개발자입니다
[비트캠프] 31일차(7주차1일) - jQuery(자바스크립트 라이브러리 만들기) 본문
[비트캠프] 31일차(7주차1일) - jQuery(자바스크립트 라이브러리 만들기)
끈기JK 2022. 12. 19. 10:12
jQuery 자바스크립트 라이브러리 만들기
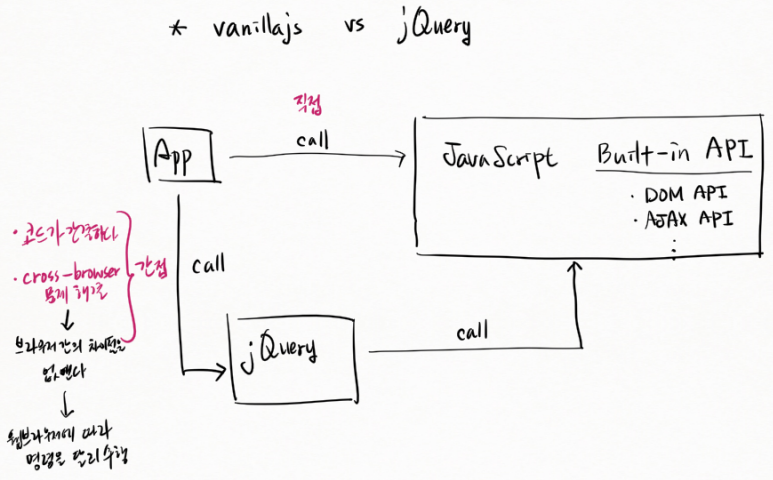
vanilla JS vs jQuery
jQuery는 라이브러리이다.

vanilla JS는 직접 call 방식으로 App에서 Javascript를 call 한다.
jQuery는 간접 call 방식으로 App에서 jQuery를 call 하고 다시 Javascript를 call 한다.
jQuery 사용시
- 코드가 간결하다.
- cross-browser 문제 해결 → 브라우저 간의 차이점을 없앤다 → 웹 브라우저에 따라 명령을 달리 수행
jQuery 만들기 - 1. 태그 찾기
querySelectorAll을 jQuery로 구현한다.
$는 특수 문법이 아니라 단지 함수 이름이다.
// ex07\exam05-1.html
<script src="jQuery-01.js"></script> // 아래부터 생략. 이름만 변경됨
<script>
"use strict"
var tbody = $("tbody")[0];// jQuery-01.js
function jQuery(selector) {
return document.querySelectorAll(selector);
}
var $ = jQuery;
jQuery 만들기 - 2. 태그 만들기
괄호 내부 문자에 <태그> 방식으로 입력하면 태그를 생성한다.
var tr = $("<tr>");// jQuery-02.js
function jQuery(selector) {
if (selector.startsWith("<")) {
return document.createElement(selector.substring(1, selector.length - 1));
} else {
return document.querySelectorAll(selector);
}
}
var $ = jQuery;
jQuery 만들기 - 3. append()
부모.append(자식) 처럼 사용한다.
tbody.append(tr);// jQuery-03.js
function jQuery(selector) {
if (selector.startsWith("<")) {
let e = document.createElement(selector.substring(1, selector.length - 1));
e.append = function (child) {
e.appendChild(child);
};
return e;
} else {
let el = document.querySelectorAll(selector);
for (let e of el) {
e.append = function (child) {
e.appendChild(child);
};
}
return el;
}
}
var $ = jQuery;
jQuery 만들기 - 4. 리팩토링
위 append()에서 자식 1개를 append 했다면 리팩토링 후 자식 상자 안의 모든 자식을 모든 부모에게 append 하도록 리팩토링 한다.
<table border="1">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<button id="btn1">데이터 가져오기!</button>
<script src="jQuery-04.js"></script>
<script>
"use strict"
var tbody = $("tbody");
document.querySelector("#btn1").onclick = () => {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
console.log(xhr.responseText);
var arr = JSON.parse(xhr.responseText);
console.log(arr);
for (var b of arr) {
var tr = $("<tr>");
tr[0].innerHTML = "<td>" + b.no + "</td>" +
"<td>" + b.title + "</td>" +
"<td>" + b.writer + "</td>" +
"<td>" + b.viewCnt + "</td>";
console.log(tr);
tbody.append(tr);
}
}
}
};
xhr.open("GET", "http://localhost:3000/exam04-3", true);
xhr.send();
};// jQuery-04.js
function jQuery(selector) {
let el = []; // 생성한 태그나 찾은 태그를 담는 배열
if (selector.startsWith("<")) {
el[0] = document.createElement(selector.substring(1, selector.length - 1));
} else {
let nodeList = document.querySelectorAll(selector);
for (let e of nodeList) {
el.push(e);
}
}
el.append = function (childBox) {
// 자식 태그를 복제해서 각 부모 태그에 붙인다.
for (let parent of el) {
// 자식들이 들어있는 상자에서 자식을 한 개씩 꺼내 복제하여 각 부모의 자식으로 붙인다.
for (let child of childBox) {
console.log(child);
parent.appendChild(child.cloneNode(true));
}
}
// 자식 태그는 제거한다.
for (let child of childBox) {
if (child.parentElement != null || child.parentElement != undefined) {
child.parentElement.removeChild(child);
}
}
};
return el;
}
var $ = jQuery;
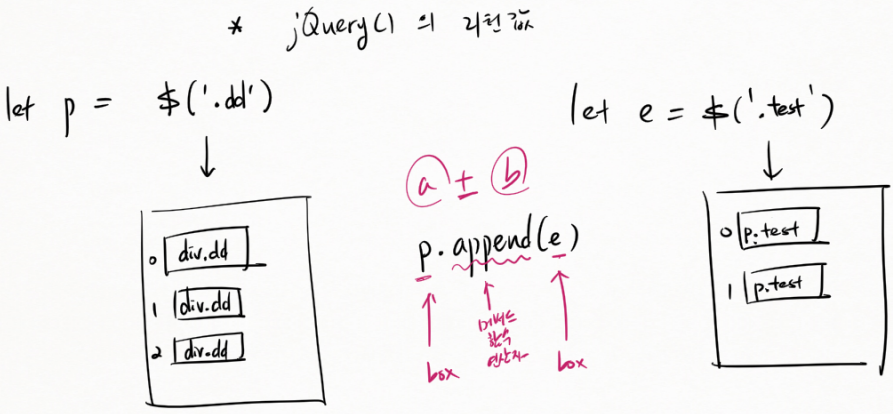
jQuery () 의 리턴값

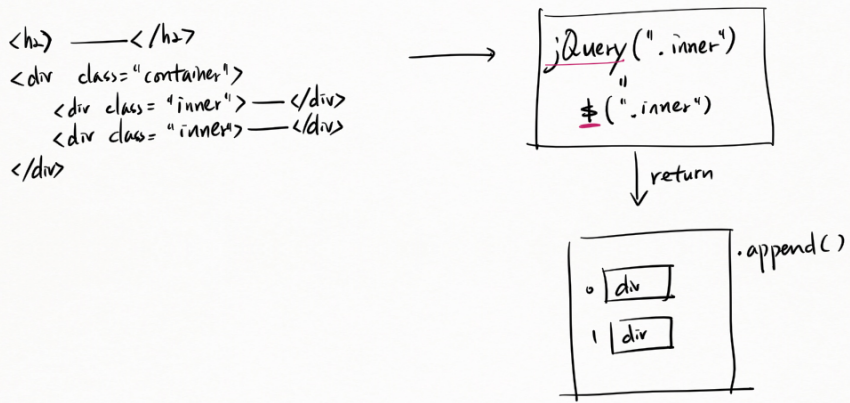
jQuery() 가 return 하는 것은 element의 박스이다. 이 박스는 append() ~ remove() 등의 method를 사용할 수 있다.

class="inner" 를 가져오는 방법은 jQuery(".inner") 또는 $(".inner") 이다. 이 함수가 return하는 것은 div를 담은 박스이다. append() 등의 함수를 사용할 수 있다.

let p = $('.dd') 하면 div.dd Element 3개를 담은 상자가 리턴된다.
let e = $('.test') 하면 p.test Element 2개를 담은 상자가 리턴된다.
p.append(e) 하면 p 상자의 Element 3개가 부모가 되고 e 상자 2개가 자식이 되어 복제 후 각 부모에 append 된다.
p.append(e) 에서 append는 메서드 함수 연산자이다.
jQuery 만들기 - 5. html()
innerHTML 대신 html() 로 사용한다.
tr.html("<td>" + b.no + "</td>" +
"<td>" + b.title + "</td>" +
"<td>" + b.writer + "</td>" +
"<td>" + b.viewCnt + "</td>");// jQuery-05.js
el.html = function (content) {
for (let e of el) {
e.innerHTML = content;
}
};
jQuery 만들기 - 6. on()
onclick 대신 on으로 변경한다. 이벤트리스너와 동일하게 동작하지만 NodeList.on() 처럼 다수에게 한번에 등록할 수 있다.
$("#btn1").on('click', () => { })// jQuery-06.js
el.on = function (eventName, listener) {
for (let e of el) {
e.addEventListener(eventName, listener);
}
};
jQuery 만들기 - 7. appendTo()
자식.appendTo(부모) 처럼 사용한다.
tr.appendTo(tbody);// jQuery-07.js
el.appendTo = function (parents) {
// 자식 태그를 복제해서 각 부모 태그에 붙인다.
for (let parent of parents) {
// 자식들이 들어있는 상자에서 자식을 한 개씩 꺼내 복제하여 각 부모의 자식으로 붙인다.
for (let child of el) {
parent.appendChild(child.cloneNode(true));
}
}
// 자식 태그는 제거한다.
for (let child of el) {
if (child.parentElement != null || child.parentElement != undefined) {
child.parentElement.removeChild(child);
}
}
};
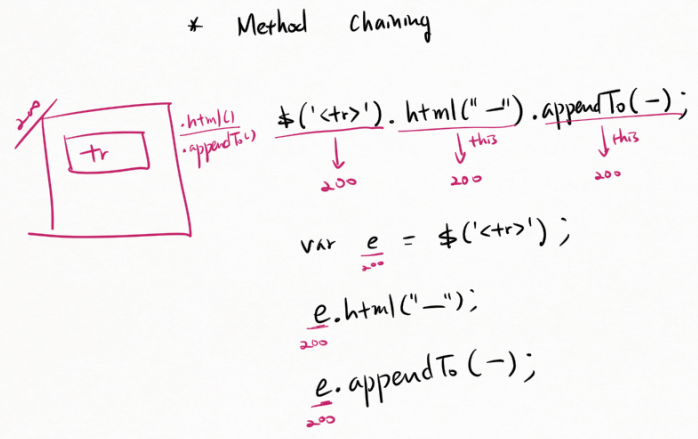
jQuery 만들기 - 8. Method Chaining
$().html().appendTo() 처럼 이어서 계속 메서드를 호출할 수 있다.
$("<tr>").html("<td>" + b.no + "</td>" +
"<td>" + b.title + "</td>" +
"<td>" + b.writer + "</td>" +
"<td>" + b.viewCnt + "</td>").appendTo(tbody);
append(), appendTo(), html(), on() 함수 맨 끝에 return this; 를 추가한다.
// jQuery-08.js
el.append = function (childBox) {
// 자식 태그를 복제해서 각 부모 태그에 붙인다.
for (let parent of el) {
// 자식들이 들어있는 상자에서 자식을 한 개씩 꺼내 복제하여 각 부모의 자식으로 붙인다.
for (let child of childBox) {
parent.appendChild(child.cloneNode(true));
}
}
// 자식 태그는 제거한다.
for (let child of childBox) {
if (child.parentElement != null || child.parentElement != undefined) {
child.parentElement.removeChild(child);
}
}
return this;
};
el.appendTo = function (parents) {
// 자식 태그를 복제해서 각 부모 태그에 붙인다.
for (let parent of parents) {
// 자식들이 들어있는 상자에서 자식을 한 개씩 꺼내 복제하여 각 부모의 자식으로 붙인다.
for (let child of el) {
parent.appendChild(child.cloneNode(true));
}
}
// 자식 태그는 제거한다.
for (let child of el) {
if (child.parentElement != null || child.parentElement != undefined) {
child.parentElement.removeChild(child);
}
}
return this;
};
el.html = function (content) {
for (let e of el) {
e.innerHTML = content;
}
return this;
};
el.on = function (eventName, listener) {
for (let e of el) {
e.addEventListener(eventName, listener);
}
return this;
};
Method Chaining

$('<tr>') 하면 tr Element를 담은 상자(주소: 200)가 리턴된다. html(), appendTo() 등 메서드 사용 가능하다.
$('<tr>').html("-") 하면 (주소: 200).html("-") 과 같고 함수 실행 후 내부 문법에 의해 this의 주소 200이 리턴된다.
$('<tr>').html("-").appendTo(-) 하면 (주소: 200).appendTo(-) 와 같고 함수 실행 후 내부 문법에 의해 this의 주소 200이 리턴된다.
조언
*영어 초보라면 EBS 사이트에서 외국어/토익 들어가서 한일 강사 기초 영문법 보라
*앞에서 script 태그 적어서 테스트 하고 적용하라
*팀 코드 분석하라. 허접하면 허접한대로 개선점을 찾아라. 허접한 것을 못만들면 본인은 그보다 실력이 못한 것이다.
과제
/
'네이버클라우드 AIaaS 개발자 양성과정 1기 > Javascript' 카테고리의 다른 글
| [비트캠프] 33일차(7주차3일) - UI 다루기(Bootstrap vs jQuery) (0) | 2022.12.21 |
|---|---|
| [비트캠프] 32일차(7주차2일) - jQuery(자바스크립트 라이브러리 만들기2, minify) (0) | 2022.12.20 |
| [비트캠프] 30일차(6주차5일) - AJAX(제약, CORS, 프록시 기법, 동기/비동기 요청, 기상청 API 가져오기) (0) | 2022.12.16 |
| [Javascript] getElement 메서드 비교 (0) | 2022.12.15 |
| [비트캠프] 29일차(6주차4일) - AJAX 개요 (0) | 2022.12.15 |




