개발자입니다
IT BANK) JSP 5일차 - Javascript 본문
220913
Dynamic web project 생성 - jsExam - Finish
Tomcat 우클릭 - Add and Remove - jsExam Add
webapp 폴더에 exam 폴더 생성 후 new - JSP file 하여 ex01.jsp 생성
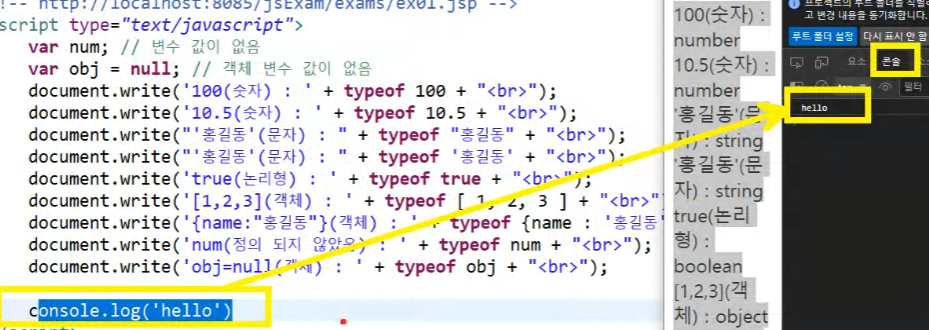
<script> 태그 내 코드는 웹브라우저에서 실행됨
console.log는 웹브라우저의 개발자 도구 - console에 출력
<script> 태그는 <head> 태그 내에 있어도 되고 <body> 태그 내에 있어도 됨
-document.write : 웹페이지에 출력
typeof : 객체 타입 출력
<body>
<!-- http://localhost:8085/htmlExam/quiz5.jsp -->
<!-- http://localhost:8085/jsExam/exams/ex01.jsp -->
<script type="text/javascript">
var num; // 변수 값이 없음
var obj = null; // 객체 변수 값이 없음
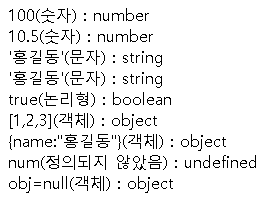
document.write('100(숫자) : ' + typeof 100 + "<br>");
document.write('10.5(숫자) : ' + typeof 10.5 + "<br>");
document.write("'홍길동'(문자) : " + typeof "홍길동" + "<br>");
document.write("'홍길동'(문자) : " + typeof '홍길동' + "<br>");
document.write('true(논리형) : ' + typeof true + "<br>");
document.write('[1,2,3](객체) : ' + typeof [1,2,3] + "<br>");
document.write('{name:"홍길동"}(객체) : ' + typeof {name : '홍길동', age : 25} + "<br>");
document.write('num(정의되지 않았음) : ' + typeof num + "<br>");
document.write('obj=null(객체) : ' + typeof obj + "<br>");
console.log('hello')
</script>
</body>

-함수 앞, 뒤 어디에 변수 선언해도 함수 동작함
<body>
<script>
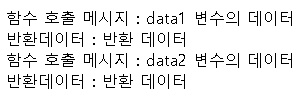
var data1 = "data1 변수의 데이터";
var returnData = printMsg(data1);
document.write("반환데이터 : " + returnData + "<br>");
function printMsg(msg){
document.write("함수 호출 메시지 : " + msg + "<br>");
return "반환 데이터";
}
var data2 = "data2 변수의 데이터";
returnData = printMsg(data2);
document.write("반환데이터 : " + returnData + "<br>");
</script>
</body>
-다음과 같이 함수 선언 가능
<body>
<script>
var printMsg = function (msg){ /* function printMsg(msg) 와 같은 의미 */
document.write("함수 호출 메시지 : " + msg + "<br>");
return "반환 데이터";
}
printMsg("익명(무명) 함수 호출");
</script>
</body>
-매개변수가 3개이고 함수 호출시 매개변수 4개 사용해도 3개 까지만 전달됨
<script>
function add(data1, data2, data3) { // 매개변수가 3개이고 함수 호출시 매개변수 4개 사용해도 3개 까지만 전달됨
var total;
if (data2 === undefined && data3 === undefined) // === : 데이터 값과 자료형 까지 같은지 비교
total = data1;
else if (data3 === undefined)
total = data1 + data2;
else
total = data1 + data2 + data3;
return total;
}
</script>
</head>
<body>
<script>
document.write(add(2) + "<br>");
document.write(add(2, 3) + "<br>");
document.write(add(2, 4, 6) + "<br>");
document.write(add(2, 4, 6, 7) + "<br>");
</script>
</body>
-관계연산자
<,> : 비교 연산자
== : 값이 같은지 비교
=== : 값과 타입이 같은지 비교
!= : 값이 다른지 비교
!== : 값이 다르거나 타입이 다른지 비교
<body>
<script>
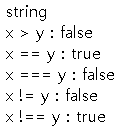
var x = 5, y = "5";
document.write(typeof (x + y) + "<br>"); // number형 + string형 = string형
// 비교 연산
document.write(" x > y : " + (x > y) + "<br>");
// 두 값이 같은지 비교
document.write(" x == y : " + (x == y) + "<br>");
// 두 값과 타입이 같은지 비교
document.write(" x === y : " + (x === y) + "<br>");
// 두 값이 다른지 비교
document.write(" x != y : " + (x != y) + "<br>");
// 두 값이 다른거나 또는 타입이 다른지 비교
document.write(" x !== y : " + (x !== y) + "<br>");
</script>
</body>
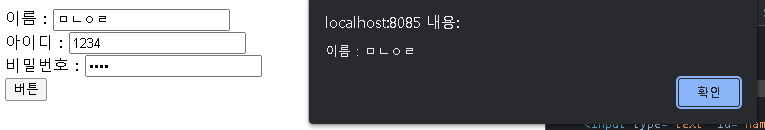
-클릭시 경고창 발생
onclick="함수" : 클릭시 함수 실행
onchange : 변화 발생시 이벤트. 텍스트 쪽에 많이 씀
document.getElementById : id="값" 에서 값을 통해 가져옴
alert : 경고 창을 통해 출력
<script>
function check(){
nameObj = document.getElementById("name");
nameData = nameObj.value;
alert('이름 : ' + nameData);
idData = document.getElementById("id").value;
alert('아이디 : ' + idData);
pwData = document.getElementById("pw").value;
alert('비밀번호 : ' + pwData);
}
</script>
</head>
<body>
이름 : <input type="text" id="name"> <br>
아이디 : <input type="text" id="id"> <br>
비밀번호 : <input type="password" id="pw"> <br>
<input type="button" value="버튼" onclick="check()">
</body>
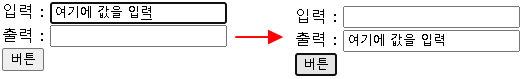
-클릭시 입력 값을 다른 곳으로 이동시키기
<script>
function check(){
inputObj = document.getElementById("input");
outputObj = document.getElementById("output");
outputObj.value = inputObj.value;
inputObj.value = "";
}
</script>
</head>
<body>
입력 : <input type="text" id="input"> <br>
출력 : <input type="text" id="output"> <br>
<input type="button" value="버튼" onclick="check()">
</body>
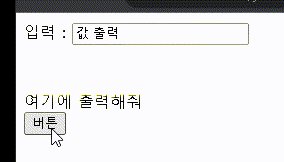
-HTML 태그 사이의 텍스트 변경
id.innerHTML : 해당id를 가진 HTML 태그 사이에 텍스트를 위치하게 만듦
<script>
function check(){
inputObj = document.getElementById("input");
msg = document.getElementById("msg");
msg2 = document.getElementById("msg2");
msg.innerHTML = inputObj.value;
msg2.innerHTML = inputObj.value;
inputObj.value = "";
}
</script>
</head>
<body>
입력 : <input type="text" id="input"> <br>
<h6 id="msg"></h6><br>
<label id="msg2">여기에 출력해줘</label><br>
<input type="button" value="버튼" onclick="check()">
</body>
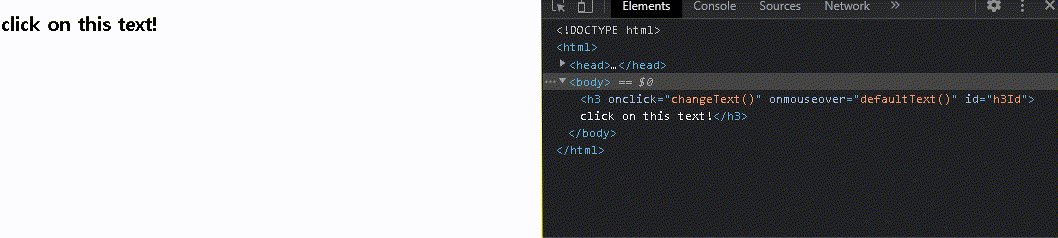
-마우스 올릴시 함수 실행
onmouseover="함수()" : 마우스 올릴시 함수 실행. h3Id.style.color = "red" 로 스타일 지정
<script>
function changeText(){
h3Id = document.getElementById("h3Id");
h3Id.innerHTML = "changeText";
h3Id.style.color = "black";
}
function defaultText(){
h3Id = document.getElementById("h3Id");
h3Id.innerHTML = "click on this text!";
h3Id.style.color = "red";
}
</script>
</head>
<body>
<h3 onclick="changeText()" onmouseover="defaultText()" id="h3Id">click on this text!</h3>
</body>
-마우스 벗어나면 함수 실행
onmouseout : 마우스 벗어나면 함수 실행
this: mouseout(this), mouseover(this)가 발생하면 <div> 객체 넘겨줌
<script>
function mouseover(obj){
obj.innerHTML ="Mouse Over";
}
function mouseout(obj){
obj.innerHTML = "Mouse Out";
}
</script>
</head>
<body>
<div onmouseout="mouseout(this)" onmouseover="mouseover(this)" >Mouse Over</div>
</body>
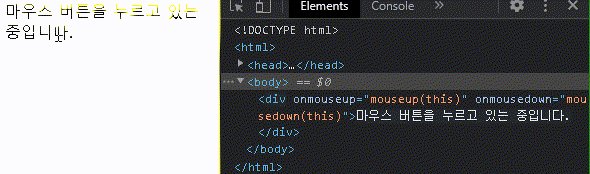
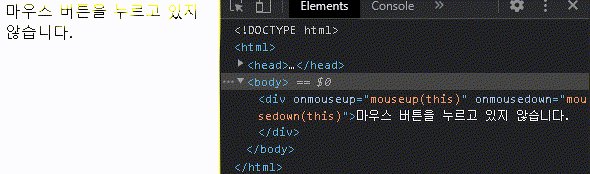
-마우스 누르거나 떼면 함수 실행
onmousedown, onmouseup : 마우스 누르거나 떼면 함수 실행
<title>ex11</title>
<script>
function mousedown(obj){
obj.innerHTML ="마우스 버튼을 누르고 있는 중입니다.";
}
function mouseup(obj){
obj.innerHTML = "마우스 버튼을 누르고 있지 않습니다.";
}
</script>
</head>
<body>
<div onmouseup="mouseup(this)" onmousedown="mousedown(this)" >마우스로 클릭하세요</div>
</body>
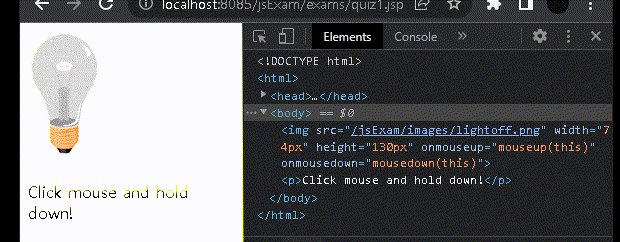
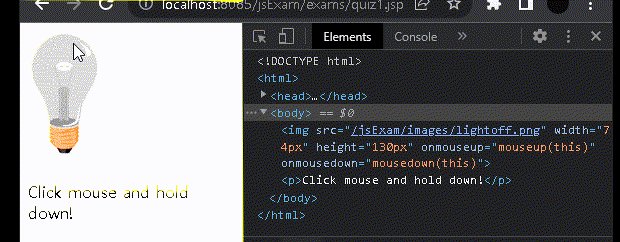
-quiz1
: 마우스 누르면 불 켜지고 떼면 불 꺼지는 이벤트 만들기

<script>
function mousedown(obj){
obj.src ="/jsExam/images/lighton.png";
}
function mouseup(obj){
obj.src ="/jsExam/images/lightoff.png";
}
</script>
</head>
<body>
<img src="/jsExam/images/lightoff.png" width="74px" height="130px" onmouseup="mouseup(this)" onmousedown="mousedown(this)" >
<p>Click mouse and hold down!</p>
</body>
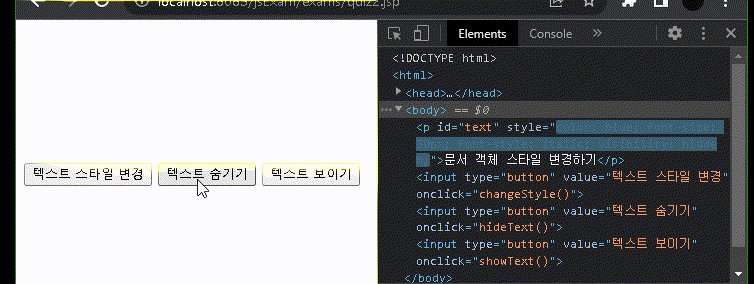
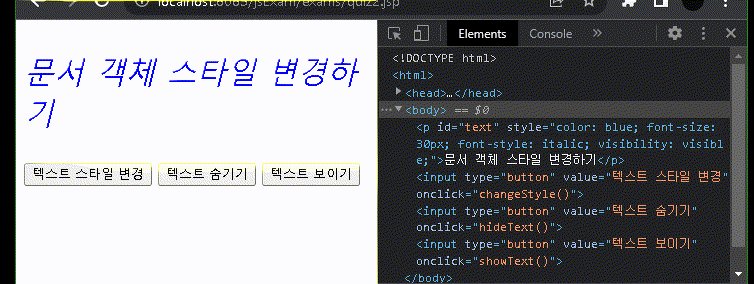
-quiz2
style.color : 폰트 컬러 변경
style.fontSize : 폰트 크기 변경
style.fontStyle : 폰트 스타일 변경
style.visibility = "hidden" or "visible" : 객체 숨기거나 보이기

<script>
function changeStyle(){
document.getElementById("text").style.color = "blue";
document.getElementById("text").style.fontSize = "30px";
document.getElementById("text").style.fontStyle = "italic";
}
function hideText(){
document.getElementById("text").style.visibility = "hidden";
}
function showText(){
document.getElementById("text").style.visibility = "visible";
}
</script>
</head>
<body>
<p id="text">문서 객체 스타일 변경하기</p>
<input type="button" value="텍스트 스타일 변경" onclick="changeStyle()">
<input type="button" value="텍스트 숨기기" onclick="hideText()">
<input type="button" value="텍스트 보이기" onclick="showText()">
</body>
'JSP > IT BANK - JSP' 카테고리의 다른 글
| IT BANK) JSP 7일차 - JSP(태그 종류, 기초) (0) | 2022.09.15 |
|---|---|
| IT BANK) JSP 6일차 - Javascript, 코드 분리 (0) | 2022.09.14 |
| IT BANK) JSP 4일차 - HTML, CSS (0) | 2022.09.08 |
| IT BANK) JSP 3일차 - HTML, CSS (0) | 2022.09.07 |
| IT BANK) JSP 2일차 - HTML (0) | 2022.09.06 |




