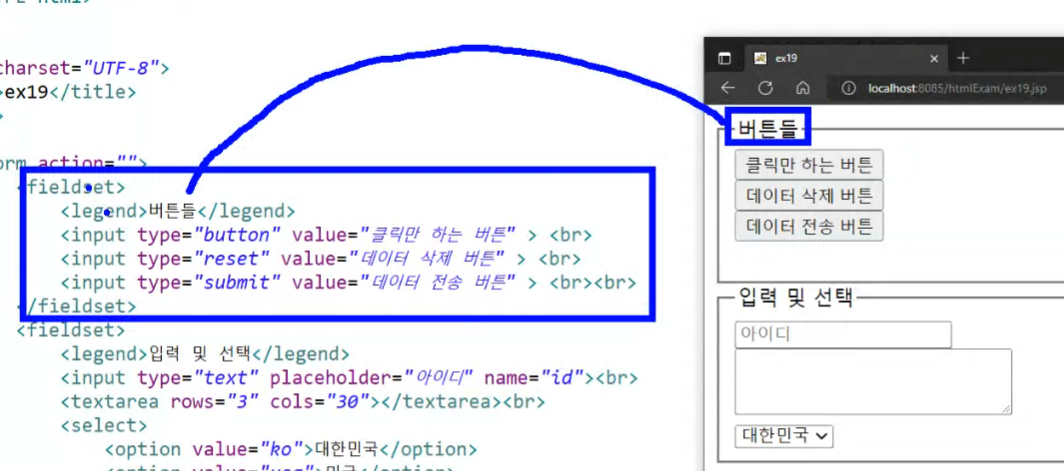
<textarea> 태그
rows="3" cols="30" : 세로 3글자, 가로 30글자로 textarea 생성
<form action="ex19.jsp">
<fieldset>
<legend>버튼들</legend>
<input type="button" value="클릭만 하는 버튼"><br>
<input type="reset" value="데이터 삭제 버튼"><br>
<input type="submit" value="데이터 전송 버튼"><br><br>
</fieldset>
<fieldset>
<legend>입력 및 선택</legend>
<input type="text" placeholder="아이디" name="id"><br>
<textarea rows="3" cols="30"></textarea>
<select>
<option value="ko">대한민국</option>
<option value="usa">미국</option>
<option value="china">중국</option>
</select>
</fieldset>
</form>
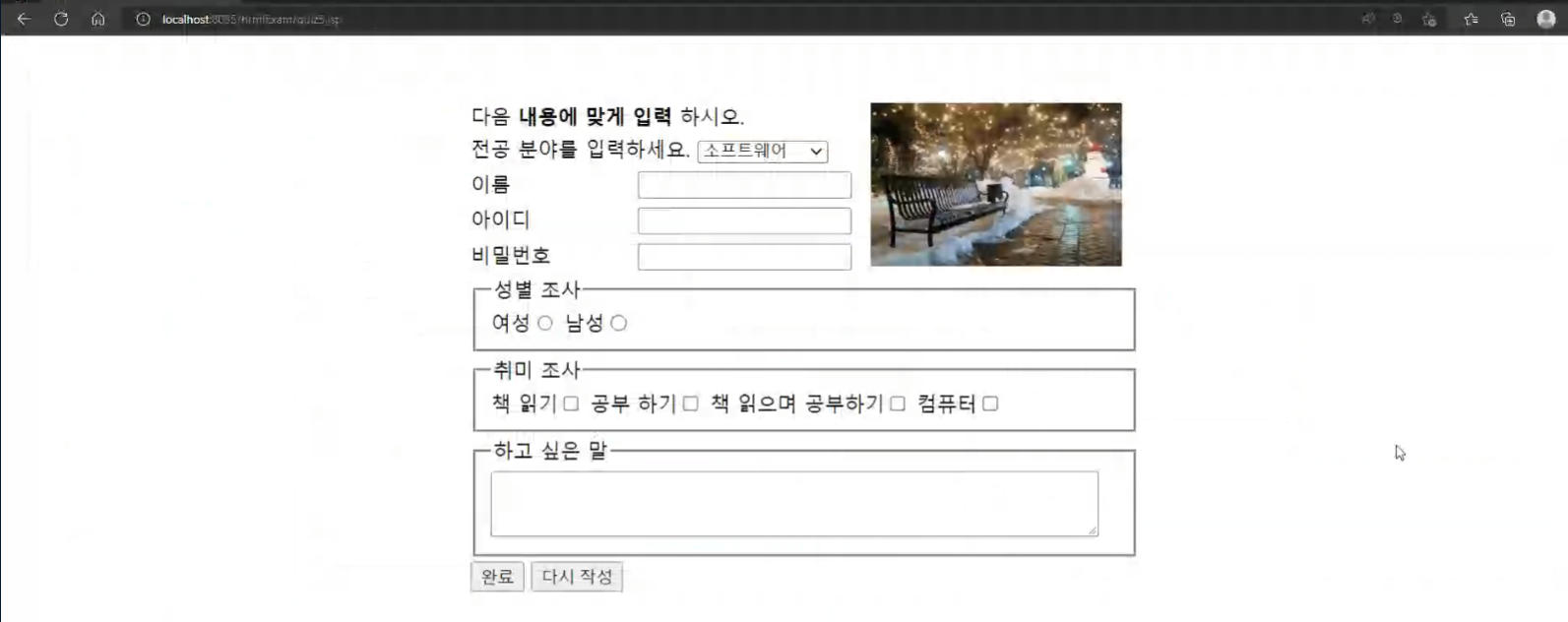
quiz5

<head>
<title>quiz5</title>
<style>
table{margin: 50px auto;}
</style></head>
<body>
<form >
<table border=1>
<tr>
<td colspan="2">
다음 <span style="backgrond-color:#9C8136"><b>내용에 맞게 입력</b></span> 하시오.
</td>
<td rowspan="5">
<img src="images/test.jpg" width=200px height=130px>
</td>
</tr>
<tr>
<td colspan="2">전공 분야를 입력하세요.
<select name="major">
<option value="software">소프트웨어</option>
<option value="system">시스템</option>
<option value="network">네트워크</option>
<option value="database">데이터베이스</option>
</select>
</td>
</tr>
<tr>
<td>이름</td><td><input type="text"></td>
</tr>
<tr>
<td>아이디</td><td><input type="text"></td>
</tr>
<tr>
<td>비밀번호</td><td><input type="password"></td>
</tr>
<tr>
<td colspan="3">
<fieldset>
<legend>성별 조사</legend>
<label>여성</label><input type="radio" name="gender" >
<label>남성</label><input type="radio" name="gender">
</fieldset>
</td>
</tr>
<tr>
<td colspan="3">
<fieldset>
<legend>취미 조사</legend>
<label>책 읽기</label><input type="checkbox">
<label>공부 하기</label><input type="checkbox">
<label>책 읽으며 공부하기</label><input type="checkbox">
<label>컴퓨터</label><input type="checkbox">
</fieldset>
</td>
</tr>
<tr>
<td colspan="3">
<fieldset style="width:500px;">
<legend>하고 싶은 말</legend>
<textarea rows="3" cols="70"></textarea>
</fieldset>
</td>
</tr>
<tr>
<td>
<input type="submit" value="완료">
<input type="reset" value="다시 작성">
</td>
</tr>
</table>
</form>
</body>
'JSP > IT BANK - JSP' 카테고리의 다른 글
| IT BANK) JSP 6일차 - Javascript, 코드 분리 (0) | 2022.09.14 |
|---|---|
| IT BANK) JSP 5일차 - Javascript (0) | 2022.09.13 |
| IT BANK) JSP 3일차 - HTML, CSS (0) | 2022.09.07 |
| IT BANK) JSP 2일차 - HTML (0) | 2022.09.06 |
| IT BANK) JSP 1일차 - JSP 설치 및 설정 (0) | 2022.09.05 |




