개발자입니다
[비트캠프] 17일차(4주차2일) - CSS(테두리, font, background) 본문
[비트캠프] 17일차(4주차2일) - CSS(테두리, font, background)
끈기JK 2022. 11. 29. 10:33
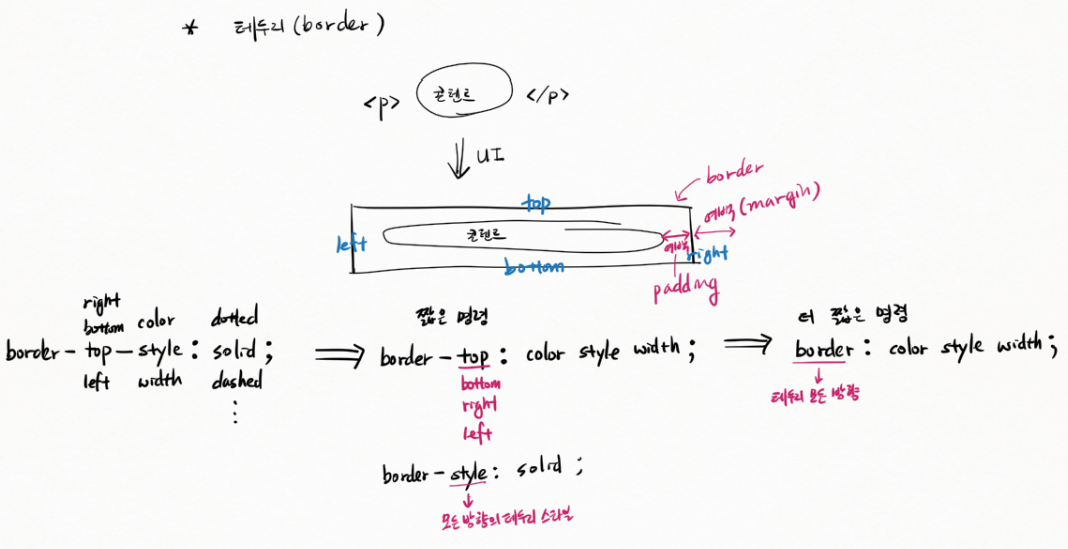
테두리(border)

border, margin, padding
test05_1.html
border : 콘텐트의 경계
margin : border에서 바깥까지 여백
padding : 콘텐트와 border까지 여백
명령어를 짧은 명령으로, 더 짧은 명령으로 적을 수 있다.
값을 지정하는 순서는 상관 없다.
우선순위 낮은걸 위로, 높은걸 아래로 해야 유지보수가 편하다.
-top, right, bottom, left
test05_2.html
padding-top, right, bottom, left 정도만 알면 된다.
/* 순서 => 시계 침이 도는 방향(12, 3, 6, 9)*/
padding: 10px 20px 30px 40px;
/* 순서: (top/bottom) (left/right)*/
padding: 10px 50px;
block, inline, inline-block
test05_3.html
0px은 단위 생략해도 된다.
inline 태그는 좌우 margin은 적용 되나 위아래 margin은 적용 안된다.
inline 태그 너비는 콘텐트 너비만큼 적용되므로 width, height가 안먹힌다.
inline-block : block 처럼 너비, 높이 적용하면서 inline처럼 줄을 공유하도록 한다.
초급이면 block, inline, inline-block 세 개만 알면 된다.
content_box와 border_box
test05_4.html
content_box : width, height 설정시 content 크기만 고려한다.
border_box : width, height 설정시 border, padding, content 크기 합쳐서 고려한다.
태그 너비와 높이
content-box(기본)
=> width = 콘텐츠 너비
=> height = 콘텐츠 높이
border-box
=> width = 콘텐츠너비 + 좌,우 패딩너비 + 좌,우 테두리너비
=> height = 콘텐츠높이 + 위,아래 패딩높이 + 위,아래 테두리높이
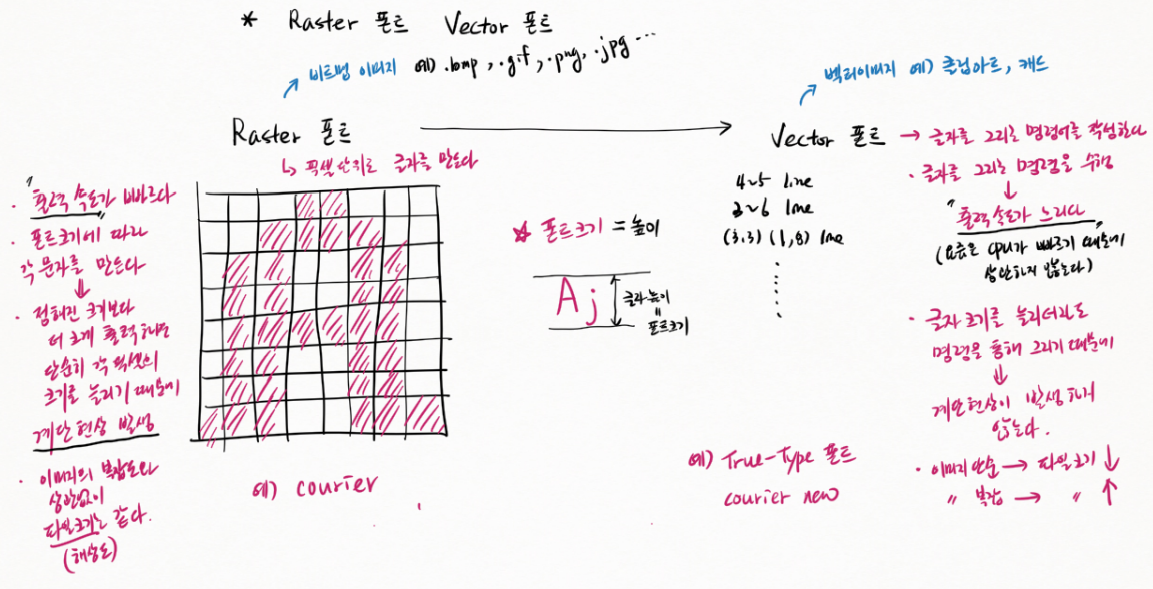
*Raster 폰트, Vector 폰트

Raster 폰트
: 픽셀 단위로 문자를 만든다. 몇가지 크기별로 폰트 만들어 놓았으므로 폰트 크기가 정해져 있다.
그림으로 따지면 비트맵 이미지. 예) .bmp, .gif, .png, .jpg
- 출력 속도가 빠르다
- 폰트 크기에 따라 각 문자를 만든다
- 정해진 크기보다 더 크게 출력하면 단순히 각 픽셀의 크기를 늘리기 때문에 계단 현상 발생
- 이미지의 복잡도와 상관없이 파일 크기(해상도)는 같다.
예) courier
Vector 폰트
: 글자를 그리는 명령어를 작성한다. 베이지어 곡선(Bezier Curve)을 이용해서 곡선을 그린다.
그림으로 따지면 벡터 이미지. 예) 클립아트, 캐드
- 글자를 그리는 명령을 수행하므로 출력 속도가 느리다. (요즘은 CPU가 빠르기 때문에 상관하지 않는다)
- 글자 크기를 늘리더라도 명령을 통해 그리기 때문에 계산 현상이 발생하지 않는다.
- 이미지가 단순하면 파일 크기가 작고, 이미지가 복잡하면 파일 크기가 크다.
예) True-Type 폰트, courier new
※폰트 크기 = 높이
글자 높이가 폰트 크기이다.
font
font-family, font
test06_1.html
고딕체(sans serif) : 끝이 꺾이지 않는 폰트
명조체(serif) : 끝이 꺾이는 폰트
폰트 다루기
=> font-family : 폰트 그룹
예) sans-serif(고딕체), serif(명조체), monospace(고정너비),
cursive(흘림체), fantasy
=> font : 폰트 그룹에 속해 있는 폰트
예) sans-serif => 맑은 고딕, 돋움체, 굴림체, Arial 등
serif => 궁서체, 바탕체, Times 등
monospace => monaco, consolas, Currier New 등
cursive => 나눔 손글씨, 필기체 등
font-family: '맑은 고딕', 굴림체, 'Apple SD Gothic Neo', sans-serif;
/* 의미
=> 맑은 고딕 폰트를 사용하라. 없다면 다음 폰트 사용하라.
=> 모두 없다면 웹브라우저에 설정된 sans-serif 기본 폰트를 사용하라.
*/
font-size
test06_2.html
폰트 크기
=> font-size
미리 정의된 값: xx-small, x-small, small, medium, large, x-large, xx-large
숫자로 값(폰트의 높이)을 지정할 수 있다. 예) 20px
보통 small을 많이 사용한다.
/* 실무에서는 유지보수를 쉽게 하기 위해
body 태그에 설정한 기본 폰트 크기를 기준으로 비율로 지정한다. */
xfont-size: 1.5em;
xfont-size: 150%;
test06_3.html
폰트 크기 II
=> 폰트 크기를 특정 숫자로 고정을 시키면
유지보수할 때 폰트의 크기를 변경하기가 번거로워진다.
모든 스타일을 다 변경해야 하기 때문이다.
=> 실전!
폰트는 자동으로 자식 태그에게 상속하는 스타일이기 때문에
body에서 font-family를 지정한다.
그리고, body에 폰트 크기를 지정한 다음,
나머지 태그에 대해서는 상대 크기를 지정한다.
=> font-size 상대 크기를 지정하는 문법
몇 배수인지 지정 => 2.4em
%로 지정 => 240%
font-weight, font-style
test06_4.html
폰트 기타 속성
=> font-weight
폰트의 두께 지정
=> font-style
폰트의 모양 지정. 예) italic, normal, oblique
italic => 폰트 파일에 있는 이탤릭체를 사용한다.
oblique => 운영체제가 폰트를 강제로 기울여서 이탤릭체처럼 보이게 한다.
폰트 파일에 이탤릭체가 없을 때 사용한다.
text-decoration, text-align
test06_5.html
텍스트 꾸미기
=> text-decoration
=> text-align
background-color
test07_1.html
배경 색상 지정하기(background-color)
=> 미리 정의된 상수 값: aqua, black, white, gray 등
예) wikipedia의 web color 참고
=> rgb(%, %, %): rgb(100%, 0%, 0%), rgb(0%, 0%, 100%)
=> rgb(0~255,0~255,0~255): rgb(255,0,0), rgb(0,0,255)
=> #RRGGBB : #FF0000(=#ff0000), #0000FF(=#0000ff)
=> #F56 : #FF5566의 단축 표현법
background-image
test07_2.html
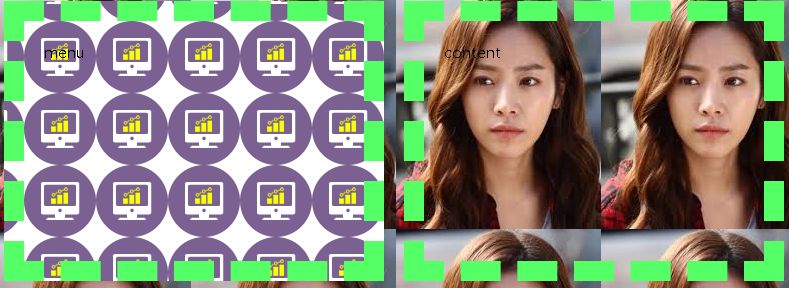
배경 그림 지정하기(background-image)
=> url('이미지파일의 URL')
모든 태그는 배경을 가질 수 있다.
안쪽 벽면부터 이미지를 채운다.

background-repeat
test07_3.html
background-repeat: no-repeat, repeat-x, repeat-y
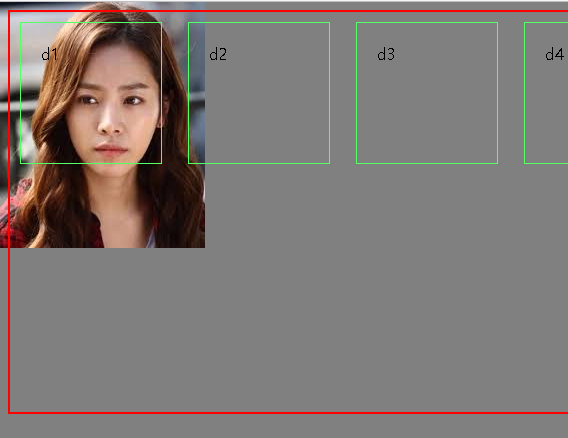
background-position
test07_4.html
배경 위치 조정(background-position)
=> left/right top/bottom
=> left top을 기준으로 위치 이동
-50px(왼쪽으로 50px 이동) 100px(아래로 100px 이동)
텍스트 대신 이미지 넣으려면 background-image로 넣어라.
background-size
test07_5.html
배경 크기 조정(background-size)
=> 50%(너비) 200%(높이) : 현재 태그의 너비나 높이에서 해당 비율을 점유하기
=> 50%(너비) : 너비를 기준으로 그림의 원래 비율에 맞춰 높이를 자동 계산하기
원래 그림의 비율을 유지하기 때문에 그림이 찌그러지지 않는다.
=> 50px(너비) 100px(높이) : 직접 수치를 지정할 수 있다.
=> 50px(너비) : 높이는 그림 비율에 따라 자동 계산된다.
=> 50%(너비) 100px(높이) : %와 px을 섞을 수 있다.
background-clip
배경을 어디서부터 넣을지 정한다. text에만 배경을 넣을 수도 있다.
background-clip: border-box, padding-box, content-box, text
background-attachment
배경을 고정할지, 스크롤시 움직일지 결정한다.
background-attachment: fixed, scroll, local
test07_6.html
한 번에 배경을 설정하기(background)
=> 배경색 | 배경그림 | 배경반복 | 배경위치
body의 경우 background image 지정시 margin까지 이미지가 나타난다.

min-height, 배경 그림 여러개
test07_7.html
최소 크기 갖고 싶으면 다음과 같이 입력한다.
min-height: 100px
먼저 코딩한 이미지가 위에 올라온다.
background-size도 image 입력한 순서대로 지정한다.
background: url('img02.png') no-repeat left top,
url('img01.jpeg') no-repeat left 50px top 20px;
background-size: 100px 50px, auto 50px;
/* 값을 한 개 주면 그 값을 모든 이미지에 적용한다.
각각의 이미지에 너비를 지정하고 싶다면,
이와같이 콤마(,)를 사용하여 지정하라! */
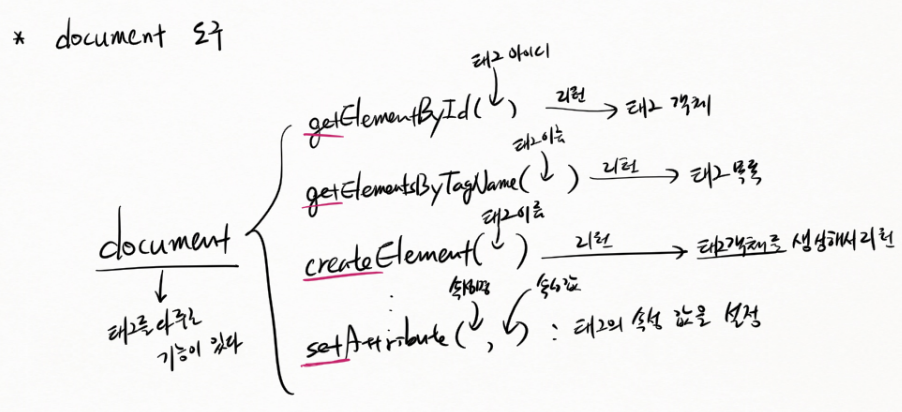
document 도구
객체(object) = 도구(object) → 기능(function → 함수) = method = procedure

document는 태그를 다루는 기능이 있다.
- getElementById(태그 아이디) → 태그 객체 리턴
- getElementsByTagName(태그 이름) → 태그 목록 리턴
- createElement(태그 이름) → 태그 객체를 생성해서 리턴
- setAttribute(속성명, 속성값) → 태그의 속성 값을 설정
배경 응용
test07_8.html
// 사용자가 버튼을 클릭하는 사건(event)이 발생했을 때
// 호출될 함수(event listener = event handler = callback)를 등록한다.
btn.addEventListener('click', function () {
// 입력 상자에 들어있는 값을 검사하여 이메일 중복 여부에 따라
// 아이콘을 출력한다.
if (email.value == "hong@test.com") { // 존재하는 사용자일 경우
email.style["background-image"] = "url('no.jpeg')";
} else {
email.style["background-image"] = "url('ok.jpeg')";
}이 방식의 문제점:
=> 각각의 이미지가 별도의 파일로 되어 있다.
그래서 파일을 받을 때 네트워크 오버헤드(overhead)가 커진다.
즉 파일을 받기 위해 연결하고 연결을 끊는데 시간을 많이 소모한다.
=> 해결책?
작은 이미지(bullet) 여러 개를 한 파일에 넣는다.
출력할 때는 이 파일에 있는 그림의 위치를 조정해서 출력한다.
다음 예제를 확인하라!
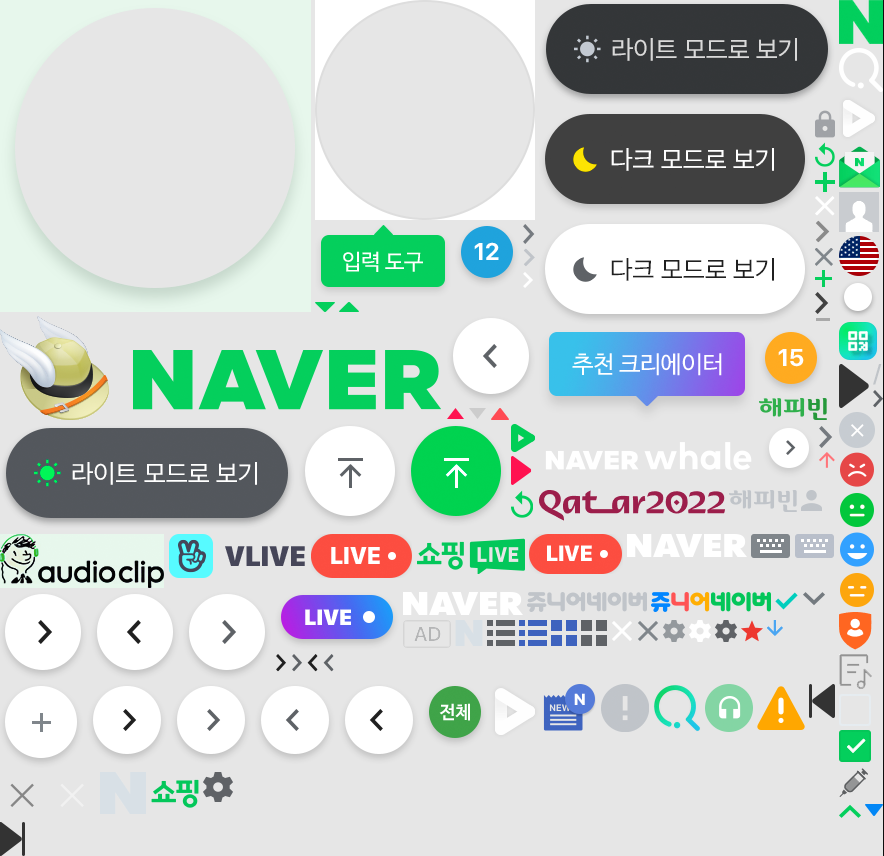
배경 응용 2
test07_9.html
배경 응용 II
=> bullet 아이콘 컬렉션 파일에서
배경 그림의 위치를 조정하여 원하는 bullet 아이콘을 출력하는 방법
#state {
/* border: 1px solid red; */
display: inline-block;
height: 16px;
width: 16px;
background-image: url('img03.jpg');
background-repeat: no-repeat;
background-position: 20px 0px;
background-size: 220px;
box-sizing: border-box;
position: relative;
top: 5px;
margin: 0 0 0 3px;
}
js 연동
// DOM API를 이용하여 이메일 입력 상자를 알아낸다.
var email = document.getElementById('email');
var state = document.getElementById('state');
var btn = document.getElementById('signupBtn');
var message = document.getElementById('message');
// 사용자가 버튼을 클릭하는 사건(event)이 발생했을 때
// 호출될 함수(event listener = event handler = callback)를 등록한다.
btn.addEventListener('click', function () {
// 입력 상자에 들어있는 값을 검사하여 이메일 중복 여부에 따라
// 아이콘을 출력한다.
if (email.value == "hong@test.com") { // 존재하는 사용자일 경우
state.style.backgroundPosition = "-204px -1px";
} else {
state.style.backgroundPosition = "-167px -1px";
}리턴의 2가지 종류
- 결과를 리턴 받는 경우. 예) 자판기에서 음료를 리턴 받음
- 결과가 있는 장소를 리턴 받는 경우. 예) 영화관의 좌석 위치를 리턴 받음
네이버 방식

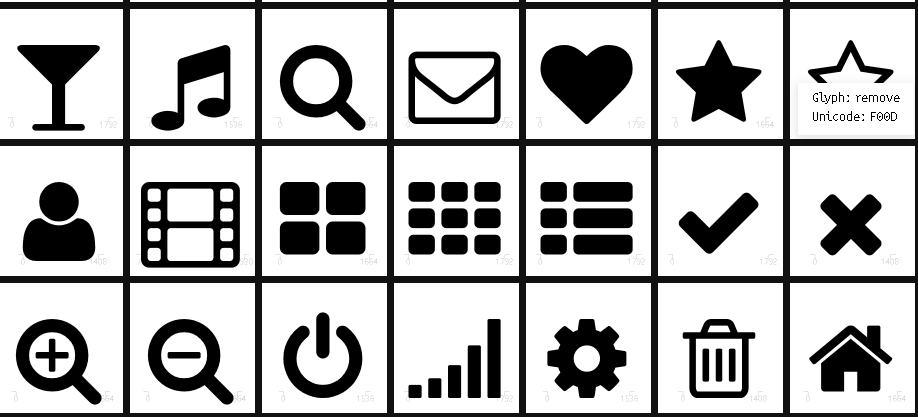
배경 응용 3
test07_10.html
배경 응용 III
=> bullet 아이콘 폰트 파일을 이용하여 아이콘 출력하기
=> 장점
폰트이기 때문에 출력 속도가 빠르다.
색깔을 변경하기 쉽다.
=> 단점
폰트이기 때문에 단색만 가능하다.
웹 폰트 사용 방법
/* 웹에서 다운로드 하는 폰트는 별도로 선언하고 써야 한다.*/
@font-face {
font-family: "myfont";
/* 폰트 그룹명을 설정한다. */
src: url('icons.woff') format('woff');
}
font drop에서 유니코드 확인 가능 : https://fontdrop.info/

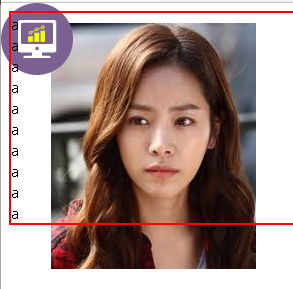
배경 응용 4
test07_11.html
텍스트를 이용하여 제목 출력
=> 텍스트를 출력하기 때문에 화면이 단조롭다.
=> 검색 엔진에서 이 페이지의 주제가 뭔지 알아내기 쉽다.
image 태그를 이용하여 제목 대신 그림 출력
=> 그림으로 페이지의 제목을 출력하기 때문에 아름답다.
=> 검색 엔진에서 이 페이지의 주제가 뭔지 알아내기 어렵다.
검색 엔진이 이해할 수 있도록(검색 엔진 친화적인)
의미있는 태그를 사용하여 콘텐츠를 작성한다.
=> 아름다운 화면은 CSS의 배경으로 처리한다.
padding을 주고 height: 0 으로 한다음에 hidden으로 글자를 숨긴다.
#logo {
background-image: url('https://www.bitcamp.co.kr/theme/basic/img/blue_logo.png');
background-repeat: no-repeat;
padding-top: 40px;
/* 콘텐츠의 높이를 말한다.*/
height: 0px;
overflow: hidden;
}
조언
*천재는 하나를 알려주면 열을 알며 기억력도 좋고 이해력도 좋고 통찰력도 좋다. 천재는 인간이 아니니 따라잡으려 하지 마라. 평범한 인간이면 자신의 나약한 의지에 기대지 말라.
*CSS 빨리 배우는 방법은 CSS 모두 없앤 상태에서 하나씩 적용해보는 것이다.
과제
책에 있는 CSS 예제 소스 받아서 하나씩 감추면서 적용되는거 직접 확인하기
'네이버클라우드 AIaaS 개발자 양성과정 1기 > HTML & CSS' 카테고리의 다른 글
| [비트캠프] 18일차(4주차3일) - CSS(border, padding, margin, display, visibility, float, position) (0) | 2022.11.30 |
|---|---|
| [비트캠프] 16일차(4주차1일) - CSS(selector, 상속, specificity), HTML(input) (0) | 2022.11.28 |
| [비트캠프] 15일차(3주차5일) - 네트워킹, HTTP 요청/응답 (0) | 2022.11.25 |
| [비트캠프] 14일차(3주차4일) - 숫자/문자/색상 2진수 변환, HTML 태그 종류 (0) | 2022.11.24 |
| [비트캠프] 13일차(3주차3일) - HTML 개요, Data와 메모리, 2·10·16진수 (0) | 2022.11.23 |




