개발자입니다
투명도 설정하기(opacity), 수직 정렬(z-index) 본문
■ opacity(투명도)
https://developer.mozilla.org/ko/docs/Web/CSS/opacity
불투명도를 나타내는 것으로 뒤쪽 콘텐츠가 숨겨지는 정도에 따라 0~1로 설정한다.
0 : 뒤쪽 콘텐츠가 완전 보임. 1 : 뒤쪽 콘텐츠가 완전 가려짐
div { background-color: yellow; }
.light {
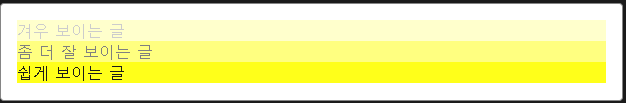
opacity: 0.2; /* 배경 위로 겨우 볼 수 있음 */
}
.medium {
opacity: 0.5; /* 배경 위로 조금 더 잘 보임 */
}
.heavy {
opacity: 0.9; /* 배경 위로 뚜렷하게 보임 */
}
<div class="light">겨우 보이는 글</div>
<div class="medium">좀 더 잘 보이는 글</div>
<div class="heavy">쉽게 보이는 글</div>

:hover 시 다른 불투명도 적용
img.opacity {
opacity: 1;
}
img.opacity:hover {
opacity: 0.5;
filter: alpha(opacity=50);
zoom: 1;
}
<img src="//developer.mozilla.org/static/img/opengraph-logo.png"
alt="MDN logo" width="128" height="146"
class="opacity">

그런데 여기서 텍스트 선택이 안된다. 이미지가 수직상 맨 앞에 있는거 때문으로 생각해 찾아보니 z-index라는게 있다.
■ z-index(수직 정렬)
https://developer.mozilla.org/ko/docs/Web/CSS/z-index
그 자손 또는 하위 플렉스 아이템의 Z축 순서를 지정한다. 더 큰 z-index 값을 가진 요소가 작은 값의 요소 위를 덮는다.
기본은 auto이다.
/* 키워드 값 */
z-index: auto;
/* <integer> 값 */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* 음수 값으로 우선순위를 낮출 수 있음 */
/* 전역 값 */
z-index: inherit;
z-index: initial;
z-index: unset;
HTML
<div class="dashed-box">Dashed box
<span class="gold-box">Gold box</span>
<span class="green-box">Green box</span>
</div>
CSS
.dashed-box {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.gold-box {
position: absolute;
z-index: 3; /* put .gold-box above .green-box and .dashed-box */
background: gold;
width: 80%;
left: 60px;
top: 3em;
}
.green-box {
position: absolute;
z-index: 2; /* put .green-box above .dashed-box */
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
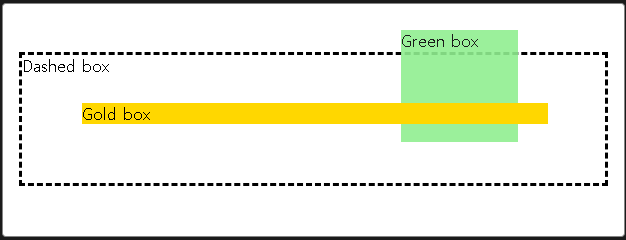
결과

'HTML & CSS > HTML, CSS 정리' 카테고리의 다른 글
| [HTML] 노마드코더 - HTML로 모달창 코딩하기 (0) | 2023.02.20 |
|---|---|
| CSS 유용한 사이트 모음 (0) | 2022.10.06 |
| div내 div 수직 가운데 정렬하기 (0) | 2022.09.29 |
| CSS 이미지(절대경로 vs 상대경로) (0) | 2022.09.29 |
| Atom 수정사항 실시간 확인 package - Atom_html_preview (0) | 2022.09.14 |


