개발자입니다
[Javascript] 코딩애플 - 코딩 시간을 줄여주는 VSCode 9개 기술 본문
[Javascript] 코딩애플 - 코딩 시간을 줄여주는 VSCode 9개 기술
끈기JK 2023. 1. 2. 09:27
1. CSS Peak, HTML CSS Support
함수 정보를 볼때 F12 누르면 해당 함수로 커서 이동한다.
또는 alt + F12 로 창을 열어서 볼 수 있다.

CSS Peak 확장 설치시 class 스타일 확인 가능하다.

2. refactoring
함수 선언하고 싶은 부분 선택 후 ctrl + shift + R 하면 함수로 따로 뺄 수 있다. 현재 scope 안, 밖에 함수 선언하도록 선택할 수 있다.
constant 변수로 내보내기를 할 수도 있다.

다른 파일로 빼고 싶을때도 ctrl + shift + R 로 뺄 수 있다.

3. Rename Symbol
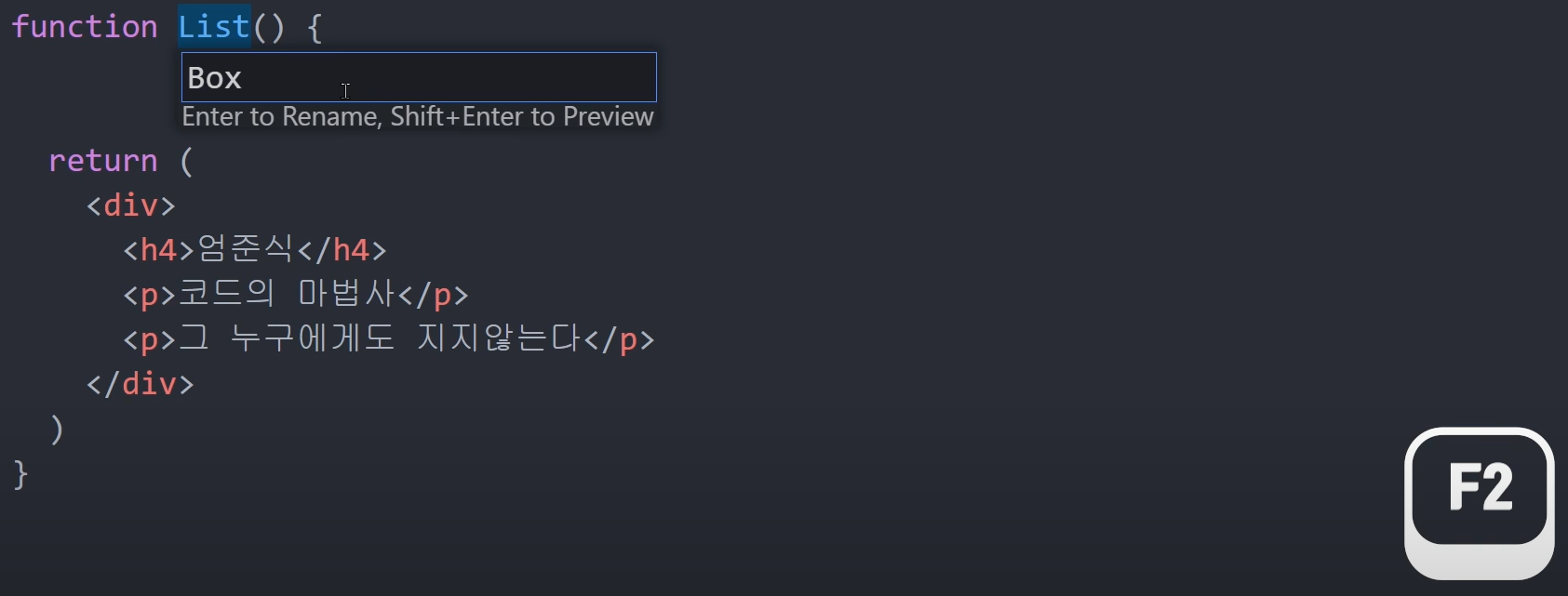
F2를 눌러 rename 하면 연관된 모든 파일의 이름을 바꿀 수 있다.

4. snippets
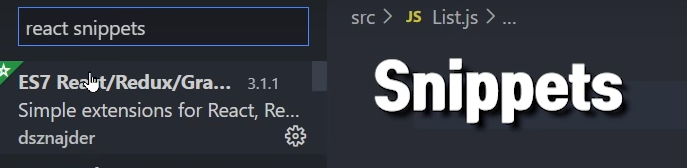
react 자동완성 사용하고 싶으면 react snippets 확장 설치하면 된다.

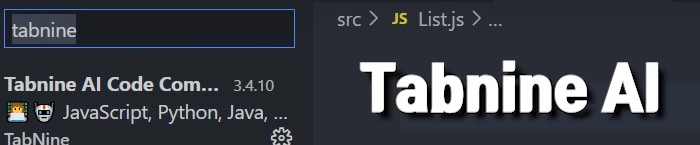
Tabnine AI 확장은 코드 추천해준다.

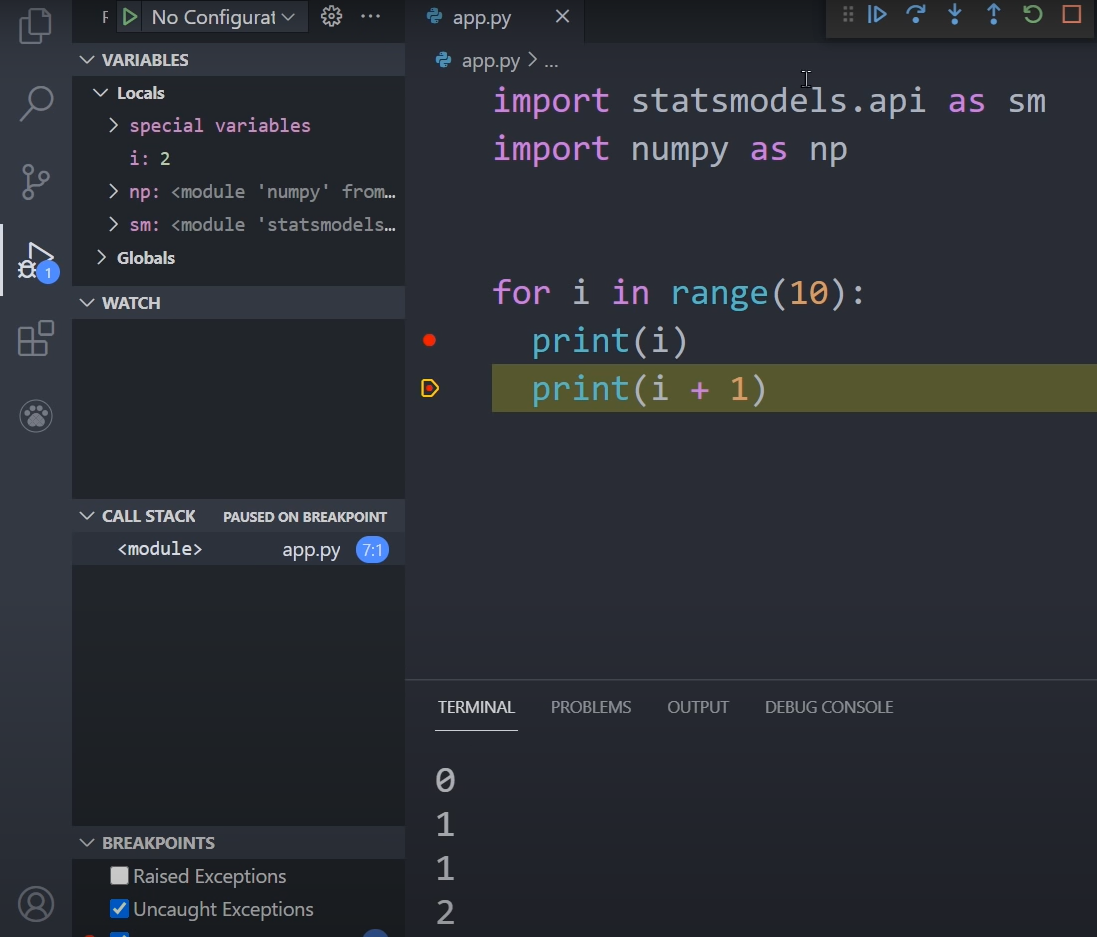
5. Debugger
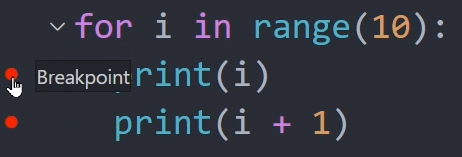
Breakpoint 설정하고 좌측 디버그 아이콘 클릭해서 디버거 실행할 수 있다.

상단 재생 버튼으로 for 안의 값이 어떻게 바뀌는지 알 수 있다.

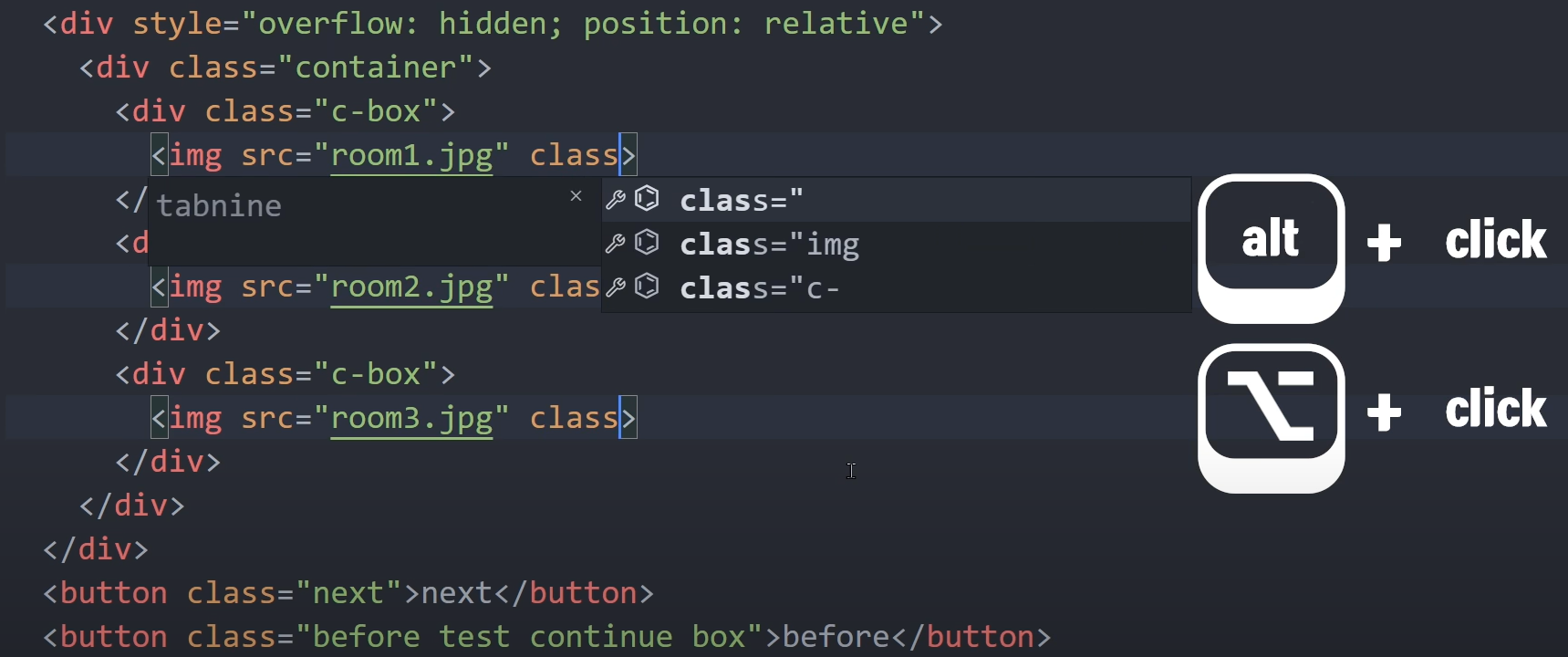
6. multi cursor
alt + click시 커서 여러개 사용할 수 있다.
alt + ctrl + 방향키 위아래시 커서 추가된다.

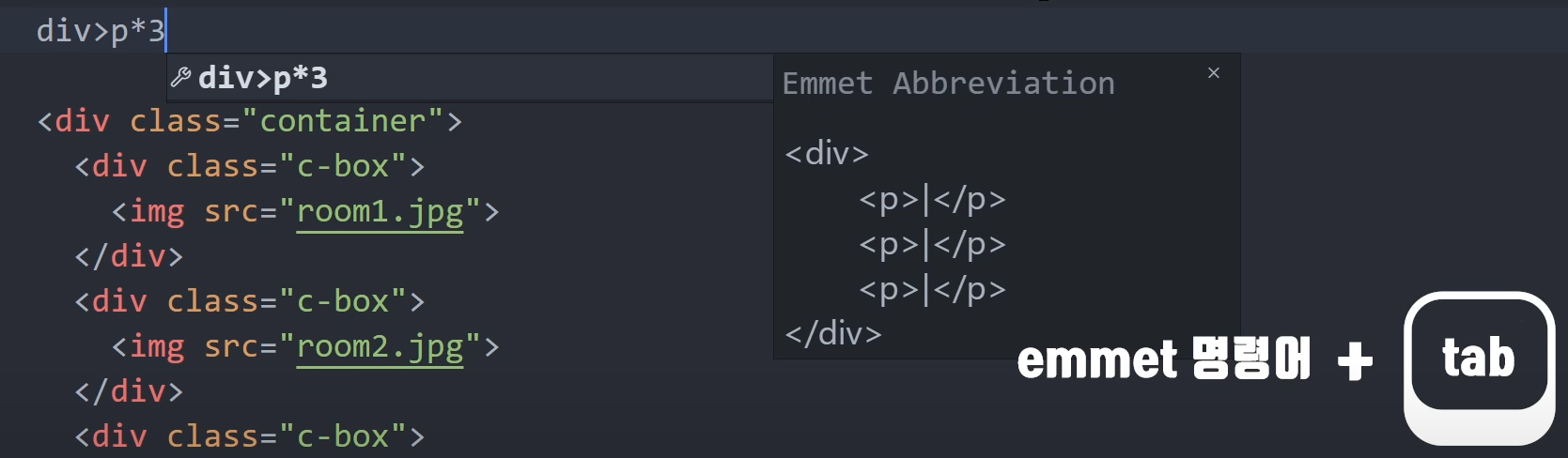
7. emmet
div 태그 아래 p 태그 3개 만들고 싶으면 *3 입력하고 tab 하면 자동으로 생성된다.

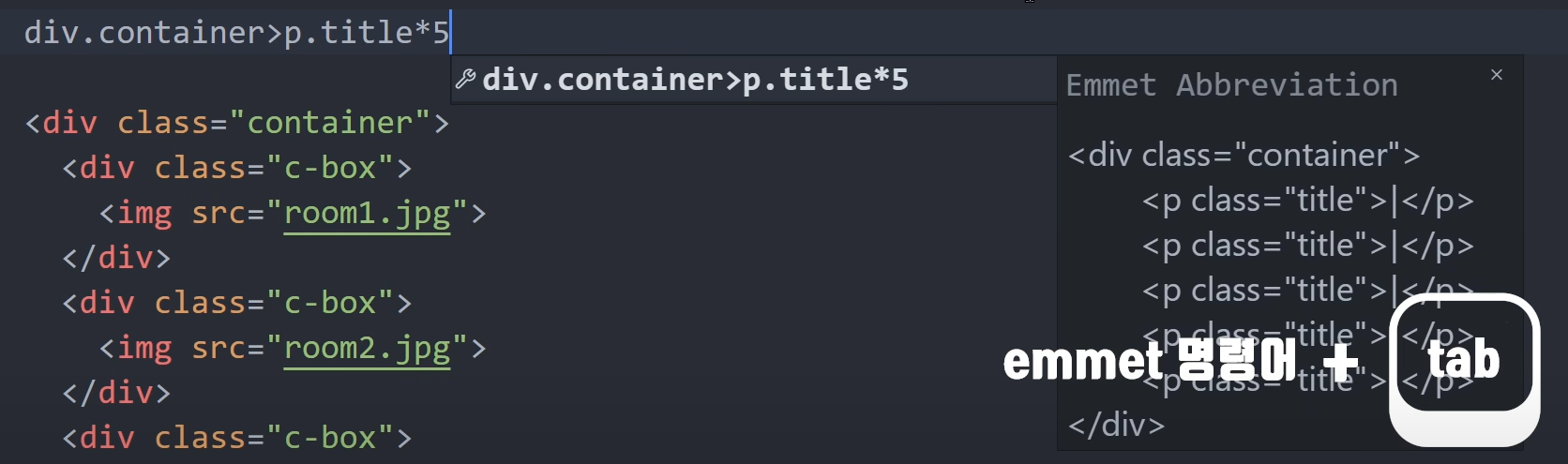
이런식으로 길게 해도 자동으로 입력된다.

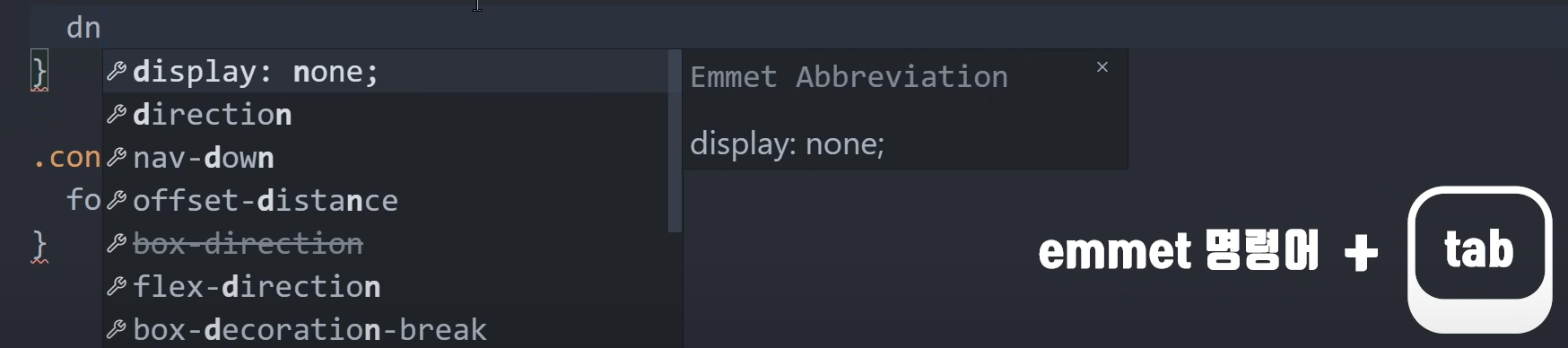
CSS에서 display: none; 을 dn + tab 으로 입력할 수 있다.

8. shortcuts
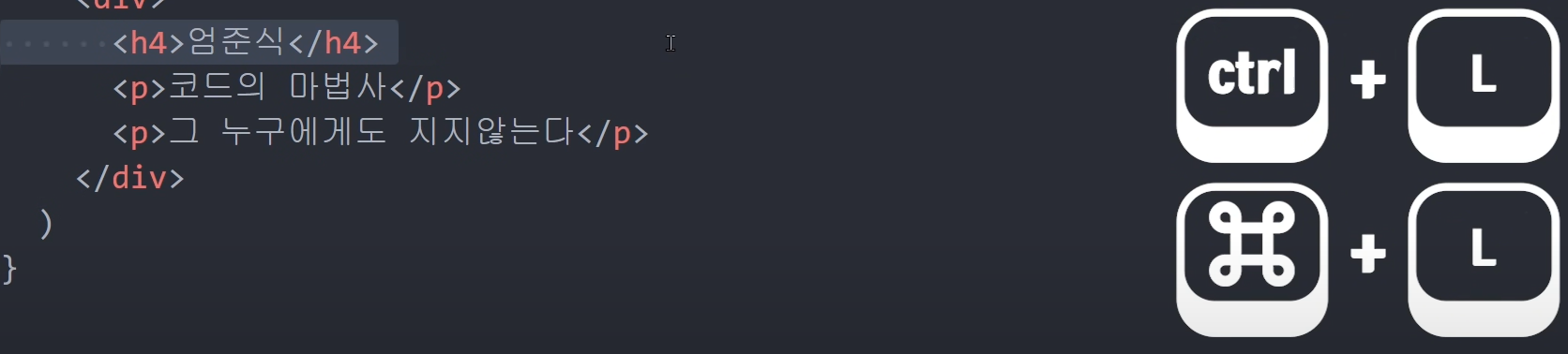
한 줄 선택은 ctrl + L 이다.

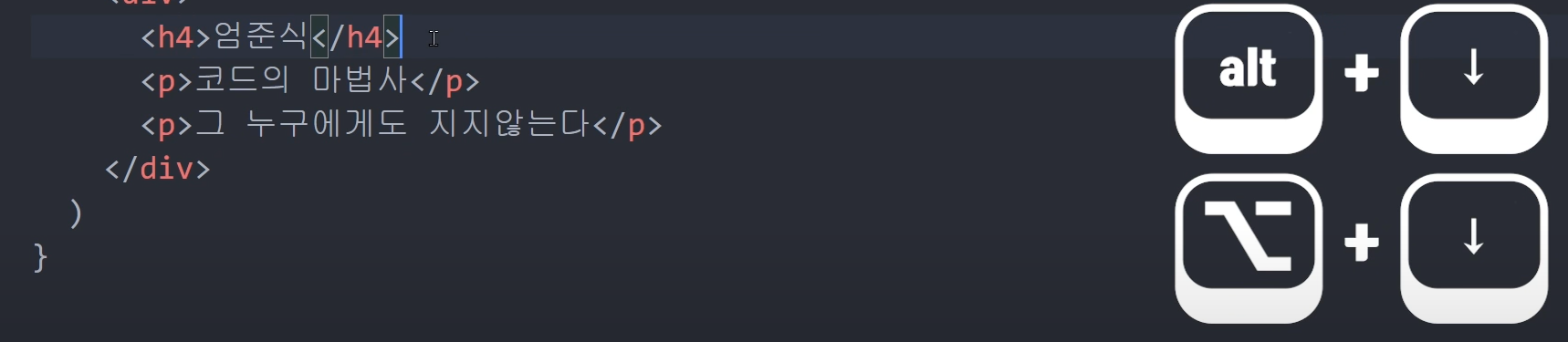
선택한 줄 이동은 alt + 방향키 위아래이다.

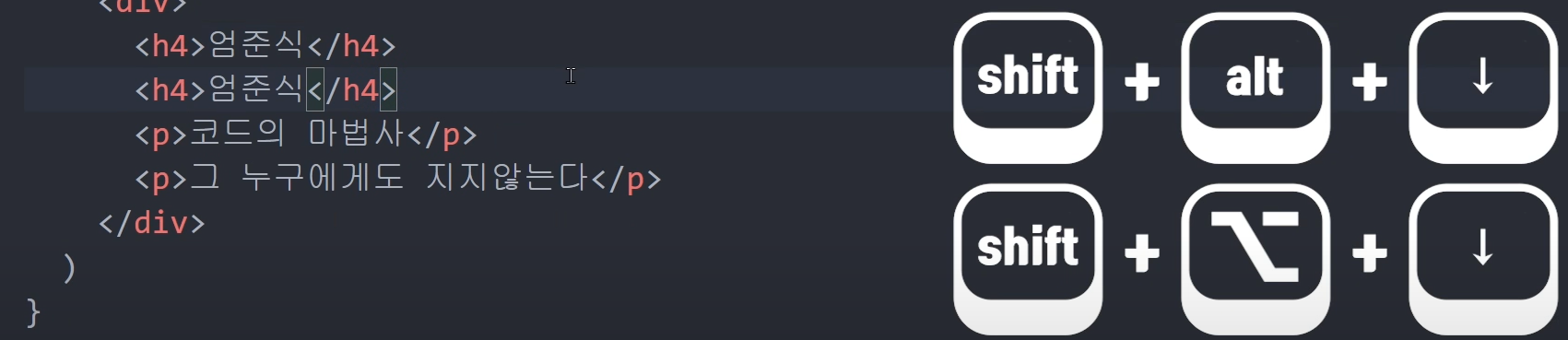
커서가 있는 줄 복제는 shift + alt + 방향키 위아래이다.

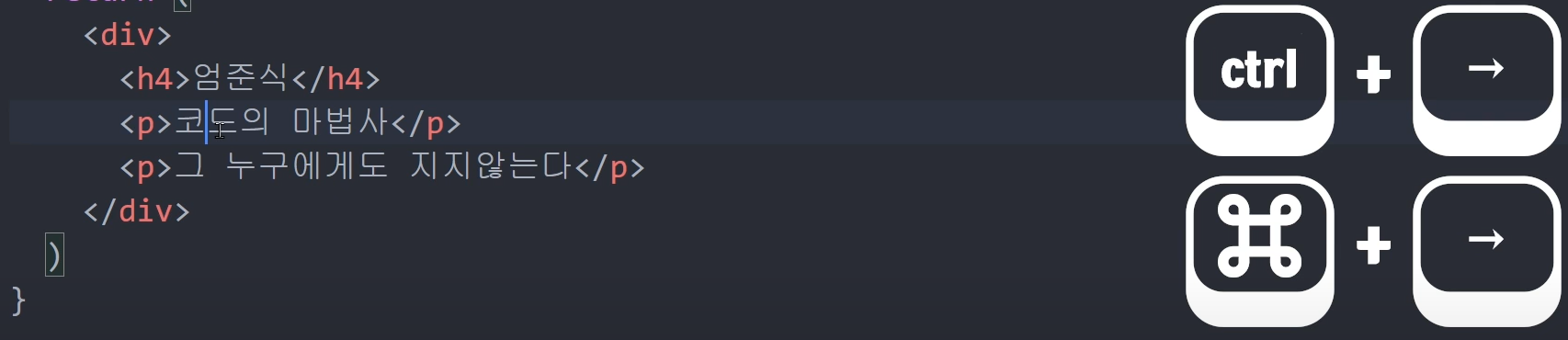
단어 이동할때 ctrl + 방향키 좌우로 의미 단위로 이동하면 빠르다.

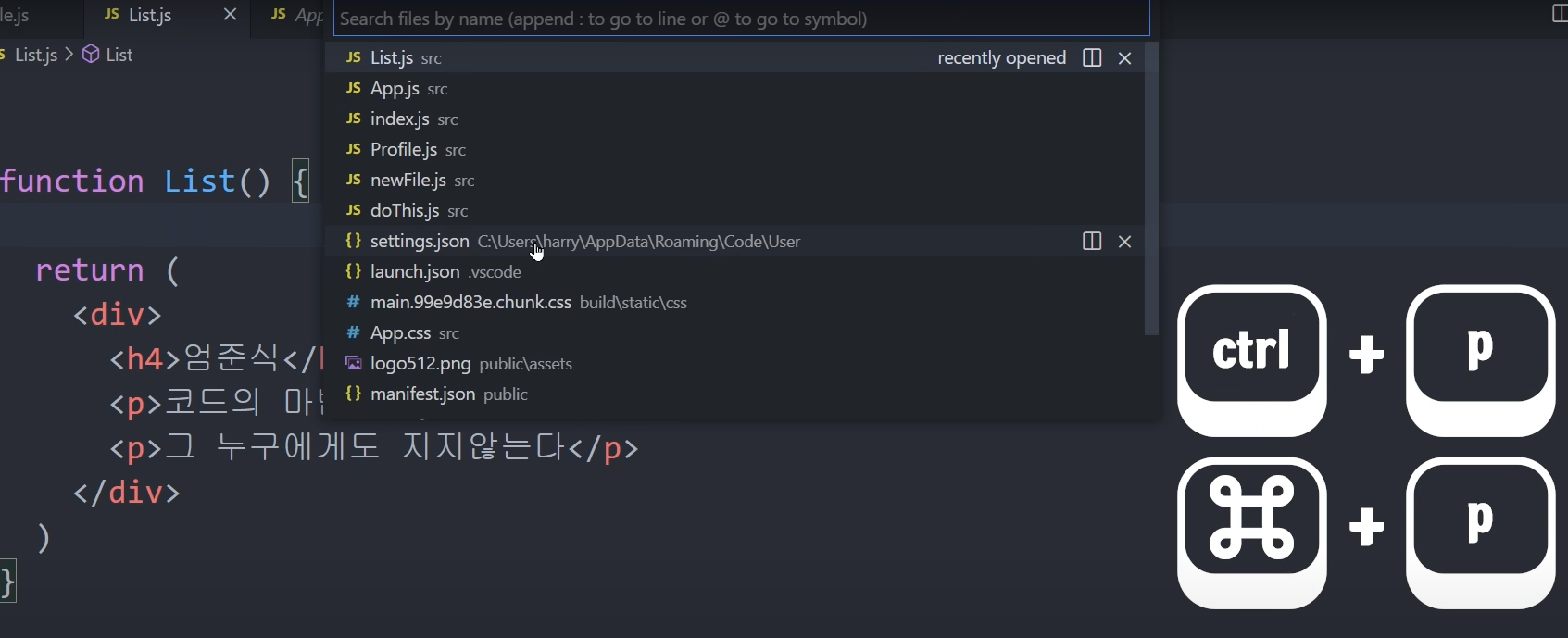
workspace를 마우스로 클릭하지 말고 ctrl + p 입력 후 검색해서 사용한다.

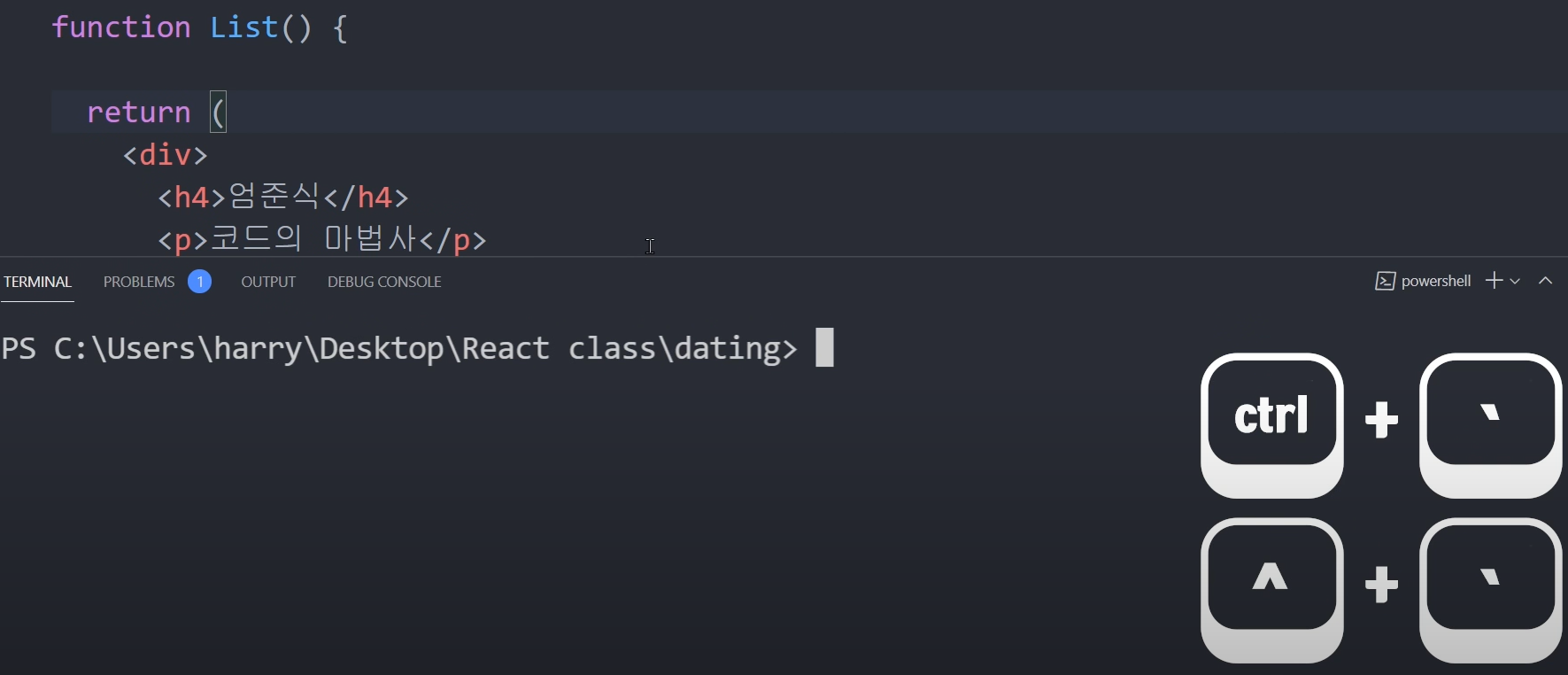
ctrl + ` (백틱) 으로 terminal 창 열 수 있다.

좌하단에 NPM 창 열면 npm 명령 입력하지 않고 클릭으로 이용할 수 있다.

9. Power Mode
파워 모드로 코드 입력을 힘있게 할 수 있다.

'네이버클라우드 AIaaS 개발자 양성과정 1기 > Javascript' 카테고리의 다른 글
| [Javascript] 예제 소스 정리 - 모듈 (0) | 2023.01.06 |
|---|---|
| [Javascript] 코딩애플 - ?. | ?? 연산자 (0) | 2023.01.02 |
| [Javascript] 자바스크립트 코딩의 기술 - 조 모건 (0) | 2022.12.26 |
| [비트캠프] 35일차(7주차5일) - Javascript(Promise, fetch) (31) | 2022.12.23 |
| [비트캠프] 34일차(7주차4일) - 해커톤: 공공데이터 이용 웹서비스 만들기 (0) | 2022.12.22 |


