개발자입니다
[비트캠프] 90일차(19주차3일) - React(기초, 저장소: properties and state, Terser, Babel) 본문
[비트캠프] 90일차(19주차3일) - React(기초, 저장소: properties and state, Terser, Babel)
끈기JK 2023. 3. 14. 19:56
React
사용법
"react" 검색해서 아래 사이트 문서 참고한다.
https://ko.reactjs.org/docs/add-react-to-a-website.html
문서 > 1분 안에 HTML 페이지에 React를 추가할 수 있습니다. 들어가서 아래 코드 보기 한다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Add React in One Minute</title>
</head>
<body>
<h2>Add React in One Minute</h2>
<p>This page demonstrates using React with no build tooling.</p>
<p>React is loaded as a script tag.</p>
<!-- We will put our React component inside this div. -->
<div id="like_button_container"></div>
<!-- Load React. -->
<!-- Note: when deploying, replace "development.js" with "production.min.js". -->
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<!-- Load our React component. -->
<script src="like_button.js"></script>
</body>
</html>
50. React

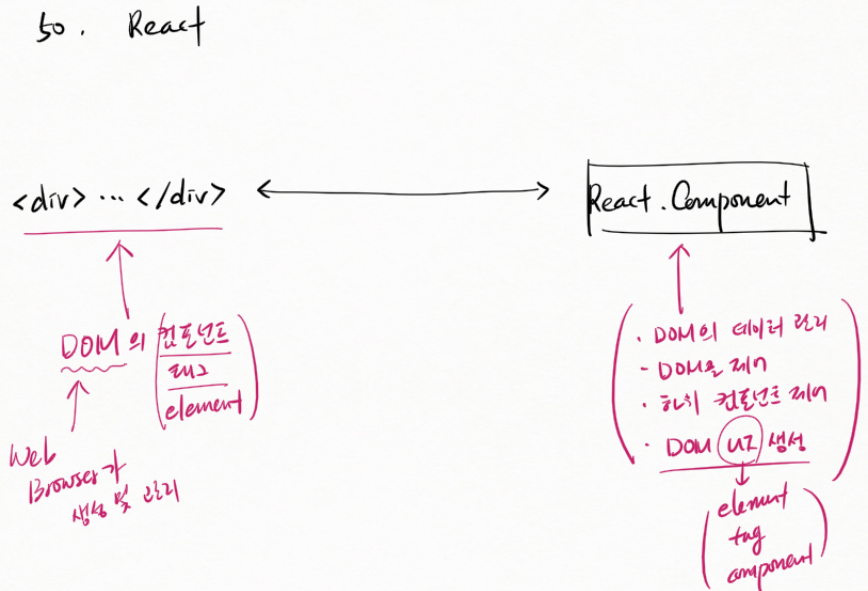
<div>...</div> ← DOM 의 컴포넌트(태그, element)이다. Web Browser 가 생성 및 관리한다.
이와 매핑 되는 것이 React.Component 이다.
- DOM 의 데이터 관리
- DOM 을 제어
- 하위 컴포넌트 제어
- DOM *UI 생성 (* = element, tag, component)

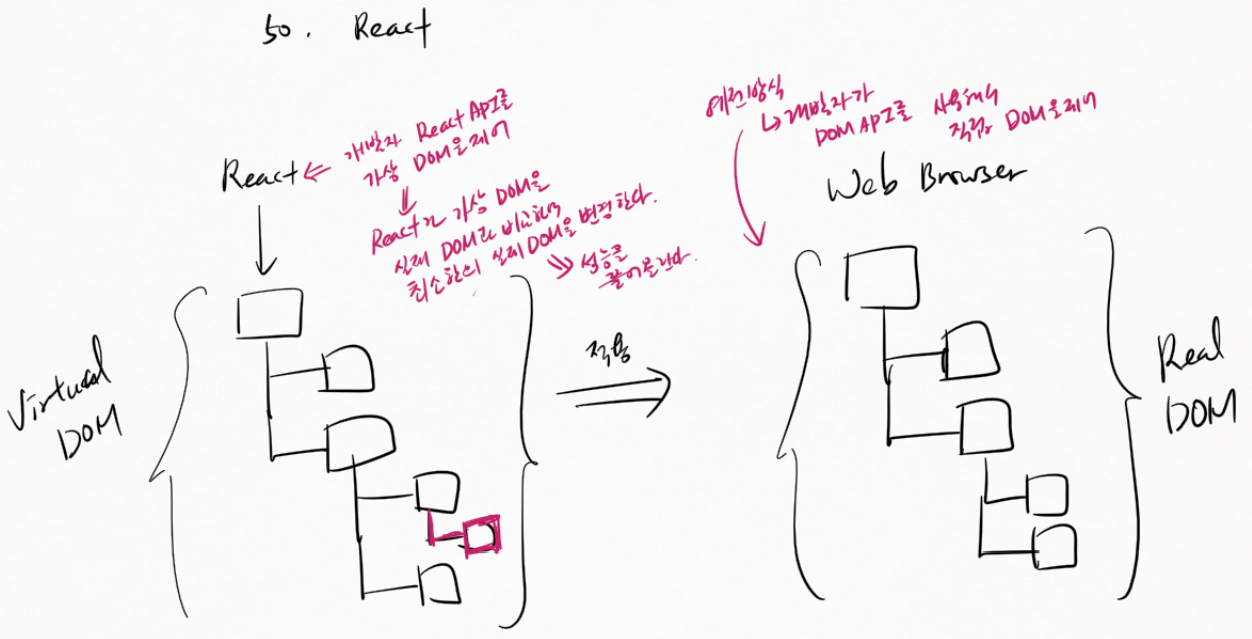
React 는 Virtual DOM 을 생성한다.
이를 적용하여
Web Browser 가 Real DOM 을 생성한다.
React
개발자가 React API 로 가상 DOM 을 제어 → React 가 가상 DOM 을 실제 DOM 과 비교하여 최소한의 실제 DOM 을 변경한다. → 성능을 끌어올린다.
Web Browser
예전 방식: 개발자가 DOM API 를 사용해서 직접 DOM 을 제어
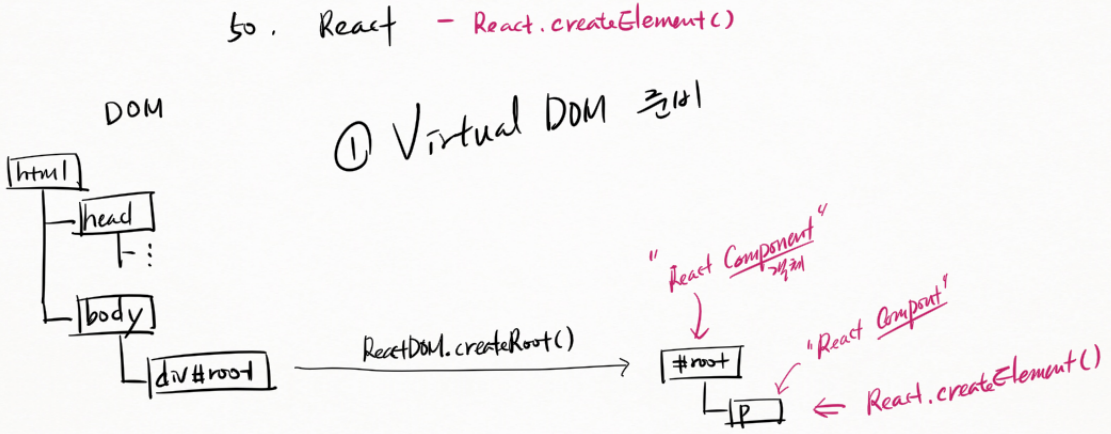
50. React - React.createElement()
① Virtual DOM 준비

DOM 의 div#root 에서 ReactDOM.createRoot() 로 #root 생성한다 ← "React Component(객체)"
자식 p 를 React.createElement() 로 생성한다. ← "React Component(객체)"
React.createElement
React.createElement(태그명, 속성정보, 콘텐트)
render() → HTML 태그
props → readonly
state → 내부 값
↑ setState() → render() 호출 발생
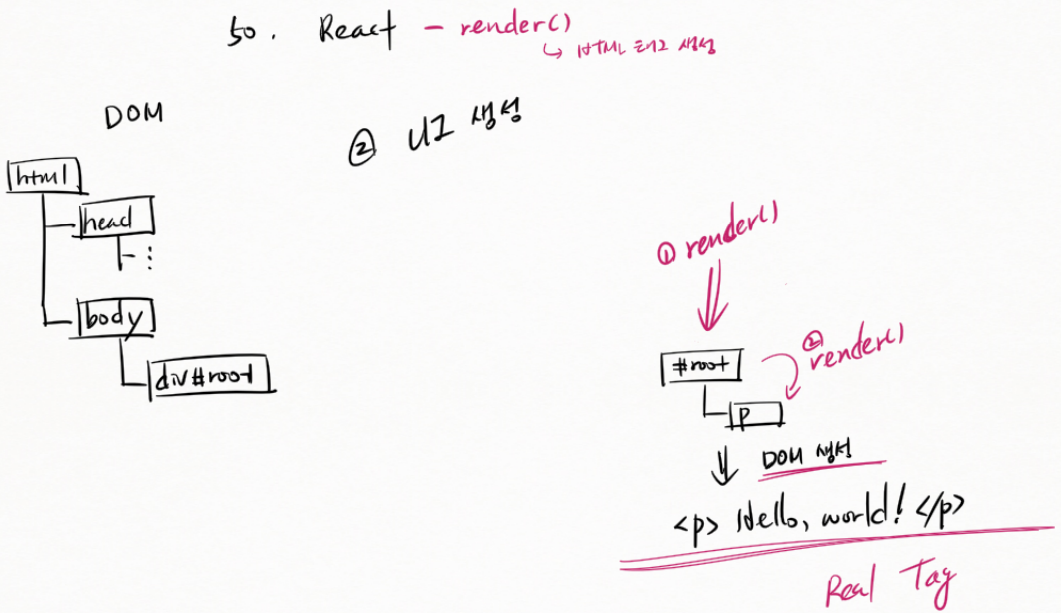
50. React - render()
render() : HTML 태그 생성
② UI 생성

#root 를 ① render() 하면 여기서 p 의 ② render() 를 호출한다.
DOM 생성하여 <p>Hello, world!</p> 의 Real Tag 가 생성된다.
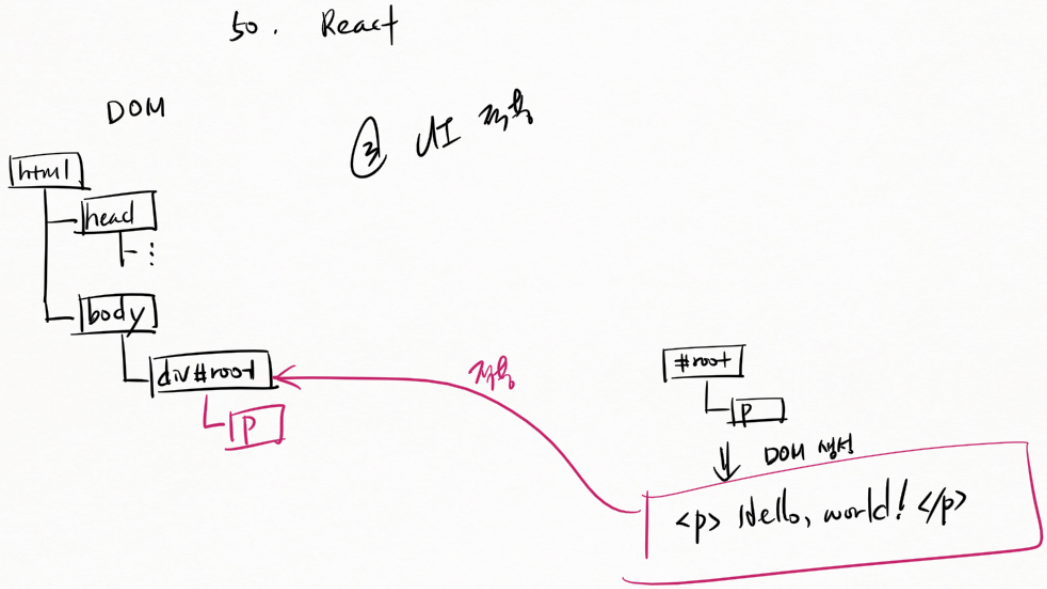
50. React
③ UI 적용

이를 div#root 에 적용하여 자식으로 붙인다.
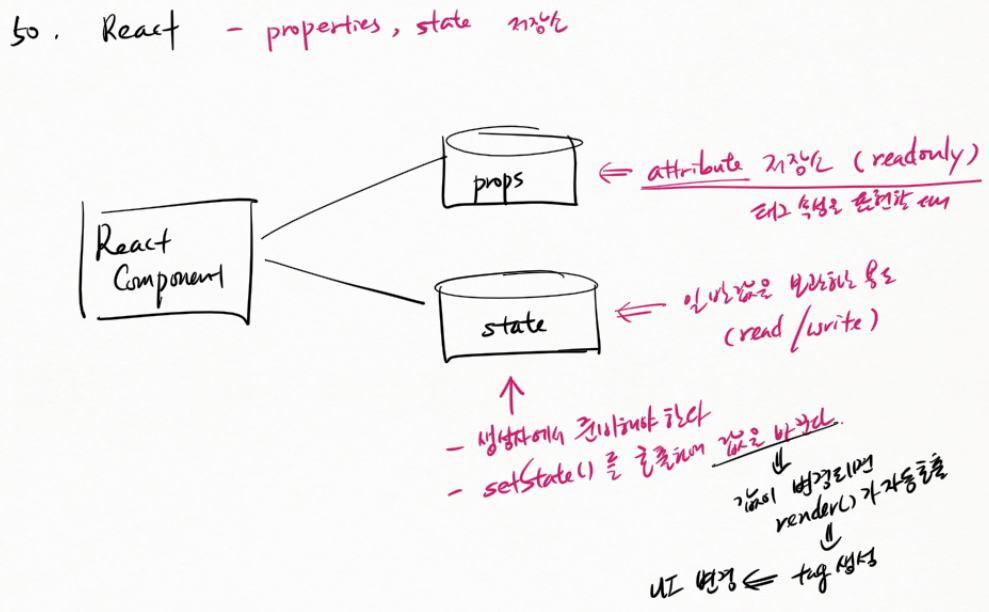
50. React - properties, state 저장소

React Component 는 2개의 저장소를 갖는다.
- props : attribute 저장소 (readonly). 태그 속성을 표현할 때
- state : 일반 값을 보관하는 용도 (read / write)
- 생성자에서 준비해야 한다.
- setState() 를 호출하여 값을 바꾼다. → 값이 변경되면 render() 가 자동 호출 → tag 생성 → UI 변경
Terser
파일을 간결화 하기 위해 Terser 를 사용한다. 명령어 의미는 다음과 같다.
npx terser: Terser를 실행합니다.
test.js: 압축하고 최적화할 대상 파일의 이름입니다.
-c: 코드를 압축합니다.
-m: 코드를 최적화합니다.
-o test.min.js: 결과를 test.min.js 파일에 저장합니다. -o 옵션 다음에 파일 이름을 지정합니다.
C:\Users\bitcamp\git\bitcamp-ncp\myapp\app-server\src\main\resources\static\temp>npm init -y
C:\Users\bitcamp\git\bitcamp-ncp\myapp\app-server\src\main\resources\static\temp>npm install terser
C:\Users\bitcamp\git\bitcamp-ncp\myapp\app-server\src\main\resources\static\temp>npx terser test.js -c -m -o test.min.js
Babel
JSX 문법을 자바스크립트 코드로 변환하기 위해 사용한다.
프로젝트에 babel 설치한다.
C:\Users\bitcamp\git\bitcamp-ncp\myapp\app-server\src\main\resources\static\temp>npm install babel-cli@6 babel-preset-react-app@3
babel 을 사용해 src 디렉토리의 모든 자바스크립트 파일을 변환해 현재 디렉토리에 출력한다.
계속 감시해서 파일 변경이 발생하면 자동으로 변환을 수행한다.
C:\Users\bitcamp\git\bitcamp-ncp\myapp\app-server\src\main\resources\static\temp>npx babel --watch src --out-dir . --presets react-app/prod- npx babel: Babel을 실행합니다.
- --watch: 파일 변경을 감지하고 자동으로 변환을 수행합니다.
- src: 변환할 파일이 있는 디렉토리를 지정합니다.
- --out-dir .: 변환된 파일을 출력할 디렉토리를 지정합니다. .은 현재 디렉토리를 의미합니다.
- --presets react-app/prod: Babel의 프리셋을 지정합니다. 이 경우 react-app/prod 프리셋을 사용하였습니다. 이 프리셋은 create-react-app에서 사용하는 프리셋으로, JSX를 변환하고, 최신 자바스크립트 문법을 이전 버전으로 변환하는 등의 작업을 수행합니다.
로딩 속도를 위해 사용자 컴퓨터에서 컴파일 하지 않고 미리 컴파일한다.
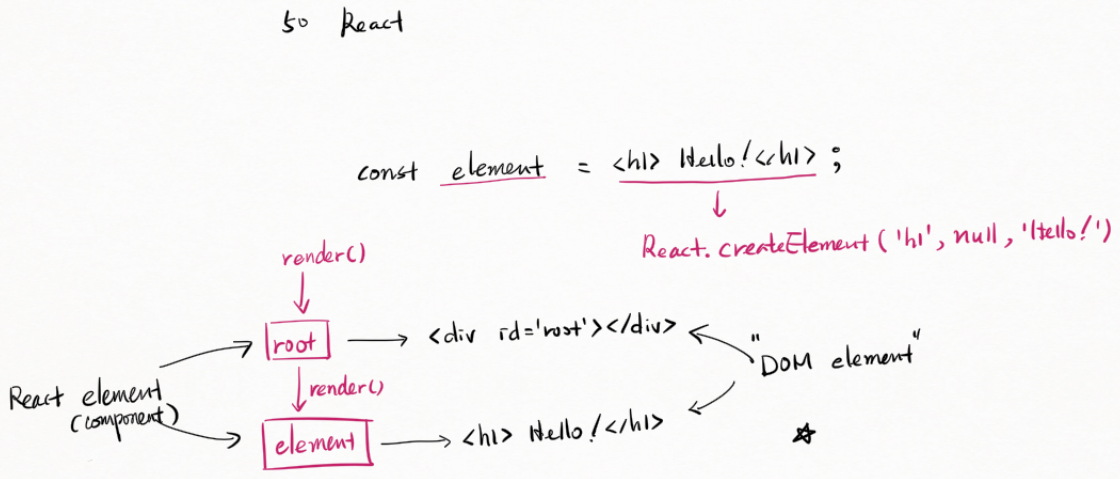
50 React

const element = <h1>Hello!</h1>; 에서 밑줄은 React.createElement('h1', null, 'Hello!') 와 같다.
React element(component) 인 root 에 render() 명령하면 다음 지정된다. <div id='root'></div> ← "DOM element"
root 에서 render() 를 element 로 명령하고 다음 생성된다. <h1>Hello!</h1> ← "DOM element"

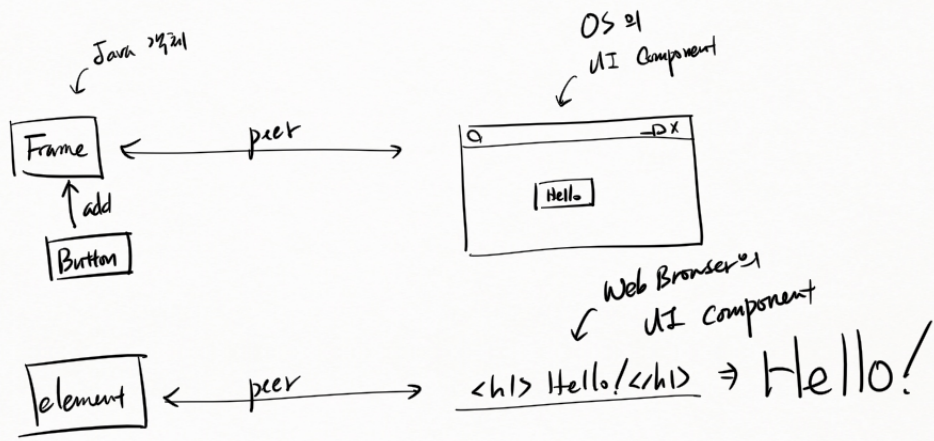
Java 객체인 Frame ←peer→ OS의 UI Component
Frame 에 Button 을 add 하면 OS 의 UI Component 에 나타난다.
element ←peer→ Web Browser의 UI Component 인 <h1>Hello!</h1> ⇒ Hello!

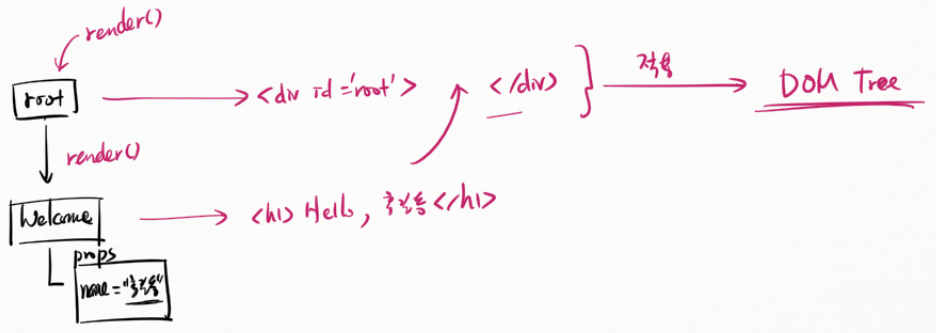
root 에 render() 명령하면 <div id='root'> </div> 지정된다.
root 에서 Welcome 으로 render() 명령하고 props name="홍길동" 에 따라 <h1>Hello, 홍길동</h1> 생성되어 #root 태그 사이에 들어간다.
이를 DOM Tree 로 적용한다.

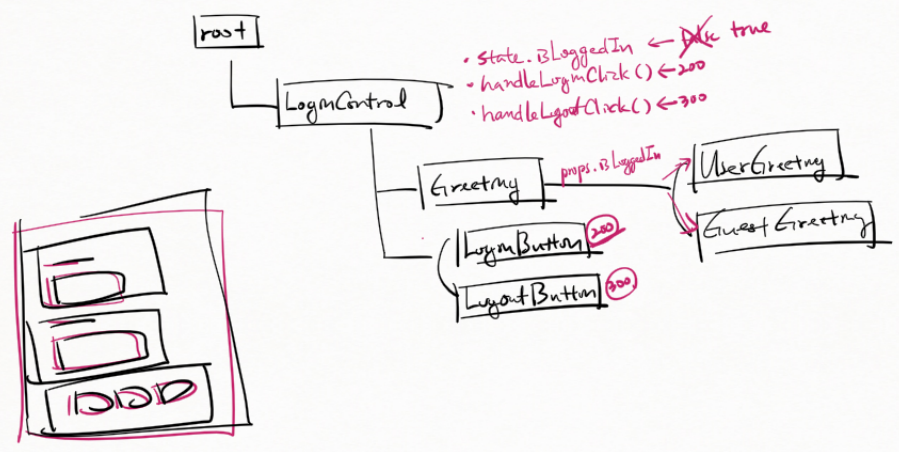
root 자식으로 LoginControl 있고, 여기서 자식으로 Greeting, (LoginButton or LogoutButton) 있다. Greeting 자식으로 props.isLoggedIn 상태에 따라 UserGreeting 또는 GuestGreeting 생성된다.
LoginControl 에 변수로 state.isLoggedIn, 함수로 handleLoginClick(), handleLogoutClick() 있다.

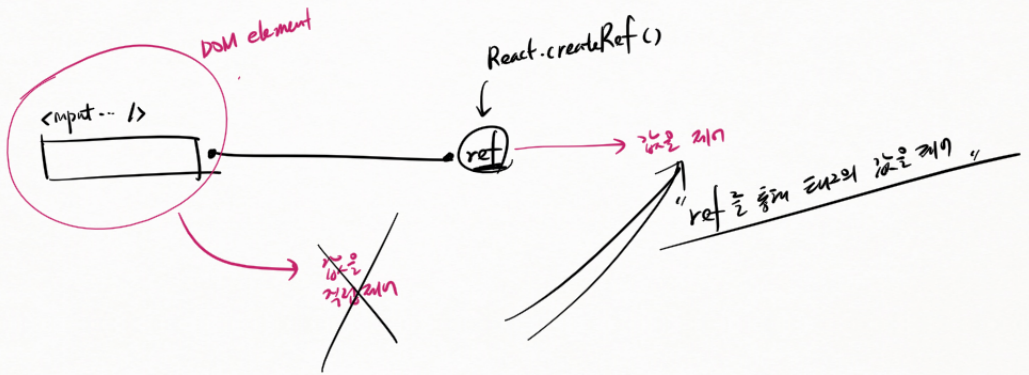
<input ... /> 의 DOM element 가 있다. 값을 직접 제어하지 않는다.
React.createRef() 로 ref 선언하고 이를 통해 값을 제어한다. "ref 를 통해 태그의 값을 제어"
조언
*
과제
/
'네이버클라우드 AIaaS 개발자 양성과정 1기 > React' 카테고리의 다른 글
| [비트캠프] 91일차(19주차4일) - React(state 끌어올리기, 화면 레이아웃 만들기, React로 사고하기) (1) | 2023.03.16 |
|---|---|
| [React] 예제 소스 정리 - React (0) | 2023.03.14 |

