개발자입니다
Inflearn Egoing) 섹션 9. fontello 서비스 사용하기 - fontello 본문
Inflearn Egoing) 섹션 9. fontello 서비스 사용하기 - fontello
끈기JK 2022. 9. 22. 11:17■ fontello
: 특정 문자를 특정 이미지로 표현되도록 하는 방법. 벡터 방식이므로 화면 크기를 변경해도 자연스럽게 바뀐다.
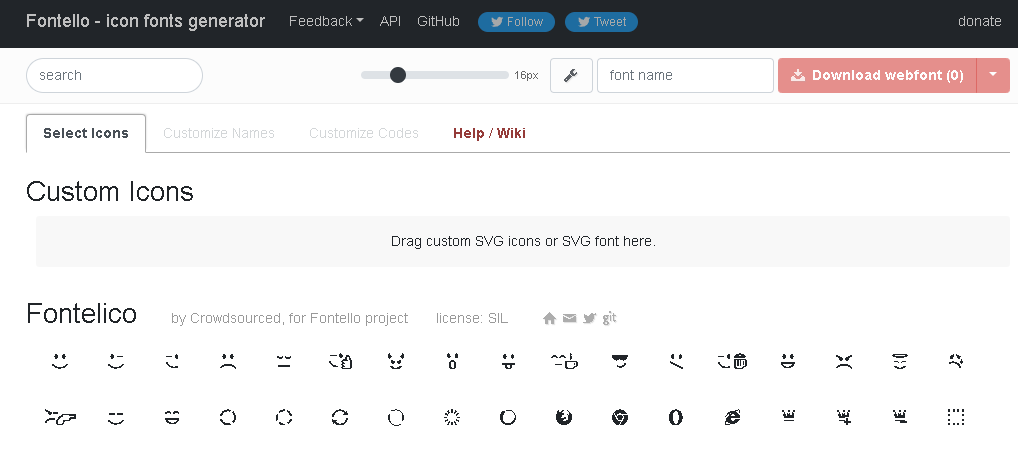
폰트 공급자 모은 사이트: https://fontello.com/

폰트 선택 후 우 상단 Download webfont로 다운 받는다.
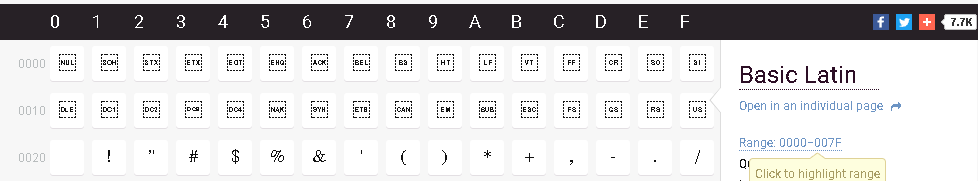
전 세계 unicode 사이트: https://unicode-table.com/en/#0041

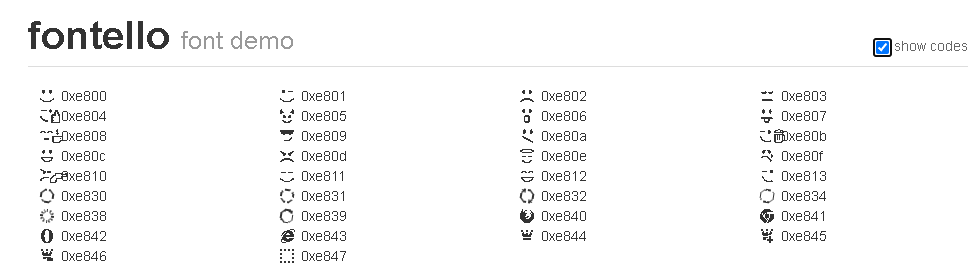
demo.html 을 열어서 아이콘 확인 가능하다.
우측 show codes 클릭해서 코드 복사한다.

맨 앞의 0 삭제하고 &#을 붙인다.
<head>
<link rel="stylesheet" href="fontello/css/fontello.css">
<style>
body{
font-family: fontello;
color: red;
font-size: 100px;
}
</style>
</head>
<body>

</body>
위 아이콘을 코드 대신에 <i class="이름"></i>으로 지정할 수 있다. 이 경우 font-family 지정은 안해도 된다.
<head>
<link rel="stylesheet" href="fontello/css/fontello.css">
<style>
body{
color: red;
font-size: 100px;
}
</style>
</head>
<body>
<i class="icon-chrome"></i>
</body>
■ fontello의 class 작동 원리
:before : 해당 태그의 앞에 적용할 서식 지정. 해당 기능 이용하여 특수 기호 주입한다.
:after : 해당 태그의 뒤에 적용할 서식 지정
<head>
<link rel="stylesheet" href="fontello/css/fontello.css">
<style>
body{
font-size: 100px;
}
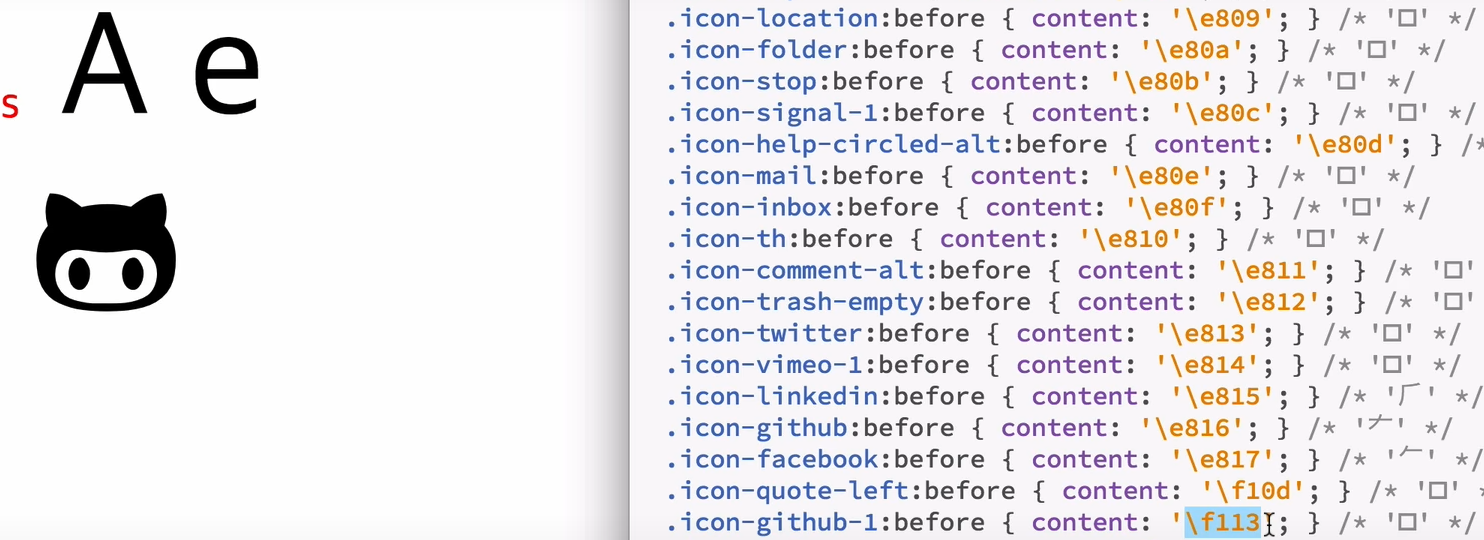
#test:before{
content:"s";
color: red;
font-size: 30px;
}
#test:after{
content:"e"
}
</style>
</head>
<body>
<div id="test">
A
</div>
<i class="icon-chrome"></i>
</body>
-회전 주고 싶으면 다음 코드 추가하면 된다.
<head>
<link rel="stylesheet" href="fontello/css/animation.css"> /* 추가 */
</head>
<body>
<i class="icon-chrome animate-spin"></i> /* animate-spin 추가 */
</body>
■ 폰트 만들기
픽토그램 사이트: https://thenounproject.com/

위 사이트에서 원하는 이미지 검색 후 .svg 파일 다운한다.
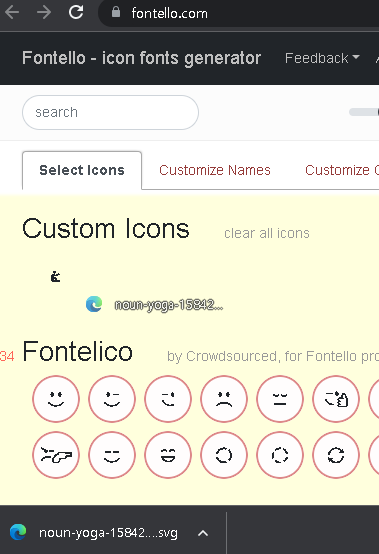
다운받은 .svg 파일을 fontello 사이트에 드래그&드롭 한다.

Download web font 클릭한다.
그리고 기존 방법처럼 코드 작성하면 된다.
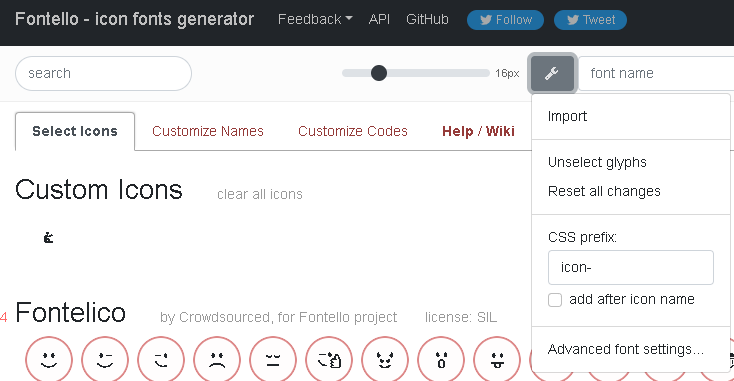
-PC 바꾸거나 웹 브라우저 다른거 사용하면 선택한거 날라가는데 fontello 사이트에서 config.json 파일 import 하면 불러오기 할 수 있다.
-CSS prefix: 부분 수정해서 코드 prefix 변경할 수 있다.