개발자입니다
IT BANK) JSP 3일차 - HTML, CSS 본문
220907
CSS 보통 외워서 작업. 희귀한 태그는 찾아서 작업. 사이트 만들어진것 코드 참고 많이 함
관련 사이트
www.w3schools.com
getbootstrap.com
■ CSS
<head>태그 사이에 <style> 로 지정
<body>, <div> 태그 지정 가능
id: #, class: . 으로 지정 가능
이미지 저장 위치: C:\jsps\jsp_workspace\htmlExam\src\main\webapp
<img>태그: 이미지 상대 경로 <img src="images/icon1.png">
이미지 절대 경로 <img src="/htmlExam/images/icon2.png">
-CSS
width: 너비 지정. px, %로 가능
border: 선 표시
margin: 외부 여백
background: 배경 색
height: 높이 지정
<head>
<meta charset="UTF-8">
<title>ex13</title>
<style>
body{margin: 0px; padding: 0px}
#wrap{
width: 80%;
border: 1px solid;
margin: auto;
background: #E7E7E7; /* gray 가능 */
height: 400px;
}
.box1, .box2, .box3{
width: 300px;
height: 200px;
border: 1px solid;
}
.box1{background: #D941C5}
.box2{background: #E7E7E7}
.box3{background: #F2CB61}
</style>
</head>
<body>
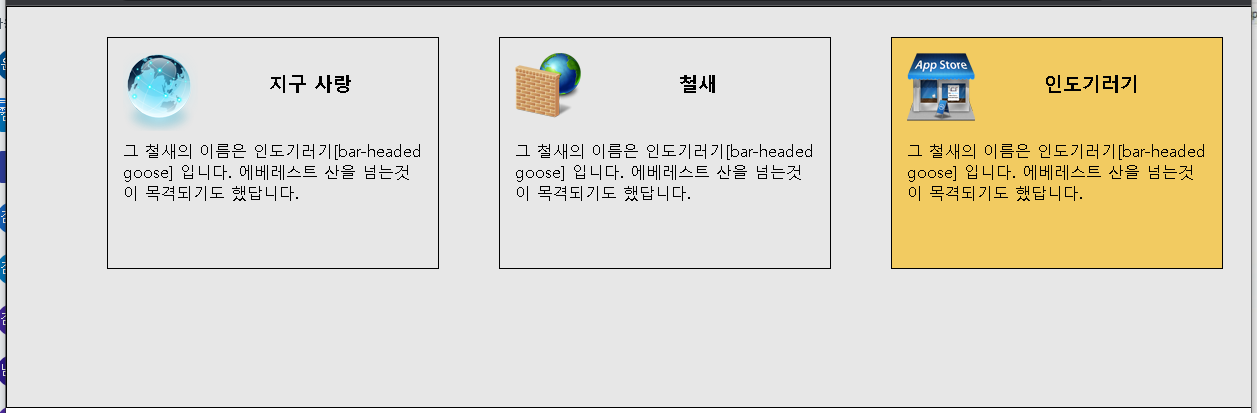
<div id="wrap">
<div class="box1">
<img src="images/icon1.png">
<h3>지구 사랑</h3>
<p>
그 철새의 이름은 인도기러기[bar-headed goose] 입니다.
에베레스트 산을 넘는것이 목격되기도 했답니다.
</p>
</div>
<div class="box2">
<img src="images/icon2.png">
<h3>철새</h3>
<p>
그 철새의 이름은 인도기러기[bar-headed goose] 입니다.
에베레스트 산을 넘는것이 목격되기도 했답니다.
</p>
</div>
<div class="box3">
<img src="images/icon3.png">
<h3>인도기러기</h3>
<p>
그 철새의 이름은 인도기러기[bar-headed goose] 입니다.
에베레스트 산을 넘는것이 목격되기도 했답니다.
</p>
</div>
</div>
</body>
추가 사항
float: div 상자 정렬
.box1, .box2, .box3{
width: 300px;
height: 200px;
border: 1px solid;
/* 추가 사항 */
float: left;
margin: 30px; /* 외부여백. 상하좌우 네 방향 모두 들어감 */
padding: 15px; /* 상하좌우 들어감 */
}
.box1{background: #D941C; margin-left: 100px;}
.box2{background: #E7E7E7}
.box3{background: #F2CB61}
.box1 img, .box2 img, .box3 img {float: left}
#wrap h3 {height: 50px; text-align: center}
quiz2

<head>
<meta charset="UTF-8">
<title>quiz2</title>
<style>
#logo{
margin: auto;
width: 1000px;
height : 200px;
text-align : center;
line-height: 180px;
background : #B7F0B1;
/* border : 1px solid; */
}
#nav{
margin: auto;
width: 1000px;
background : orange;
height : 60px;
/* border : 1px solid; */
}
.menu{
float: left;
width: 105px;
height : 35px;
/* border : 1px solid; */
text-align : center;
line-height: 30px;
/* 상 우 하 좌 */
margin: 10px 10px 10px 25px;
background : #FAED7D;
}
#article{
margin: auto;
width: 1000px;
height : 500px;
background: #B5B2FF;
/* border : 1px solid; */
}
.box{
width: 200px;
height : 200px;
background: #3DB7CC;
float : left;
margin: 25px;
/* border : 1px solid; */
}
</style>
</head>
<body>
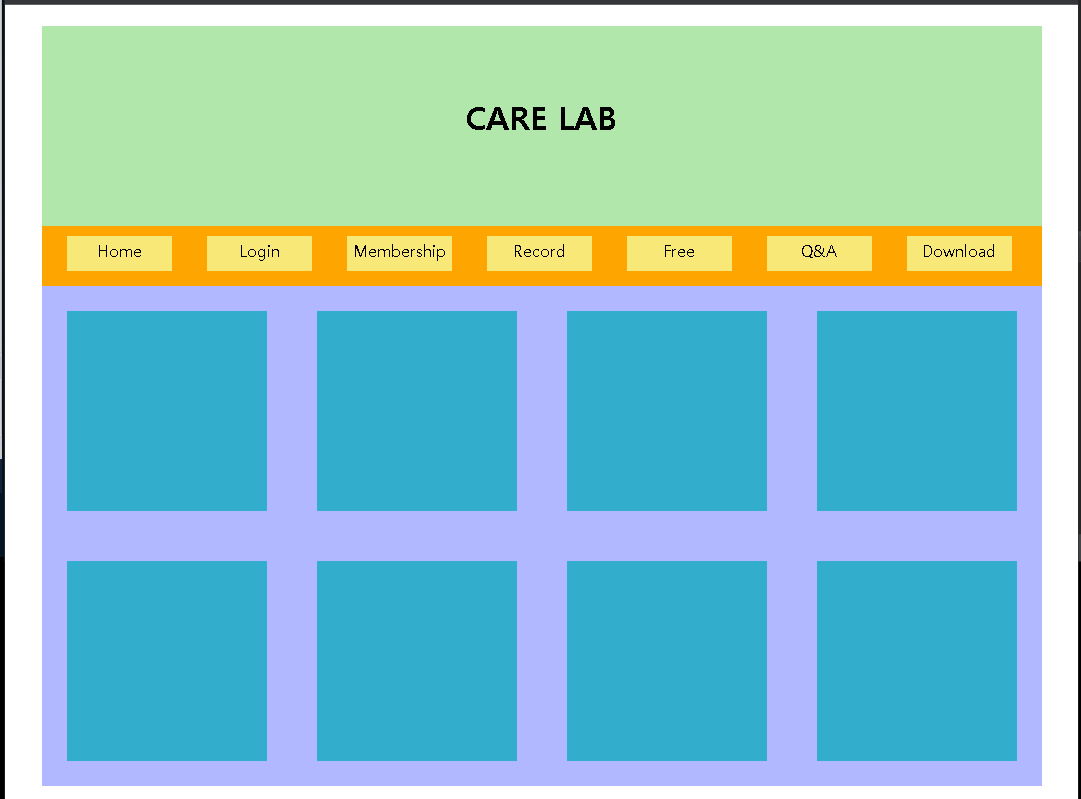
<div id="logo">
<h1>CARE LAB</h1>
</div>
<div id="nav">
<div class="menu">Home</div>
<div class="menu">Login</div>
<div class="menu">Membership</div>
<div class="menu">Record</div>
<div class="menu">Free</div>
<div class="menu">Q&A</div>
<div class="menu">Download</div>
</div>
<div id="article">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
<table> 태그

<table border=1>
<tr><!-- (행, 줄) -->
<th>1행 1열</th> <!-- head 표의 상단에 배치 시 사용, 굵은 글꼴 -->
<th>1행 2열</th>
<th>1행 3열</th>
</tr>
<tr>
<td>2행 1열</td> <!-- data 행의 열, 칸 -->
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
<tr>
<td>3행 1열</td> <!-- data 행의 열, 칸 -->
<td>3행 2열</td>
<td>3행 3열</td>
</tr>
</table>
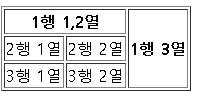
-병합
colspan, rowspan
<table border=1>
<tr><!-- (행, 줄) -->
<th colspan=2>1행 1,2열</th> <!-- head 표의 상단에 배치 시 사용, 굵은 글꼴 -->
<th rowspan=3>1행 3열</th>
</tr>
<tr>
<td>2행 1열</td> <!-- data 행의 열, 칸 -->
<td>2행 2열</td>
</tr>
<tr>
<td>3행 1열</td> <!-- data 행의 열, 칸 -->
<td>3행 2열</td>
</tr>
</table>
quiz3

'JSP > IT BANK - JSP' 카테고리의 다른 글
| IT BANK) JSP 6일차 - Javascript, 코드 분리 (0) | 2022.09.14 |
|---|---|
| IT BANK) JSP 5일차 - Javascript (0) | 2022.09.13 |
| IT BANK) JSP 4일차 - HTML, CSS (0) | 2022.09.08 |
| IT BANK) JSP 2일차 - HTML (0) | 2022.09.06 |
| IT BANK) JSP 1일차 - JSP 설치 및 설정 (0) | 2022.09.05 |




