개발자입니다
[비트캠프] 16일차(4주차1일) - CSS(selector, 상속, specificity), HTML(input) 본문
[비트캠프] 16일차(4주차1일) - CSS(selector, 상속, specificity), HTML(input)
끈기JK 2022. 11. 28. 14:55
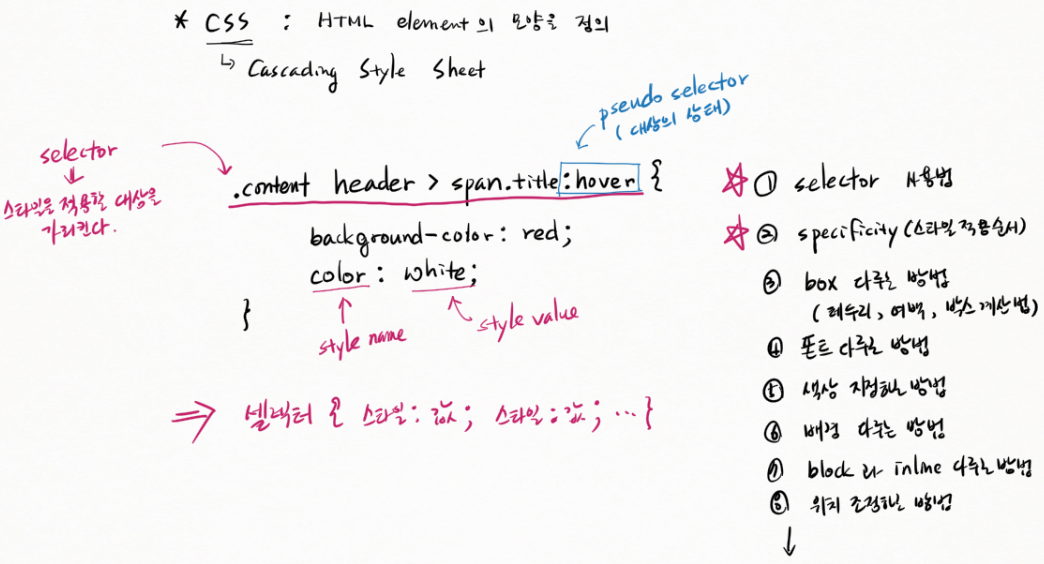
CSS : HTML element의 모양을 정의

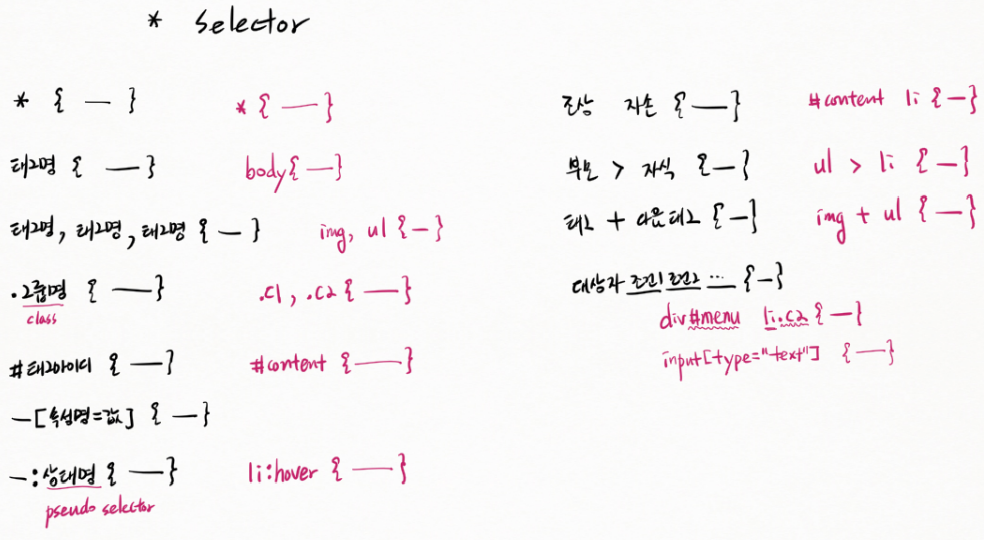
Selector

CSS 주석과 셀렉터
test01_1.html
CSS 주석
CSS(Cascading Style Sheet)?
=> HTML UI 컴포넌트(=태그)의 모양을 제어할 때 사용하는 기술
셀렉터(selector)?
=> 스타일을 적용할 대상자를 지정하는 문법
1) 태그 이름으로 대상자 지정하기
태그명 {스타일명:값; 스타일명:값; ...}
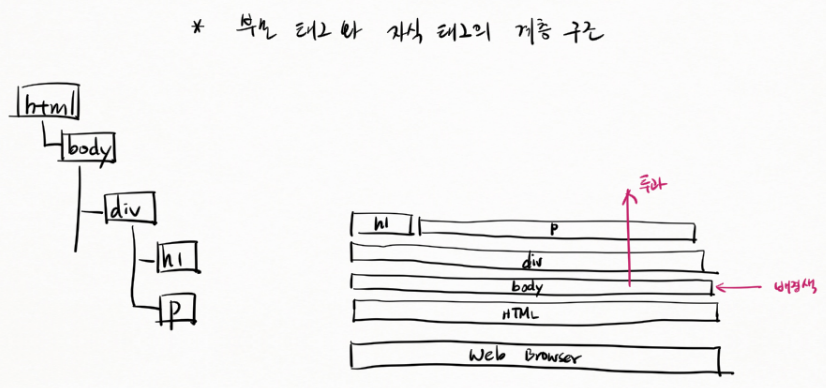
부모 태그와 자식 태그의 계층 구조

#id selector
test01_2.html
2) ID 값으로 대상자 지정하기
#아이디 {스타일명:값; 스타일명:값; ...}
.class selector
test01_3.html
3) 분류명(class)으로 대상자 지정하기
.분류명 {스타일명:값; 스타일명:값; ...}
pseudo selector
test01_4.html
4) 대상자(태그명, 아이디, 분류명)의 상태를 지정하기
=> 의사 실렉터(pseudo selector)
대상자:상태명 {스타일명:값; 스타일명:값; ...}
:hover => 마우스 커서가 대상자 위에 있는 상태
* selector
test01_5.html
5) 모든 태그를 대상자로 설정하기
* {스타일명:값; 스타일명:값; ...}
실렉터(selector) II
test02_1.html
실렉터(selector) II
콤마(,) 사용
=> 여러 개의 대상자를 지정할 때 콤마로 나열한다.
test02_3.html
실렉터(selector) II
자손태그 지정
=> 특정 대상자를 조상으로 갖는 태그를 지정하는 방법
=> 문법
조상대상자 적용할자손대상자 {...}
test02_4.html
실렉터(selector) II
자식태그 지정
=> 특정 대상자를 부모로 갖는 태그를 지정하는 방법
=> 문법
부모 > 적용대상자 {...}
test02_5.html
실렉터(selector) II
특정 대상자 다음에 오는 태그를 지정하기
=> 특정 대상자를 바로 위의 형으로 갖는 경우.
=> 문법
형 + 다음동생대상자 {...}
test03_1.html
실렉터(selector) III
특정 조건을 갖는 대상자를 지정하기
=> 대상자를 지정할 때 조건을 나열할 수 있다.
=> 문법
대상자#아이디 {...}
대상자.분류명 {...}
대상자:상태명 {...}
대상자[속성명] {...}
ul.c1.c2 : ul 태그중 c1, c2에 둘다 소속되어 있는 것
test03_2.html
/* selected 속성의 값에 상관없이 해당 속성이 있는 경우*/
input[type="text"][value] {
border: 3px solid red;
}
<!-- 버튼의 라벨은 value 속성의 값으로 설정한다. -->
<input type="submit" value="전송버튼">
<input type="reset" value="초기화버튼">
<input type="button" value="일반버튼"><br>
<button type="submit">전송버튼</button>
<button type="rest">초기화버튼</button>
<button type="button">일반버튼</button>
속성의 값이 특정 문자로 시작, 끝
test03_3.html
input[name^="office"] { /* 속성의 값이 특정 문자열로 시작하는 경우*/
background-color: yellow;
}
input[name$="fax"] { /* 속성의 값이 특정 문자열로 끝나는 경우*/
color: red;
}
nth-child(#), focus
test03_4.html
div:nth-child(2) {
border: 1px dashed blue;
margin: 10px;
}
/* 자식들 중에서 첫째인 li */
li:first-child {
background-color: gray;
}
/* 키보드 입력을 받을 수 있는 상태 */
input:focus {
background-color: green;
}
nth-child(#) 추가
test03_5.html
/* 첫 번째 대상을 지정한다 */
h1:nth-child(1) {
background-color: gray;
}
h1:nth-child(10) {
background-color: red;
}
h1:nth-child(2n) {
border-left: 20px solid violet;
}
h1:nth-child(2n + 1) {
border-right: 10px solid royalblue;
}
h1:first-child {
text-decoration: underline;
color: red;
}
h1:last-child {
color: red;
text-decoration: overline;
}
상속이 가능한 스타일과 불가능한 스타일
test04_1.html
상속이 가능한 스타일
=> 스타일 중에서 자손 태그로 값을 자동으로 상속하는 것이 있다.
예) 폰트, 색상 등
=> 지정된 태그에 대해서만 스타일이 적용되는 것이 있다.
예) 테두리, 패딩, 마진 등
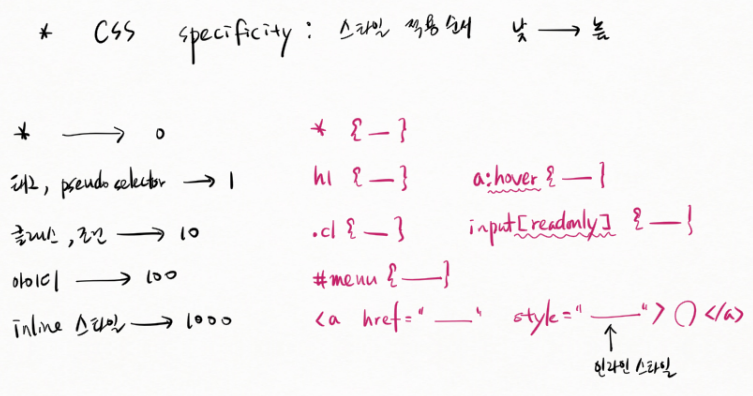
CSS Specificity : 스타일 적용 순서

실렉터의 우선 순위를 지정하기 위해
specificity 계산법
| 종류 | 점수 | 예시 |
| * | 0 | * { - } |
| 태그, pseudo selector | 1 | h1 { - }, a:hover { - } |
| 클래스, 조건 | 10 | .cl { - }, input[readonly] { - } |
| 아이디 | 100 | #menu { - } |
| inline 스타일 | 1000 | <a href="-" style="-">O</a> |
*
*를 쓰면 모든 각 태그에 대해 *의 속성을 부여하라는 뜻이다.
모든 태그 각각에 대해 기본 스타일을 지정한다.
font-size 스타일은 자식태그에게 상속해 준다.
자식 태그는 자체적으로 지정된 스타일이 없으면 부모 태그로부터 상속받은 스타일을 사용한다.
background-color는 상속되지 않는다. 그러나 지정하지 않은 자식 element에 배경색이 나오는 경우가 있다. 이유는, element의 배경색은 투명이다. 그래서 부모의 배경색이 나타나는 것이다.
*로 margin 주면 html 바깥에 margin 들어가서 이렇게 하지 않는다. 가능하면 *, html로 CSS 설정하지 말라.
specificity가 같을때 속성을 모두 합치며 나중에 나온 속성을 쓴다.
클래스 선택자 다음에 태그 선택자 두면 우선순위 낮은 태그 선택자 스타일이 적용된다. 그러므로 순서에 주의해야 한다.
Calculating a selector's specificity
a : ID selectors
b : class selectors, attributes selectors, and pseudo-classes in the selector
c : type selectors and pseudo-elements in the selector
Examples:
* /* a=0 b=0 c=0 -> specificity = 0 */
LI /* a=0 b=0 c=1 -> specificity = 1 */
UL LI /* a=0 b=0 c=2 -> specificity = 2 */
UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */
H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */
UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */
LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */
#x34y /* a=1 b=0 c=0 -> specificity = 100 */
#s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
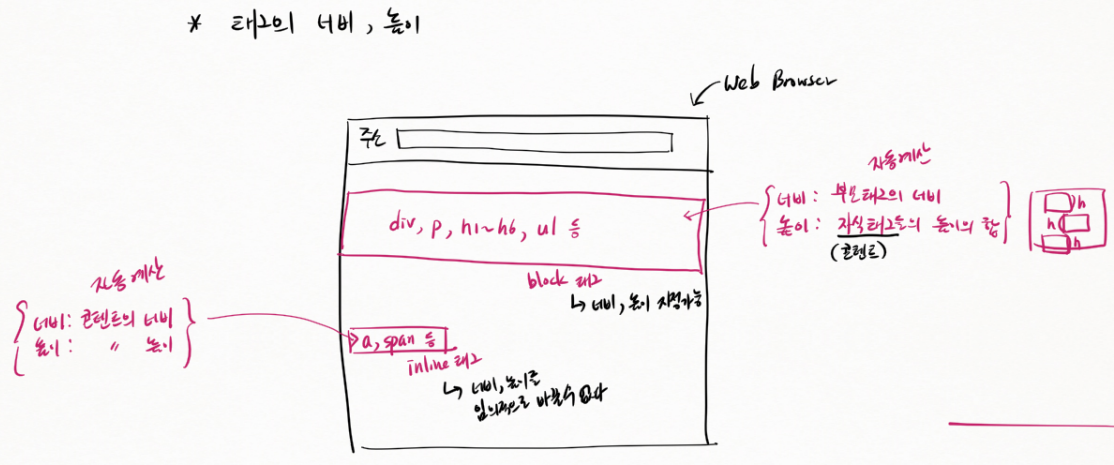
태그의 너비, 높이

block 태그(div, p, h1~6, ul 등)
너비 : 부모 태그의 너비 자동계산
높이 : 자식 태그(콘텐트)들의 높이의 합 자동계산
→ 너비, 높이 지정 가능
inline 태그(너비, 높이)
너비 : 콘텐트의 너비 자동계산
높이 : 콘텐트의 높이 자동계산
→ 너비, 높이를 임의적으로 바꿀 수 없다
스타일 적용 순서
test04_3.html
스타일 적용 순서
=> specificity 값이 같을 때?
나중에 선언된 스타일이 이전에 선언한 스타일을 덮어쓴다.
주의!
같은 스타일을 덮어쓴다는 것이다.
다른 스타일은 아니다.
CSS 작성 순서에 대한 권장!
=> 우선 순위가 낮은 스타일부터 작성하라!
=> 아래로 내려 갈수록 우선 순위가 높은 스타일을 작성하라.
=> 예)
* {...}
태그명 {...}
.클래스명 {...}
#아이디명 {...}
HTML
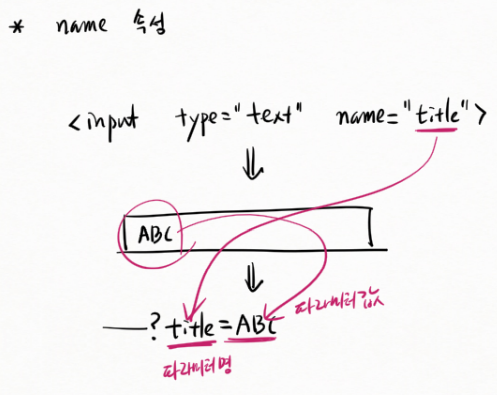
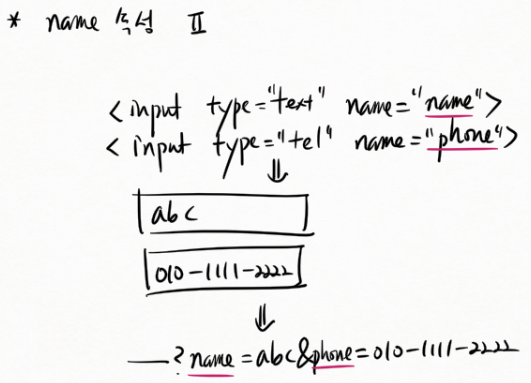
name 속성


checkbox 값 보내기
체크하지 않으면 값을 보내지 않는다.
value를 지정하지 않으면, "on"을 보낸다.
value를 지정하면 그 값을 보낸다.
radio 값 보내기
checked로 미리 하나 선택되도록 지정한다.
Select 태그의 value
value 지정하지 않으면 option 콘텐트 보내는데 한글일 경우 세계화에 맞지 않으므로 value를 줘라.
selected로 미리 하나 선택되도록 할 수 있다.
input 태그로 버튼 만들기
input submit 버튼 이름을 변경하고 싶으면 value를 지정한다.
<input type="submit" value="보내기"><br>name : 서버에 보내는 파라미터 이름
id : 태그를 가리키는 식별자. 보통 자바스크립트에서 태그를 다룰 때 사용할 것이다.
조언
*배우는 동안에는 CSS를 직접 작성하라. 현업에서는 절대 직접 작성하지 않고 복붙한다.
*현 시점이 터닝 포인트다. 게임 등으로 시간 수업 시간 낭비하지 말라.
*기술 난이도는
java 10
SQL 4
JS 7
HTML 3
CSS 5
이지만 하루 작업 시간이 8시간이면 2시간은 Java, SQL 작업하고 6시간은 HTML, CSS, JS 작업한다.
*나중에 계속 더 배울텐데 지금 HTML, CSS 끝내지 않으면 나중에 발목잡게 된다. 쉽다고 적당히하면 나중에 기억안난다.
과제
과제 내용:
- 기존에 HTML로 작성한 페이지에 CSS를 적용하여 모양을 설정한다.
제출 내용:
- 과제를 확인할 수 있는 URL
'네이버클라우드 AIaaS 개발자 양성과정 1기 > HTML & CSS' 카테고리의 다른 글
| [비트캠프] 18일차(4주차3일) - CSS(border, padding, margin, display, visibility, float, position) (0) | 2022.11.30 |
|---|---|
| [비트캠프] 17일차(4주차2일) - CSS(테두리, font, background) (0) | 2022.11.29 |
| [비트캠프] 15일차(3주차5일) - 네트워킹, HTTP 요청/응답 (0) | 2022.11.25 |
| [비트캠프] 14일차(3주차4일) - 숫자/문자/색상 2진수 변환, HTML 태그 종류 (0) | 2022.11.24 |
| [비트캠프] 13일차(3주차3일) - HTML 개요, Data와 메모리, 2·10·16진수 (0) | 2022.11.23 |




