개발자입니다
IT BANK) JSP 2일차 - HTML 본문
220906
대표 웹 서버
-아파치(Apache)
-인터넷 정보 서버(IIS)
-엔터프라이즈 서버 등
■ HTML
HTML: 뼈대, 프레임
CSS: 꾸며주는 요소. <style></style>로 사용. 과거 HTML에 꾸미는 요소 집어넣었으나 요즘은 CSS에 분리하는게 추세
Javascript: 동작 수행. <script></script>

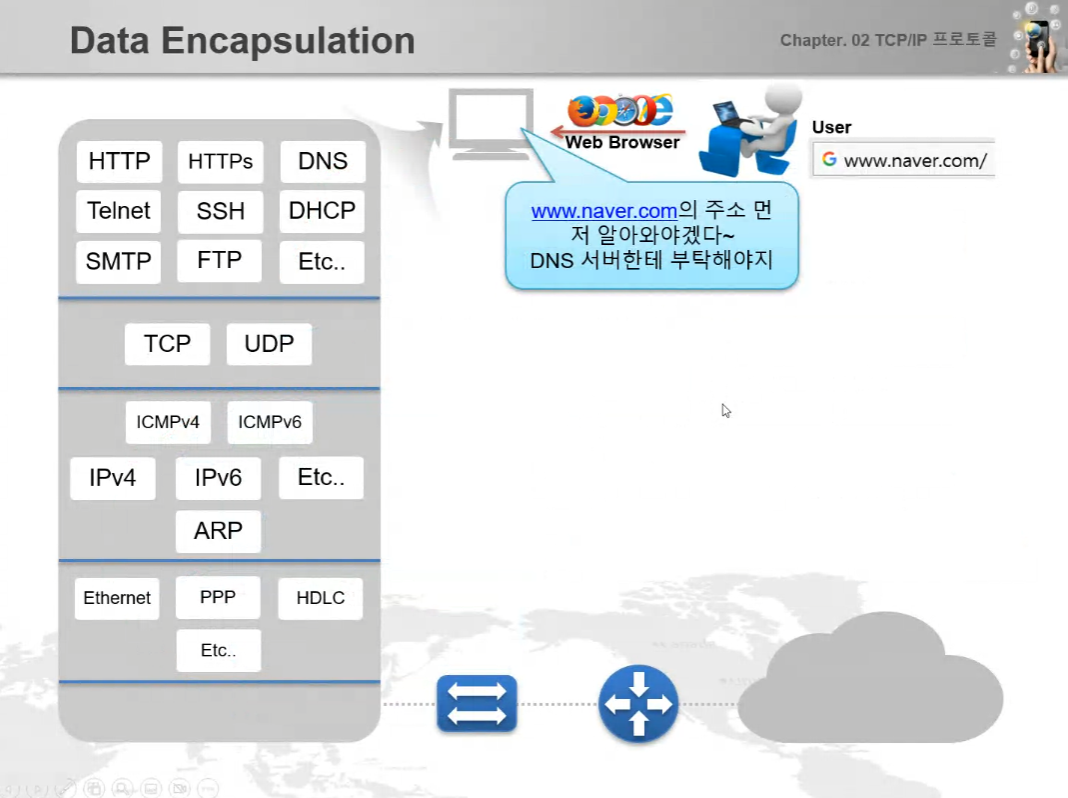
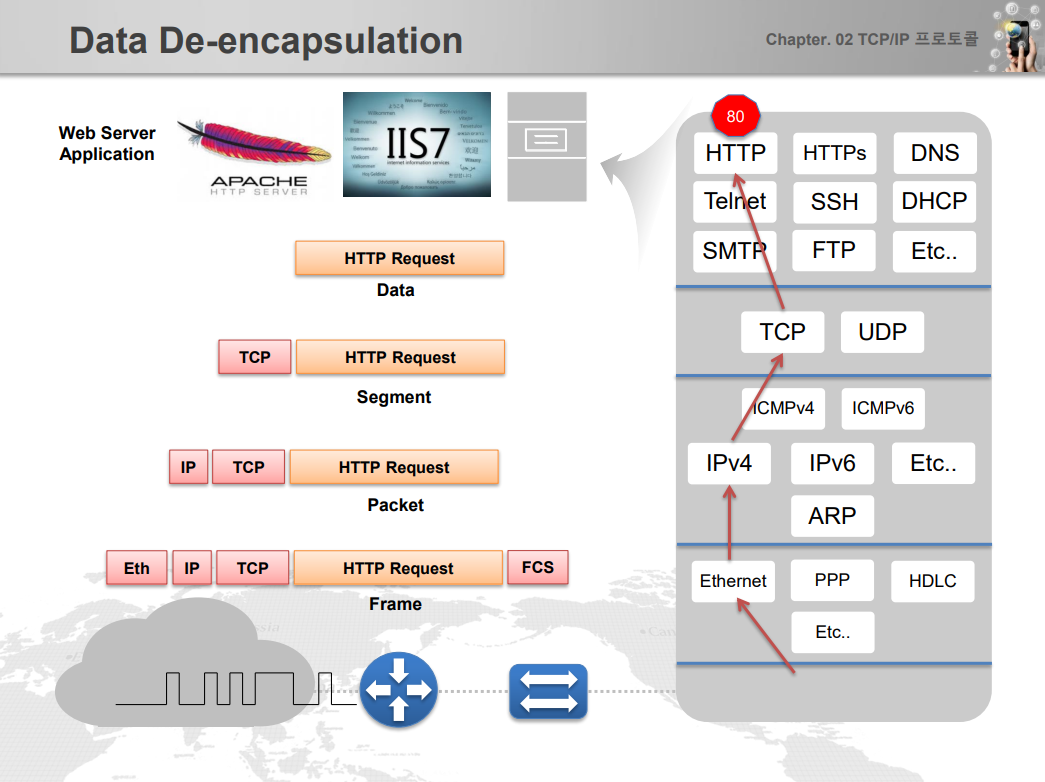
사용자 웹 브라우저 열음 - www.naver.com의 의 IP 주소를 컴퓨터에 설정된 DNS 서버에 요청 - DNS는 데이터 양이 많으면 TCP, 적으면 UDP 방식 사용 - UDP는 포트 번호 담는 역할, 목적지 포트는 정해져 있고 출발지 포트는 랜덤 - IPv4 에서 Ethernet으로 가서 목적지 주소를 전달 - IP 주소를 받은 사용자는 IP주소로 HTTP에 요청 - HTTP에서 TCP로 가서 포트 번호 알아내고 출발지 번호는 랜덤 - IPv4 출발지, 목적지 IP주소 정하고 Ethernet에 전송 - 신호를 네이버 웹서버에 전송 - Naver 서버에서 데이터 검증 - Ethernet - IPv4 - TCP - HTTP


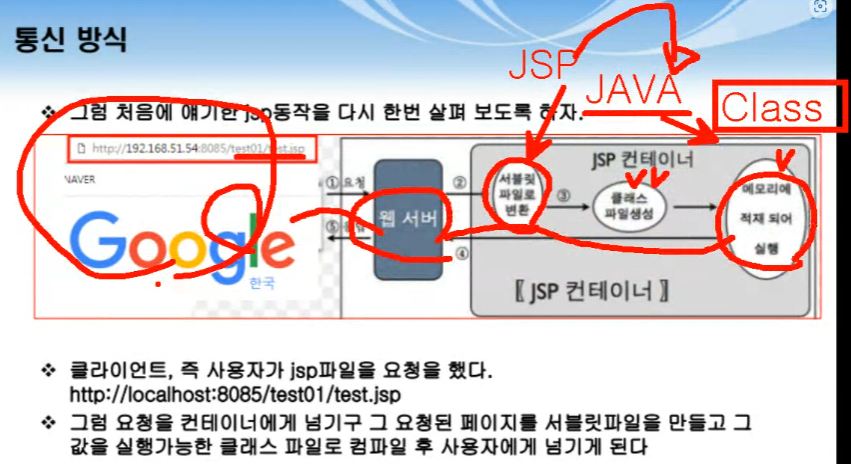
browser -> server -> jsp 요청
jsp -> server -> browser 응답

-HTML 본문 해석
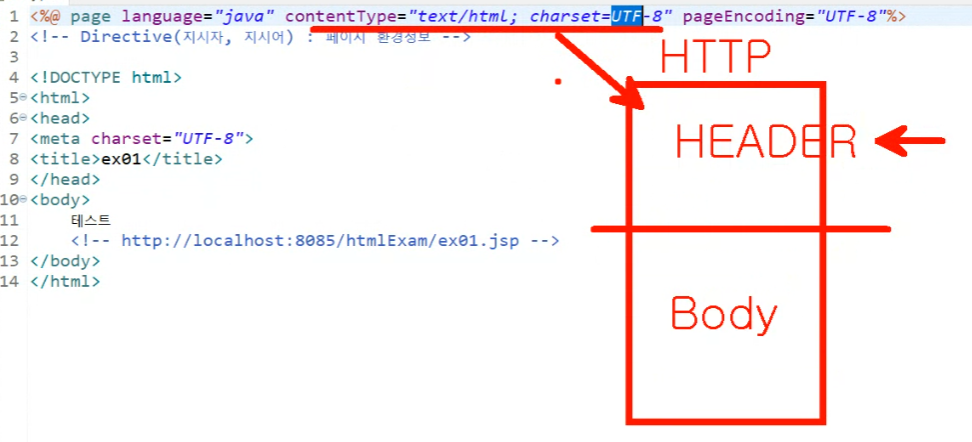
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!-- Directive(지시자, 지시어) : 페이지 환경정보 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ex01</title>
</head>
<body>
<span>테스트</span>
<!-- html 주석
http://localhost:8085/htmlExam/ex01.jsp
서버의 ip 주소 : localhost(127.0.0.1) # 127.0.0.1 는 자신이라는 뜻으로 모든 컴퓨터에서 적용됨
현재 컴퓨터에서 서버의 포트번호 : 8085
Context root(서버가 구분할 이름) : htmlExam # 변경 가능. 우클릭 > Properties > Web Project Settings
-->
<%--
JSP 주석
--%>
</body>
</html>
HEADER 관련 내용 책 한권. 암기로 외우는게 의미 없어 그때그때 찾는게 낫다.
개발할때 서버가 내 컴퓨터에서 있다: localhost
개발할때 서버가 별도 컴퓨터에 있다: ip 주소
HTML 태그 뭘쓸지 모르면 잘 만들어진 사이트에서 찾아보는게 가장 좋음
■ HTML 태그 - body 태그 사이에 위치
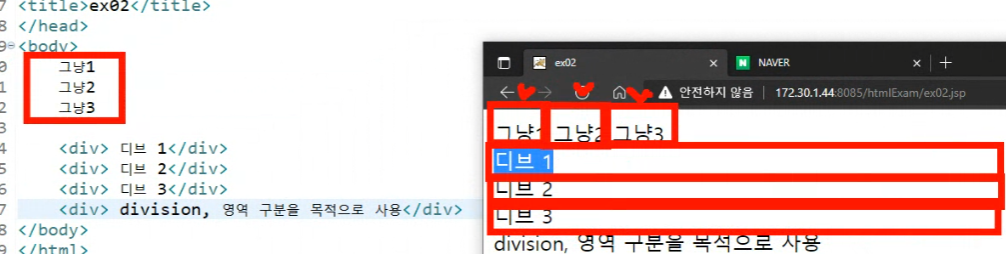
<div>태그
: 영역을 가지고 있음
그냥1
그냥2
그냥3
<div> 디브 1</div>
<div> 디브 2</div>
<div> 디브 3</div>
<div> divison, 영역 구분을 목적으로 사용</div>
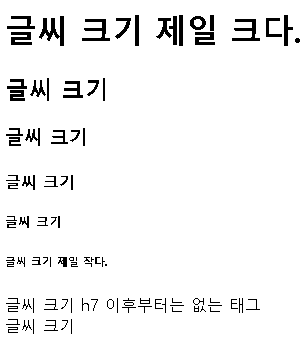
<h1~6>태그
<h1>글씨 크기 제일 크다.</h1>
<h2>글씨 크기</h2>
<h3>글씨 크기</h3>
<h4>글씨 크기</h4>
<h5>글씨 크기</h5>
<h6>글씨 크기 제일 작다.</h6>
<h7>글씨 크기 h7 이후부터는 없는 태그</h7>
<br>
<h8>글씨 크기</h8>
<br>
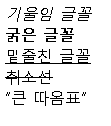
글꼴 관련 태그
<i>기울임 글꼴</i>
<br>
<b>굵은 글꼴</b>
<br>
<u>밑줄친 글꼴</u>
<br>
<s>취소선</s>
<br>
<q>큰 따옴표</q> # 가독성을 위해 쓰는 경우 있음
<br>
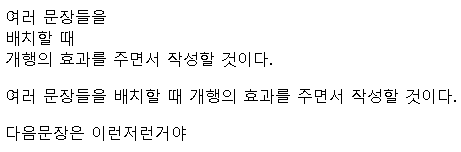
<p> 태그
여러 문장들을 <br>
배치할 때 <br>
개행의 효과를 주면서 작성할 것이다.
<p>
여러 문장들을
배치할 때
개행의 효과를 주면서 작성할 것이다.
</p>
다음문장은 이런저런거야
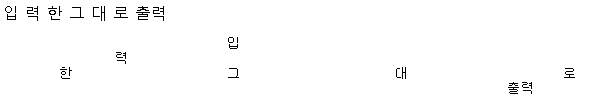
<pre> 태그
입
력
한 그 대 로
출력
<pre>
입
력
한 그 대 로
출력
</pre>
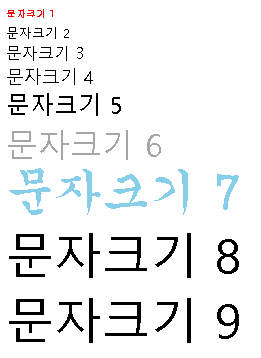
<font> 태그
: 'html 색상표' 검색하면 원하는 색상의 16진수 숫자 확인 가능
: font size 1~7 됨
<font size="1" face="굴림" color="red">문자크기 1</font><br>
<font size="2">문자크기 2</font><br>
<font size="3">문자크기 3</font><br>
<font size="4">문자크기 4</font><br>
<font size="5">문자크기 5</font><br>
<font size="6" color="#A6A6A6">문자크기 6</font><br>
<font size="7" face="궁서" color="skyblue">문자크기 7</font><br>
<font size="8">문자크기 8</font><br> # 8부터 크기 변화 없음
<font size="9">문자크기 9</font><br>
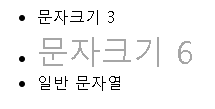
<ul> 태그
<ul> <!-- unordered list -->
<li><font size="3">문자크기 3</font><br></li>
<li><font size="6" color="#A6A6A6">문자크기 6</font><br></li>
<li>일반 문자열</li>
</ul>
<ol> 태그
<ol> <!-- ordered list -->
<li><font size="3">문자크기 3</font><br></li>
<li><font size="6" color="#A6A6A6">문자크기 6</font><br></li>
<li>일반 문자열</li>
</ol>
list 앞의 점 또는 숫자 없애고, 들여쓰기 없애는 것은 다음 코드와 같다.
ul{
list-style:none;
padding-left:0px;
}
<a> 태그
<a href="http://www.naver.com">네이버</a><br>
<a href="http://www.naver.com" target="_blank">네이버</a><br> # target: _blank 입력시 링크 새 탭에서 열기
<a href="http://www.naver.com" target="_blank" title="네이버 홈페이지 열기">네이버</a><br> # title: 마우스 올리면 나오는 문구
<a href="http://www.google.com">다음</a><br>
<a href="http://www.daum.net">구글</a><br>
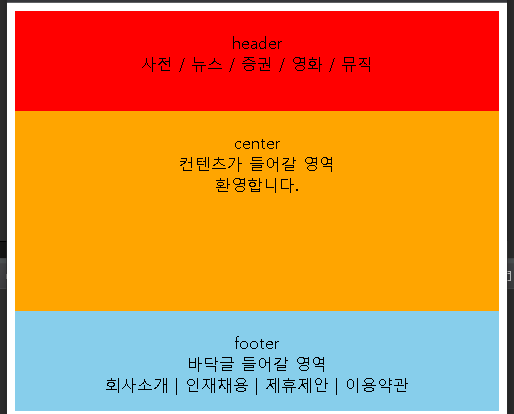
<div>태그
style = "background; height"
align="center"
<div style="background: red; height: 100px" align="center"> /* align이 <head>에서는 text-align임 */
<br>header<br> 사전 / 뉴스 / 증권 / 영화 / 뮤직
</div>
<div style="background: orange; height: 200px" align="center">
<br>center<br> 컨텐츠가 들어갈 영역 <br>환영합니다.
</div>
<div style="background: skyblue; height: 100px" align="center">
<br>footer<br>바닥글 들어갈 영역<br> 회사소개 | 인재채용 | 제휴제안 | 이용약관
</div>height 픽셀 단위로 주어져 고정, 너비 주어지지 않았으므로 창 크기 변해도 글씨는 가운데에 위치함

<img> 태그
<h3>이미지 상대 경로</h3>
<img src="images/icon1.png">
<h3>이미지 절대 경로</h3>
<!-- /htmlExam : Context root == webapp -->
<img src="/htmlExam/images/icon2.png">
'JSP > IT BANK - JSP' 카테고리의 다른 글
| IT BANK) JSP 6일차 - Javascript, 코드 분리 (0) | 2022.09.14 |
|---|---|
| IT BANK) JSP 5일차 - Javascript (0) | 2022.09.13 |
| IT BANK) JSP 4일차 - HTML, CSS (0) | 2022.09.08 |
| IT BANK) JSP 3일차 - HTML, CSS (0) | 2022.09.07 |
| IT BANK) JSP 1일차 - JSP 설치 및 설정 (0) | 2022.09.05 |




