목록전체 글 (376)
개발자입니다
 IT BANK) JSP 12일차 - JSP(회원관리 페이지)
IT BANK) JSP 12일차 - JSP(회원관리 페이지)
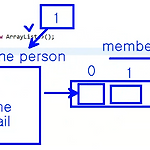
220922 -회원 인터넷 페이지 만들기 *java에서 alt + shift + s - generate Getters and Setters *MemberDAO 작성 + ctrl + space 로 import 및 MemberDTO 작성 + ctrl + space 로 import *변수에 저장하면 서버 재시작시 ArrayList에 저장한 데이터 날라간다. 그래서 나중에 DB로 할 것이다. MemberDTO 내에 1명의 사람 정보는 다음과 같이 구성되어 저장된다. ArrayList 내 MemberDTO 객체 저장되고, MemberDTO 객체 내에는 id, pw, name, email이 저장된다. index 인덱스 페이지 회원 가입 | 회원 목록 | 회원 수정 | 회원 삭제 | 로그인 | 로그아웃 | membe..
 Inflearn Egoing) 섹션 9. fontello 서비스 사용하기 - fontello
Inflearn Egoing) 섹션 9. fontello 서비스 사용하기 - fontello
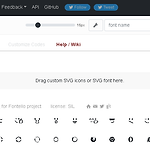
■ fontello : 특정 문자를 특정 이미지로 표현되도록 하는 방법. 벡터 방식이므로 화면 크기를 변경해도 자연스럽게 바뀐다. 폰트 공급자 모은 사이트: https://fontello.com/ 폰트 선택 후 우 상단 Download webfont로 다운 받는다. 전 세계 unicode 사이트: https://unicode-table.com/en/#0041 demo.html 을 열어서 아이콘 확인 가능하다. 우측 show codes 클릭해서 코드 복사한다. 맨 앞의 0 삭제하고 &#을 붙인다.  위 아이콘을 코드 대신에 으로 지정할 수 있다. 이 경우 font-family 지정은 안해도 된다. ■ fontello의 class 작동 원리 :before : 해당 태그의 앞에 적용할 서식 지정...
 Inflearn Egoing) 섹션 8. CSS 뛰어넘기 - preprocessor
Inflearn Egoing) 섹션 8. CSS 뛰어넘기 - preprocessor
■ preprocessor : 방대한 CSS 문서를 효율적으로 관리해주는 도구 아래는 대표적인 preprocessor들입니다. http://lesscss.org/ (온라인 변환기) http://sass-lang.com/ http://stylus-lang.com/ (온라인 변환기) 아래는 이런 도구들에 대해서 비교한 사이트입니다. https://csspre.com/compile/ stylus-lang.com 사이트에서 위 코드를 아래처럼 바꿔준다. -코딩 프로그램에서 stylus 사용하기 *minify 기능 사용 가능(compress:true) 위 .styl 파일을 아래 .css 파일로 바꿔준다. -명령어로 컴파일 리눅스 명령어로도 변환 가능하다.
 Inflearn Egoing) 섹션 7. 유지보수 - link, import, minify
Inflearn Egoing) 섹션 7. 유지보수 - link, import, minify
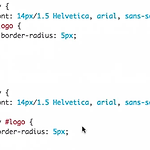
사용자, 제공자 모두를 위해 중복을 제거하라 ■ link, import link: HTML 태그 안에서 불러들일때 사용 import: CSS 태그 안에서 불러들일때 사용 아래 두 코드는 같은 의미이다. ■ minify(코드 경량화) : 방문자가 많아질 경우 매출 증가에 영향 미침 경량화 사이트: https://www.cleancss.com/css-beautify/ 사이트 외에 코딩 프로그램에 확장기능으로 minifier 있음 node.js 기능중에 minifier 있음
 Inflearn Egoing) 섹션 6. 그래픽 - 배경, 필터, transform, transition
Inflearn Egoing) 섹션 6. 그래픽 - 배경, 필터, transform, transition
■ background background-color: 배경 색상 지정 background-image: 배경을 사진으로 지정 background-repeat: 배경을 사진으로 할 때 반복할지 여부 background-attachment: 스크롤에 따라 배경 움직일지 여부 background-size: 배경 사진 크기가 box를 넘어갈때 어떻게 처리할지 선택 background-position: 배경 사진 위치 정렬 background: color image repeat attachment position; 배경 지정 축약형으로 사용 background-color: tomato; background-image: url('gogh.png'); background-repeat: no-repeat; /* rep..
 IT BANK) JSP 11일차 - JSP(세션)
IT BANK) JSP 11일차 - JSP(세션)
220921 session 폴더 생성 ■ 세션 : session : 네트워크를 통해 두 대의 시스템 간의 활성화된 접속을 의미 session cookie라고도 보면 된다. WEB session - TCP에서 지속적인 연결의 개념을 사용하게 되면 서버에 부하가 발생한다. - 비 연속적으로 서버에 접근하는 웹 클라이언트를 구분하기 위해 WEB Session을 사용한다. - 인증하기 위한 정보 - 웹 브라우저가 맨 처음 웹 서버에 접근 시 세션을 웹서버가 생성하여 웹브라우저로 전달 - 웹 브라우저는 앞으로 웹서버에 접근 시마다 웹서버가 전달해준 세션을 담아서 요청한다. - 웹 서버는 웹 브라우저의 요청에 담겨 있는 세션을 확인하여 여러 웹 브라우저를 식별한다. -세션 저장, 가져오기, 세션 유효시간, 삭제 *..
